Cara Mengubah Mockups Anda Menjadi Halaman Web Dengan HTML Dan CSS
Baru-baru ini saya menulis artikel berjudul “99,5% Aplikasi Konsumen Gagal! Inilah Bagaimana Anda Bisa Menjadi 0,5% Yang Tidak. di mana saya berbicara tentang 6 dasar-dasar Desain UI dan bagaimana Anda dapat mengimplementasikannya menggunakan Figma untuk meningkatkan tampilan aplikasi Anda. Dengan mengingat artikel itu, saya pikir akan menarik untuk berbicara tentang beberapa tip yang dapat membantu kami mentransfer maket dari ide sederhana menjadi kenyataan dan melihat betapa mudahnya kami dapat menerapkan desain yang kami buat menggunakan HTML dan CSS!
1. Gunakan Pendekatan Mobile First
Dalam artikel desain UI yang saya tulis, dasar-dasar desain yang disebutkan diterapkan pada ukuran layar desktop/laptop. Meskipun itu adalah cara yang bagus untuk menunjukkan secara visual kepada Anda semua dasar berbeda yang digunakan saat mendesain dan mengembangkan, pendekatan yang disarankan untuk mendesain dan mengembangkan adalah melakukannya dengan mempertimbangkan dimensi perangkat Seluler terlebih dahulu. Proses pemikiran di balik Mobile First Approach adalah karena perangkat seluler dibatasi oleh ruang, jauh lebih mudah untuk meningkatkan dan membuat desain untuk ukuran laptop dan desktop. Selain itu, Mobile First Approach memungkinkan Anda berfokus pada desain responsif dan mempermudah penerapannya.
Sekarang setelah saya menjelaskan konsep di balik Mobile-First Approach, mari buat versi Desain Seluler dari desain kita. Beruntung bagi kami, karena desain yang kami buat sangat sederhana, kami dapat dengan mudah mengubah orientasi dan ukuran elemen tertentu, dan kami memiliki halaman yang sesuai dengan Seluler.
2. Dapatkan Struktur yang Benar untuk Pertama Kalinya
Selamat! Kami telah secara resmi menyelesaikan aspek desain proyek ini, dan sekarang kami dapat mulai menulis beberapa kode aktual. Bagian pertama penulisan kode untuk proyek ini dimulai dengan HTML, tulang punggung web. HTML sangat penting untuk menghidupkan mockup ini karena ini adalah struktur proyek, dan jika kita tidak melakukannya dengan benar sebelum mulai mengerjakan gaya proyek, maka kita harus melakukan lebih banyak pekerjaan dan memiliki penargetan waktu yang lebih menantang dan menata elemen tertentu.
Tip yang baik untuk memastikan Anda menyusun proyek Anda dengan benar adalah melalui mockup Anda dan mengidentifikasi di mana berbagai wadah untuk berbagai elemen seharusnya berada.
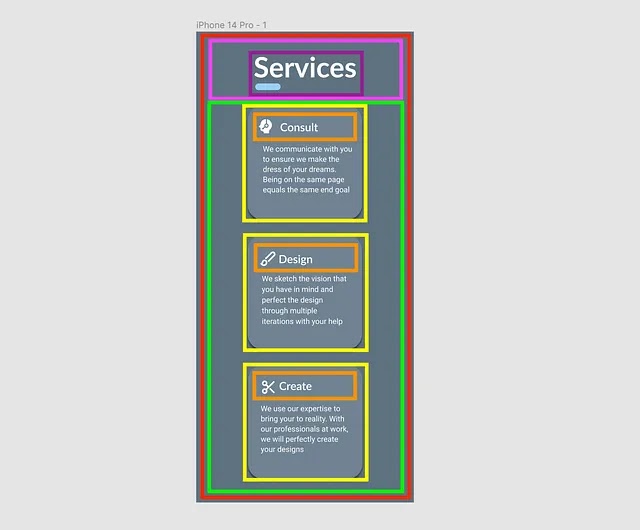
Sebagai contoh, berikut ini adalah perincian singkat dari kemungkinan wadah desain kami. Perhatikan bahwa setiap kotak warna mewakili satu titik dalam HTML kita yang akan menjadi div:
Berdasarkan gambar Mockup saya yang ditandai ini, saya sekarang dapat mulai mengkodekan HTML saya dan mendapatkan beberapa kode yang terlihat seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Service Section Demo</title>
</head>
<body>
<div class="serviceHeading">
<div class="serviceHeadingContainer">
<h1>Services</h1>
<div class="serviceHeadingDecoration"></div>
</div>
</div>
<div class="serviceCardContainer">
<div class="serviceCard">
<div class="serviceCardHeading">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"><rect x="8" y="2" width="8" height="4" rx="1" ry="1"></rect><path d="M16 4h2a2 2 0 0 1 2 2v14a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V6a2 2 0 0 1 2-2h2"></path><path d="M12 11h4"></path><path d="M12 16h4"></path><path d="M8 11h.01"></path><path d="M8 16h.01"></path></svg>
