Manakah Yang Harus Dipilih Antara Vue.js Dan React.js Di Tahun 2023 Ini?
Vue.js dan React.js adalah dua framework JavaScript front-end yang populer, dengan React di podium untuk tahun ketiga. Mengenai Vue.js vs React.js, setiap framework menawarkan approach developer yang berbeda untuk mengimplementasikan berbagai aplikasi web. Saat Anda mempekerjakan developer Reactjs khusus, mereka dapat dengan mudah membuat logika komposit dan antarmuka pengguna menggunakan "komponen" atau kode singkat yang terisolasi. Selain itu, React menggunakan “virtual DOM”, salinan dari DOM aktual, untuk ditautkan dengan dokumen HTML. Komponen React, bersama dengan gaya pemrograman analitik dan pengikatan data satu arah, mempercepat dan mengintensifkan tugas developer.
Vuejs bersifat dua arah, memiliki elemen dan binding yang menggunakan DOM virtual. Daya tarik utamanya adalah desainnya yang mengintensifkan. Dengan Vue, developer dapat secara bertahap memigrasikan proyek yang ada ke framework, memindahkan fitur satu per satu daripada sekaligus. Oleh karena itu, Vue.js vs React.js dapat dipilih berdasarkan kebutuhan proyek Anda. Anda dapat menggunakannya sebagai library atau bahkan aplikasi.
Vue.js vs React.js: Latar Belakang
Vue.js
Vuejs dibuat oleh 'Evan You' untuk menyempurnakan alat JS yang tersedia. Seorang mantan karyawan Google di tim Angular menggabungkan pendekatan developer front-end terbaik Angular, Ember, dan React dengan fitur lain yang membuat pembuatan aplikasi web lebih cepat, lebih mudah, dan lebih nyaman. Sejak awal, Vue telah menjadi proyek sumber terbuka, bergantung pada komunitas, kontributor, dan crowdfunding untuk maju.
React.js
React dibuat oleh Jordan Walke untuk menargetkan kebutuhan khusus Facebook dan terus dipertahankan oleh raksasa teknologi. Namun, framework tersebut saat ini berjalan di bawah lisensi MIT, jadi ini adalah open source. Dukungan korporat untuk React, terutama dari perusahaan besar, menunjukkan stabilitas masa depan dan artinya React akan terus berkembang dengan dukungan jangka panjang.
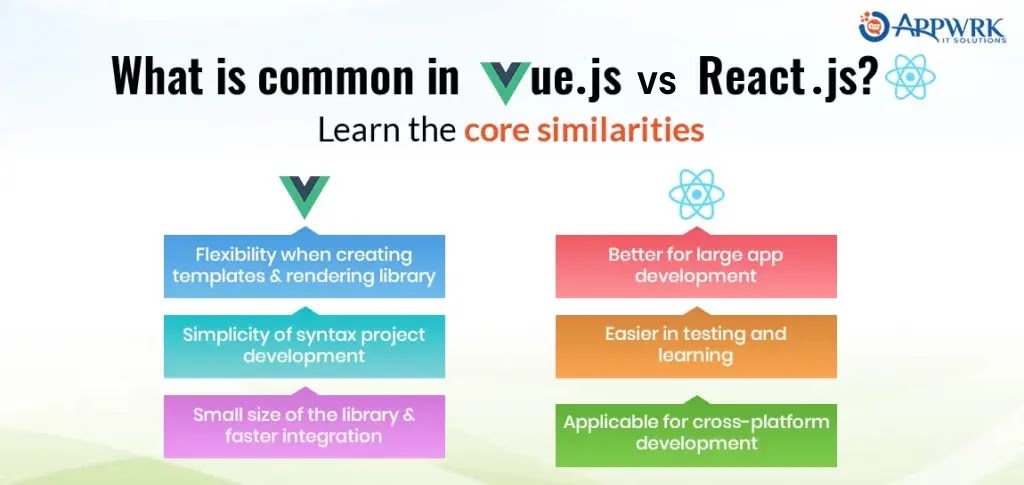
Vue.js vs React.js: Equality
Komponen developer web yang diberikan serupa di React.js dan Vue.js. Jika mau, Anda dapat mengumpulkan komponen-komponen ini dari dokumentasi resmi Vue.js yang menunjukkan kesamaan tersebut. Kesamaan utama antara kedua kerangka kerja ini adalah:
- Dukungan TypeScript
- Migrasi versi tanpa hambatan
- DOM virtual
- Penggunaan JavaScript
- Dukungan PWA
- Skalabilitas, Performa, dan kecepatan
- Backward Similarities
- Komunitas besar dan aktif
- Struktur Reaktif dan Komponen
- Berbagai library dan Alat
Vue.js vs React.js: Difference
- Difference utama antara framework Vue.js vs React.js adalah Vue adalah framework, sedangkan React adalah library.
