Cara Membangun Aplikasi Desktop Dengan Tauri, Nextjs, Dan Firebase
TL;DR
Dalam artikel ini, saya akan membandingkan Tauri dan Electron dan mengeksplorasi tantangan yang kemungkinan terjadi saat mengaplikasikan Tauri ke proyek dunia nyata, khususnya saat menggabungkan dengan Firebase.
Latar belakang
Saya sedang mengerjakan produk whiteboard di https://doodleboard.pro dan coba membuat berfungsi di beberapa piranti, seperti handphone dan iPad. Saya sudah menelusuri beragam pilihan karena saya tidak mau memaksakan pengguna untuk menginstal browser lain dengan menggunakan Electron, yang disebut opsi paling mapan di luar sana. Berikut beberapa pilihan yang lain sudah saya lihat:
- https://neutralino.js.org/
- https://microsoft.github.io/react-native-windows/
- https://github.com/wailsapp/wails/
- https://solito.dev/
- https://github.com/tauri-apps/tauri/
- https://www.electronjs.org/
- https://flutter.io/
Dan DoodleBoard dibangun di atas Next.js dan Firebase, jadi saya perlu memikirkan cara mengintegrasikan teknologi ini bersama-sama.
Mengapa memilih Tauri?
Saya harus memilih opsi yang cocok untuk saya, dan setelah menimbang opsi saya, saya mendarat di Tauri.
Elektron itu keren dan semuanya, tapi ini masalah besar dalam hal ukuran package, ditambah lagi tidak ramah seluler. Saya membutuhkan sesuatu yang dapat berjalan di berbagai platform dan tidak membuat pengguna memasang lebih banyak browser.
Flutter adalah kerangka kerja yang terkenal, tetapi menggunakannya untuk whiteboard dan editor teks akan menjadi pekerjaan besar. Plus, itu tidak dapat menggunakan kembali kode web, yang tidak boleh saya lakukan.
React Native adalah pilihan populer lainnya, tetapi menggunakan kembali kode hanya mungkin untuk beberapa bagian proyek. Dan, hadapi saja, menerapkan whiteboard menggunakan React Native akan menjadi tantangan yang cukup berat.
Wails dan Tauri memiliki arsitektur yang sangat mirip. Dibandingkan dengan Wails, Tauri memiliki komunitas yang lebih aktif dan berpengalaman. Saya pikir saya akan memilih opsi yang lebih mapan untuk menghindari sakit kepala yang tidak perlu. Selain itu, Wails tidak berfungsi di perangkat seluler.
Tauri dapat menggunakan kembali hampir semua kode saya yang sudah ada dan menawarkan solusi untuk berbagai platform. Plus, ukuran packagenya bagus dan kecil. Jadi, itu sebabnya saya pergi dengan Tauri.
Masalah kritis apa yang perlu diselesaikan untuk mengintegrasikan Firebase + Next.js dengan Tauri?
Demo halo dunia Tauri terlalu sederhana, tetapi mungkin ada berbagai masalah saat diterapkan pada proyek nyata. Inti dari artikel ini adalah untuk memilah masalah ini dan membaginya dengan komunitas.
- Bagaimana Tauri bekerja?
- Bagaimana mengatasi masalah permintaan jaringan CORS di Tauri
- Bagaimana cara mengkompilasi Tauri dan Next.js menjadi satu proyek?
- Bagaimana cara menggunakan kembali kode yang ada sebanyak mungkin?
- Bagaimana cara menambahkan Deeplink ke aplikasi Tauri Anda?
- Bagaimana cara mengintegrasikan Firebase Auth di Tauri?
Bagaimana Tauri bekerja?
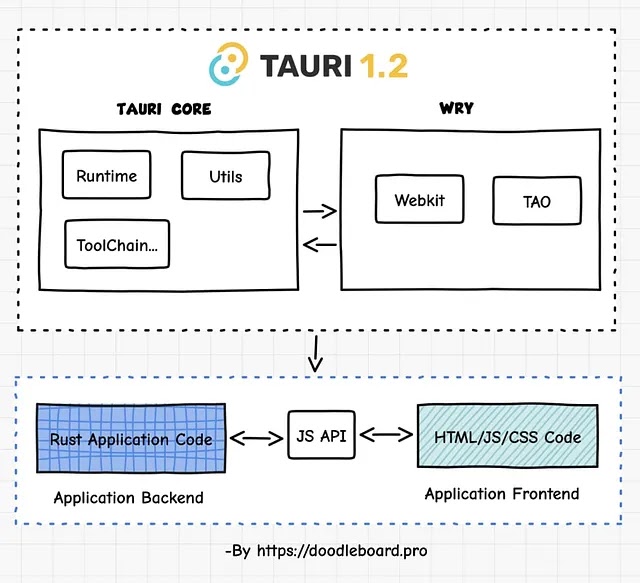
Untuk mengatasi masalah nyata dengan lebih baik, kita harus memahami arsitektur yang mendasari Tauri. Tauri pada dasarnya menggunakan pustaka WRY untuk membungkus peramban asli dari sistem operasi, menyediakan layer interface yang nyaman bagi peramban dan Rust untuk saling menelepon.