<h2 class="serviceCardTitle">Consult</h2>
</div>
<p class="serviceCardText">We communicate with you to ensure we make the dress of your dreams. Being on the same page equals the same end goal</p>
</div>
<div class="serviceCard">
<div class="serviceCardHeading">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"><path d="m9.06 11.9 8.07-8.06a2.85 2.85 0 1 1 4.03 4.03l-8.06 8.08"></path><path d="M7.07 14.94c-1.66 0-3 1.35-3 3.02 0 1.33-2.5 1.52-2 2.02 1.08 1.1 2.49 2.02 4 2.02 2.2 0 4-1.8 4-4.04a3.01 3.01 0 0 0-3-3.02z"></path></svg>
<h2 class="serviceCardTitle">Design</h2>
</div>
<p class="serviceCardText">We sketch the vision that you have in mind and perfect the design through multiple iterations with your help</p>
</div>
<div class="serviceCard">
<div class="serviceCardHeading">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"><circle cx="6" cy="6" r="3"></circle><circle cx="6" cy="18" r="3"></circle><line x1="20" y1="4" x2="8.12" y2="15.88"></line><line x1="14.47" y1="14.48" x2="20" y2="20"></line><line x1="8.12" y1="8.12" x2="12" y2="12"></line></svg>
<h2 class="serviceCardTitle">Create</h2>
</div>
<p class="serviceCardText">We use our expertise to bring your to reality. With our professionals at work, we will perfectly create your designs</p>
</div>
</div>
</body>
</html>Terakhir, sadarilah bahwa sebagian besar untuk menyempurnakan struktur HTML Anda adalah dengan memastikan bahwa elemen yang diperlukan memiliki nama kelas yang tepat yang dapat kita gunakan untuk menargetkannya!
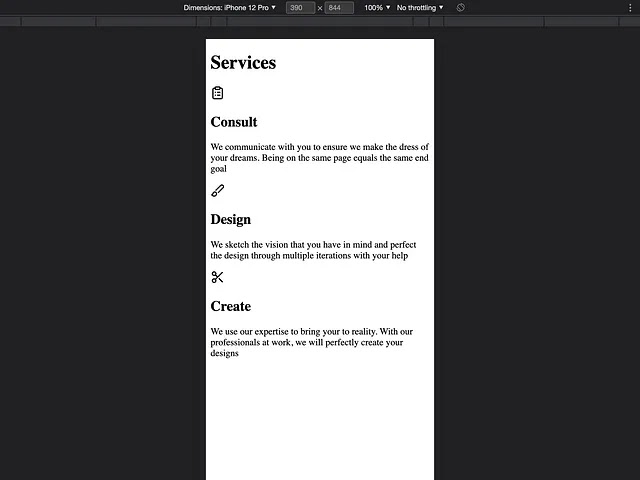
Jika kami melihat proyek kami dalam tampilan seluler menggunakan alat dev chrome, kami melihat bahwa kami mendapatkan sesuatu yang terlihat seperti ini:
3. Properti Khusus CSS
Sekarang setelah kita selesai bekerja dengan HTML, saatnya untuk mulai bekerja dengan CSS proyek kita. Hal yang baik tentang mengerjakan CSS proyek kita adalah kita sudah mengetahui skema warna proyek kita; kita bisa mulai dengan menyimpan warna-warna ini sebagai properti khusus CSS. Ini memberi kami keuntungan untuk mengubah warna proyek kami dengan hanya mengubah beberapa variabel alih-alih setiap contoh di mana kami menggunakan warna tertentu. Meskipun kami tidak akan melihat ini terlalu banyak digunakan dalam proyek kami karena ukuran proyek kami sangat kecil, ini menjadi sangat berguna saat Anda membangun proyek yang lebih luas.
Implementasi variabel Kustom CSS akan terlihat seperti berikut:
/* Fonts */
@import url('https://fonts.googleapis.com/css2?family=Lato&family=Roboto&display=swap');
/* Colors */
:root {
--primary: #597383;
--secondary: #6B8494;
--accent: #8AD2FF;
--font: white;
}Sekarang saat kita terus menulis CSS kita, yang harus kita lakukan adalah mereferensikan variabel khusus kita yang berbeda menggunakan fungsi var() CSS (ini akan didemonstrasikan dalam cuplikan kode di bagian selanjutnya).
4. Gunakan Flexbox dan Unit yang Tepat, lalu Format CSS Anda
Warnanya bagus dan semuanya, tetapi estetika halaman lebih dari itu. Saatnya menambahkan ukuran dan penyelarasan ke kode kita melalui CSS. Solusi sederhana untuk memastikan proyek kami selaras dengan benar adalah menggunakan Flexbox. Tanpa mendalami apa itu Flexbox, Anda harus memahami bahwa Flexbox adalah alat CSS yang digunakan untuk membuat tata letak dengan cepat sekaligus membantu daya tanggap. Properti Flexbox utama yang harus Anda ketahui adalah properti flex-direction, justify-content, dan align-items karena mereka membantu kami menyelaraskan dan mengarahkan konten kami.