- Difference lainnya datang dengan membawa konten ke Model Objek Dokumen. Sementara React biasanya menggunakan JSX, Vue menggunakan template HTML selain JSX.
- Selain itu, Vue.js vs React.js bervariasi antara komponen bawaan dan komponen pihak ketiga. React.js hadir dengan arsitektur yang memadai, manipulasi DOM, dan manajemen status elemen. Namun, fungsi lainnya dibuat dan diperkuat oleh anggota komunitas. Oleh karena itu, karena akses ini, developer mendapatkan lebih banyak kebebasan. Secara bersamaan, pemula mungkin menganggap kompetensi instrumen pihak ketiga menarik.
Vue.js memiliki penggabungan pihak ketiga dan pra-bangun yang lebih stabil yang memenuhi persyaratan developer berpengalaman dan yang baru. Tim intinya membuat komponen dan pustaka Vuejs yang luas. Selain itu, solusi berbasis komunitas juga ada.
Vue.js vs React.js: Situs Web Populer
Vue.js dan React.js dianggap sebagai framework Javascript terbaik karena banyak faktor. Oleh karena itu, tidak mengherankan jika banyak perusahaan menggunakannya dalam developer produk special software.
Situs web yang dibuat menggunakan Vue.js
- Trivago
- Statista
- 9 GAG
- Behance
- Codecademy
- Dropbox
Situs web yang dibuat menggunakan React.js
- Dribbble
- Grammarly
- Zoom
- Louis Vuitton
Vue.js vs React.js: Detailed Comparison
Mari mencari pemahaman yang lebih baik tentang React dan Vue dan membandingkannya secara komprehensif.
1. Kemampuan
Vue.js
Vue adalah kerangka kerja yang kuat yang memungkinkan pemanfaatan yang mudah dari perakitan paling dasar untuk mengembangkan aplikasi. Namun, jika diperlukan, ini juga menawarkan sebagian besar dari semua proses yang mungkin Anda perlukan:
- Untuk manajemen negara, Anda memerlukan Vuex.
- Untuk manajemen URL aplikasi, Anda memerlukan Vue Router.
- Untuk Rendering sisi server
Ini digunakan untuk antarmuka web dan developer seluler dan desktop dengan kerangka kerja Elektron.
React.js
React.js dapat mengembangkan pertanyaan tentang tingkat kemajuan teknologi pada waktu yang hampir bersamaan. Ini berfokus pada UI, jadi Anda akan mendapatkan bantuan untuk membuat elemen UI di awal. Namun, itu tidak memberi Anda manajemen negara. Oleh karena itu, Anda perlu menggunakan Redux saat menangani aplikasi React sebagai alat manajemen status. Saat ini, MobX juga semakin terkenal sebagai padanan ReactjS. Selain itu, React Router adalah pihak ketiga tetapi bukan package resmi.
Pilih teknologi canggih yang sudah terbukti saat memilih alat yang tepat untuk proyek developer web Anda. Ada berbagai alat luar biasa untuk developer di pustaka React; menggunakannya, developer aplikasi menjadi lebih cepat dan lebih mudah. Ada risiko tertentu yang terkait dengan penggunaan alat yang belum matang.
Sebagai contoh,
- Bug atau akuntabilitas.
- Basis pengetahuan yang tidak memadai atau komunitas kecil jika Anda membutuhkan bantuan.
Untuk aplikasi kecil dan besar, Vue lebih mumpuni daripada React.
2. Kecepatan developer
Vue.js
Itu semua tergantung pada pengalaman dan keterampilan pemrograman developer. Banyak pustaka, kerangka kerja, dan package tambahan yang dapat dengan cepat membantu Anda membuat aplikasi. Selain itu, ini memungkinkan Anda untuk bersandar ke Vue.js, tetapi perkiraan waktu untuk tugasnya sama.
React.js
Anda dapat menggunakan React.js untuk membangun situs web atau aplikasi apa pun. Masalahnya datang dengan kecepatan developer, karena kecepatannya lambat. Di awal cerita, Anda harus memilih framework/library JavaScript untuk diadaptasi. Namun, React lebih populer di kalangan developer, tetapi Vue.js memberikan kecepatan yang cepat, memberikan kinerja yang lebih baik.
3. Biaya developer
Vue.js
Biaya developer bergantung pada banyak faktor, seperti pengalaman developer dan tingkat keunggulan, lokasi, dll. Biaya tersebut dapat bervariasi. Seperti ReactjS lebih terukur dan dapat disesuaikan. Sebaliknya, Vuejs membuat metode ini lebih mudah dan lebih cepat.