Jenis unit yang Anda gunakan di CSS Anda juga sangat penting karena mereka juga berkontribusi besar terhadap responsivitas proyek Anda. Singkatnya, untuk memastikan daya tanggap, sebaiknya gunakan rems, ems, % units, dan terkadang px.
Karena mungkin ada kejadian di mana item akan berbagi nilai yang sama atau menyelaraskan sesuatu di Flexbox bisa menjadi sedikit berlebihan, setelah Anda selesai menulis kode CSS, ada baiknya untuk memeriksanya dan melihat apakah ada cara untuk mempersingkat atau menulisnya berbeda sehingga Anda mengikuti ideologi pemrograman D.R.Y (Don't Repeat Yourself). Ini seharusnya tidak terlalu sulit karena jika HTML Anda terstruktur dengan benar dan Anda menggunakan kelas di tempat yang tepat, seharusnya mudah untuk memasangkan properti bersama di CSS. Jika Anda merasa lebih suka berpetualang, alat yang sangat baik untuk dicoba yang dapat membantu Anda membawa tata letak Anda ke tingkat selanjutnya adalah CSS Grid.
/* Resets all default styling */
* {
margin: 0;
}
/*
The styling for the body shows how to use
the CSS custom variables
*/
body {
font-family: 'Lato', sans-serif;
background-color: var(--primary);
color: var(--font);
}
/*
.serviceHeading and .serviceCardContainer both
shared similar flexbox properties so we reformatted the CSS
and wrote these properties in a shorthand form instead of writing it twice
*/
.serviceHeading, .serviceCardContainer {
display: flex;
justify-content: center;
align-items: center;
}
/* Heading Styling */
.serviceHeading {
padding: 1.5rem;
margin: .2rem 0rem;
}
.serviceHeadingDecoration {
width: 2rem;
height: .4rem;
border-radius: 12px;
background-color: var(--accent);
}
/* Card Styling */
.serviceCardContainer{
flex-direction: column;
text-align: center;
}
.serviceCard {
background-color: var(--secondary);
margin-bottom: 1.2rem;
padding: 1.5rem;
width: 15rem;
height: 9rem;
text-align: left;
border-radius: 10px;
filter: drop-shadow(0 4px 2px rgb(31, 31, 31));
}
.serviceCardHeading {
display: flex;
}
.serviceCardTitle {
font-size: 1.2rem;
margin-bottom: 1.2rem;
}
.serviceCardText {
font-family: 'Roboto', sans-serif;
font-weight: 100;
}
.serviceCardHeading > svg {
margin-right: .4rem;
}Setelah menerapkan CSS kami, kami sekarang dapat melihat bahwa proyek kami terlihat sangat mirip dengan mockup dan juga responsif untuk perangkat seluler:
5. Gunakan Kueri Media
Menyelesaikan aspek CSS dari proyek kami, kami akhirnya dapat menambahkan kueri media. Karena kami menggunakan pendekatan yang mengutamakan seluler dan telah membuat kode CSS kami saat ini cocok untuk layar seluler, kami sekarang dapat menambahkan lebih banyak CSS untuk memastikannya juga terlihat bagus di layar yang lebih besar.
@media only screen and (min-width: 600px) {
.serviceHeading {
padding: 2.2rem;
font-size: 1.4rem;
}
.serviceCard {
height: 13rem;
width: 16rem;
font-weight: 100;
margin-bottom: 1.7rem;
font-size: 1.25rem;
line-height: 1.4rem;
}
.serviceCardTitle {
font-size: 1.4rem;
}
}
@media only screen and (min-width: 992px) {
.serviceCardTitle {
font-size: 1.3rem;
}
.serviceCardText {
font-size: 1.2rem;
font-weight: 100;
}
.serviceCardContainer {
flex-direction: row;
justify-content: space-around;
}
.serviceCard {
height: 16rem;
width: 16rem;
font-weight: 100;
}
.serviceHeading {
justify-content: flex-start;
font-size: 1.5rem;
margin-top: 2.5rem;
}
}
@media only screen and (min-width: 1200px) {
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
padding: 6.2rem;
}
.serviceHeading, .serviceCardContainer {
padding: 2rem;
}
.serviceHeading {
font-size: 2.3rem;
}
.serviceCard {
height: 20rem;
width: 20rem;
font-weight: 100;
margin-right: 2rem;
}
.serviceCardTitle {
font-size: 1.7rem;
}
.serviceCardText {
font-size: 1.5rem;
line-height: 2.3rem;
}
.serviceCardContainer {
width: 100%;
justify-content: space-between;
}
.serviceCardHeading > svg {
transform: scale(1.5);
margin: 0 1.2rem 1rem 0;
}
.serviceCardHeading {
align-items: center;
}
}Kesimpulan
Dengan semua langkah yang diselesaikan dalam waktu singkat, kami telah menjadikan mockup bagian layanan kami menjadi demo kerja yang sebenarnya. Mengambil maket dari ide menjadi kenyataan sangat penting karena ini adalah akar dari pekerjaan lepas dan membangun proyek sampingan pribadi. Oleh karena itu, mengetahui tip-tip ini dapat membantu Anda menjadi lebih baik dan lebih efisien dalam membangun proyek secara mandiri.