React.js
Biaya membangun aplikasi ReactjS bergantung pada banyak faktor, kompleksitas proyek, fungsinya diperlukan dalam proyek, desain aplikasi, dan dispensasi aplikasi. Biaya developer aplikasi Vuejs dan ReactjS bergantung pada tugas mereka. Kerangka kerja ini lebih baik dengan caranya sendiri.
4. Gadget
Vue.js
Vue-CLI adalah gadget pembuatan proyek cepat untuk Vuejs. Proyek semacam itu memiliki struktur instan, komposisi yang mapan, dan sekumpulan file dasar.
Beberapa kelebihan Vue-CLI:
- Tidak ada pemblokiran, dan Anda tidak dapat menambahkan plugin selama siklus hidup developer.
- Karena plugin tanpa pengaturan, Anda dapat menghabiskan lebih banyak waktu untuk mengembangkan daripada yang dibuat khusus.
- Anda dapat menyesuaikan kecocokan tanpa "outlier" untuk kemajuan yang mudah.
- Izinkan developer untuk membuat plugin dan template mereka
React.js
React menyediakan gadget CLI pihak ketiga yang disebut create-react-app. Ini mendukung developer dalam mempercepat developer aplikasi, skrip yang berdampingan, dan menginstal dependensi yang diperlukan. Sebelum merilis create-react-app, setiap kali developer memulai aplikasi baru, mereka harus menyalin webpack-config dan file .rc lainnya dari aplikasi lama atau menulis semuanya secara manual. Tanpa menggunakan create-react-app, Anda harus meletakkan komposisi yang sama dari satu proyek ke proyek lainnya. Namun, tidak memakan banyak waktu, tapi jujur saja, itu membosankan. Create-react-app menyediakan antarmuka CLI untuk membuat aplikasi Anda dengan struktur dasar yang menginstal semua provinsi penting.
Selain itu, ia menambahkan skrip ke file package.json untuk mengoperasikan, menguji, dan mengembangkan aplikasi Anda. ReactJS memiliki banyak dukungan untuk IDE utama. Vuejs memiliki tol yang lebih baik daripada ReactjS.
5. Skalabilitas
Vue.js
Vuejs memudahkan pembuatan aplikasi Anda dengan gadget penting sebagai kerangka kerja yang penuh semangat. Namun, ini memberi Anda sebagian besar dari semua tujuan yang mungkin Anda perlukan. Ini sepenuhnya dapat diskalakan dan dapat digunakan untuk SPA modular besar (Aplikasi Halaman Tunggal). Selain itu, Vuejs juga digunakan untuk mengembangkan bagian-bagian kecil yang intuitif untuk disatukan dengan bantuan berbagai teknologi.
React.js
React berfokus pada UI; Anda akan mendapatkan bantuan dalam membuat elemen UI terlebih dahulu. ReactJS tidak muncul dengan manajemen negara. Oleh karena itu, Anda perlu menggunakan Redux sebagai gadget manajemen negara untuk menangani aplikasi React. Selain itu, React Router juga merupakan package pihak ketiga, bukan yang asli. Vuejs lebih informatif daripada Reactjs.
6. developer Seluler
Vue.js
Vuejs, di sisi lain, digabungkan dengan NativeScript (NS), yang memungkinkan Anda membuat cross application platform menggunakan XML, CSS, dan JavaScript. NativeScript memecahkan masalah yang sama dengan React Native yang diberikan di atas; Namun, itu memiliki beberapa Difference.
- Sintaks dan implementasi NativeScript jauh lebih mudah dipahami oleh developer web yang menggunakan HTML/CSS/JavaScript. Penggunaan XML mirip dengan HTML untuk pembuatan margin.
- NativeScript memiliki pendekatan yang tidak menyimpang ke Native Platform API.
Namun, terkait Vue.js vs. React.js, React Native jauh lebih terkenal dan digunakan oleh komunitas developer. Ini berarti sejumlah besar solusi siap pakai layak untuk developer seluler.
React.js
React Native membantu developer React dalam membuat aplikasi seluler. Ini adalah kerangka kerja untuk membangun aplikasi lintas platform iOS dan Android menggunakan JavaScript. Itu mulai terlihat pada awal 2015; itu berbasis React. Itu tidak menggunakan teknologi WebView dan HTML. Tetapi elemen asli sangat penting di JS dan dilampirkan di React. Namun, dukungan iOS React Native lebih baik daripada Android, tetapi kemajuan dukungan Android optimis. Bereaksi terutama digunakan untuk developer PWA (Aplikasi Web Progresif).
Aksesi ini sangat banyak digunakan oleh beberapa perusahaan terbaik secara global, seperti Alibaba dan Twitter, untuk memberikan pengalaman seluler kepada pengguna.
PWA menghemat waktu dan uang dalam developer MVP dan menawarkan solusi cepat yang dioptimalkan mesin pencari.
7. Pendekatan Dasar
Secara umum, jika Anda memiliki file komponen, baik Vuejs maupun Reactjs menjalankan pendekatan dasar yang sama dalam developer aplikasi. Namun, masih ada beberapa fitur menarik untuk dijelajahi.
Vue.js
Vue menyediakan "elemen file tunggal". Ini seperti mengakomodasi pembagian tanggung jawab- Templat, skrip, dan gaya tidak berada dalam satu file tetapi dalam tiga bagian berbeda. Ini berarti Anda dapat memanfaatkan penyorotan sintaks, dukungan CSS, dan penggunaan praprosesor yang mudah seperti Jade dan SCSS. Menurut berbagai sumber, Vue tidak menunjukkan kesalahan sintaks pada HTML, membuatnya lebih mudah untuk men-debug JSX. Namun, itu tidak mungkin karena Vuejs mengonversi HTML menjadi fungsi rendering dan dengan cepat melihat kesalahannya.
React.js
React.js mengingatkan praktik terbaik yang sudah maju. JSX adalah preprocessor non-wajib dengan sintaks seperti HTML yang digabungkan menjadi JavaScript. Selama beberapa dekade, developer telah mencoba untuk membedakan template dari logika javascript tersemat; namun, di BEJ, mereka digabung lagi. Anda harus membuat elemen, bukan template; Elemen harus dapat digunakan kembali, dapat disematkan, dan berharga untuk pengujian unit. Jadi, misalnya, Anda harus menggunakan className alih-alih class; karena yang terakhir adalah kata kunci yang dicadangkan JavaScript.
8. Penerimaan Data Penyimpanan
Vue.js
Namun, dengan Vuejs, Anda tidak perlu memikirkan penyimpanan karena tersedia untuk setiap komponen Vue. Artinya, jumlah detail yang ditransfer dari satu elemen ke elemen lainnya relatif terbatas dan hanya diperlukan untuk data yang tidak disimpan dalam arsip. Oleh karena itu, wajar karena Vue memiliki sintaks yang rumit untuk melewatkan props.
React.js
Penyimpanan memori memungkinkan berbagai bagian aplikasi Anda menggunakan data yang sama berkali-kali, yang sangat penting. Dengan cara ini, Anda dapat membuat fungsi lain kapan pun Anda ingin mengakses data dasar. Anda sekarang dapat menggunakan kait use-Selector untuk mengambil data dari toko Redux Anda. Ini menjalankan satu fungsi yang kami definisikan sebagai fungsi alternatif. Selain itu, fungsi ini menggunakan chain shop Redux lengkap sebagai argumen, menjelaskan nilai dari statusnya, dan memberikan hasil yang baik.
Bahkan jika larik berisi referensi objek yang sama setiap kali, pemeriksaan persamaan datar gagal. ReactRedux merender ulang elemen terlampir karena array itu sendiri adalah referensi yang berbeda. Alih-alih sintaks yang canggung, penyimpanan tersedia untuk setiap elemen.
Kesimpulan: Vue.js vs React.js
Vue.js hanya terkadang diperkuat dan digunakan secara ekstensif. Tapi itu terus mendapatkan popularitas, terutama karena dokumentasinya yang luar biasa, kemudahan penggunaan, dan adopsi bertahap. Namun, Vue.js juga menawarkan lebih banyak dukungan inti dan rangkaian lengkap peralatan dan solusi bawaan yang tertanam; ketika berbicara tentang Vue.js vs. React.js. React.js menikmati lebih banyak dukungan perusahaan, kekaguman di antara developer, dan komunitas yang sangat besar untuk berkontribusi dan menjawab semua pertanyaan Anda. Selain itu, juga mudah untuk diskalakan dan biasanya cocok untuk aplikasi tingkat perusahaan yang kompleks. Saat membandingkan kecepatan developer Vue.js dan React.js dengan Vue CLI 4, hanya perlu beberapa minggu untuk membuat dan menerapkan produk yang siap dipasarkan. Alih-alih sintaks yang canggung, penyimpanan tersedia untuk setiap elemen.
Pro dan Kontra Vue.js vs. React.js bervariasi tergantung penggunaannya. Kedua kerangka kerja tersebut luar biasa untuk mengembangkan aplikasi web terbaru apa pun. Namun, hasil yang sempurna bergantung sepenuhnya pada tujuan dan preferensi proyek Anda.