Oleh karena itu, kode frontend kami berjalan di browser asli, sedangkan kode backend kami berjalan di layer Rust yang disediakan oleh Tauri. Ini juga mengapa Tauri cepat dan memiliki tapak yang kecil.
Di bawah ini adalah diagram arsitektur yang telah saya petakan untuk Tauri:
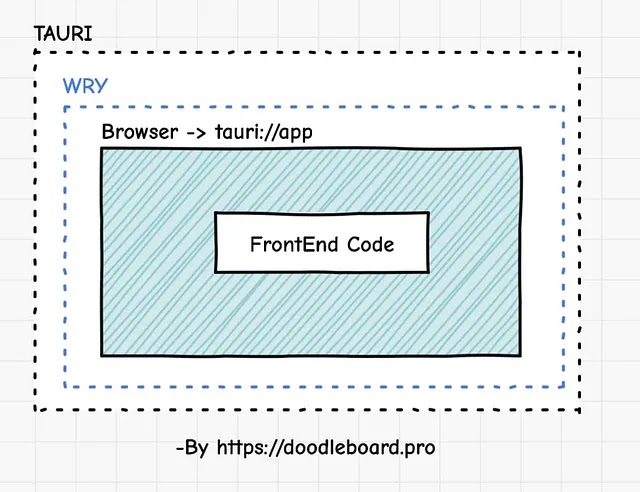
Bagaimana mengatasi masalah permintaan jaringan CORS di Tauri?
Karena kode frontend di Tauri berjalan di browser, maka akan menemui masalah CORS saat membuat permintaan jaringan. Berikut ini adalah diagram struktur yang disederhanakan. Karena kode frontend berjalan di lingkungan dengan nama domain khusus, meminta https://backend-anda.com akan mengakibatkan masalah lintas asal.
Jadi bagaimana kita bisa mengatasi masalah ini? Ada dua cara:
Solusi Satu:
Untuk mengonfigurasi CORS di permintaan API Anda sendiri, saya menggunakan Next.js, jadi Anda hanya perlu menambahkan CORS di handler Anda sendiri.
// https://www.npmjs.com/package/nextjs-cors
import NextCors from 'nextjs-cors';async function handler(req, res) {
// Run the cors middleware
// nextjs-cors uses the cors package, so we invite you to check the documentation https://github.com/expressjs/cors
await NextCors(req, res, {
// Options
methods: ['GET', 'HEAD', 'PUT', 'PATCH', 'POST', 'DELETE'],
origin: '*',
optionsSuccessStatus: 200, // some legacy browsers (IE11, various SmartTVs) choke on 204
}); // Rest of the API logic
res.json({ message: 'Hello NextJs Cors!' });
}Solusi Dua:
Dalam beberapa kasus, CORS tidak dapat dimodifikasi, jadi Anda juga dapat menggunakan library Fetch yang disediakan oleh layer Tauri Runtime. Ini berarti permintaan dikirim melalui backend Rust. Inilah cara melakukannya:
Konfigurasikan tauri.conf.json untuk mendukung API yang sesuai.
{
"tauri": {
"allowlist": {
"http": {
"all": true, // enable all http APIs
"request": true // enable HTTP request API
"scope": ["https://api.github.com/repos/tauri-apps/*"]
}
}
}
}Anda juga dapat menambahkan * dalam cakupan untuk mengizinkan permintaan apa pun. Perlu dicatat bahwa Tauri telah melakukan pekerjaan yang sangat baik dalam penanganan keamanan, dan banyak area dapat dibatasi melalui konfigurasi.
Gunakan pengambilan di frontend melalui Tauri API.
import { fetch } from '@tauri-apps/api/http';
const response = await fetch('http://localhost:3003/users/2', {
method: 'GET',
timeout: 30,
});Dalam aplikasi dunia nyata, lingkungan yang berbeda mungkin memerlukan metode pengambilan yang berbeda, sehingga Anda dapat mengenkapsulasi metode pengambilan ke dalam modul khusus dan secara dinamis mendapatkan pengambilan yang diperlukan (Browser Native) untuk skenario yang berbeda.
Bagaimana cara mengkompilasi Tauri dan Next.js menjadi satu proyek?
Saya perlu mengintegrasikan Tauri ke dalam proyek saya, yang dibangun berdasarkan ruang kerja pnpm dengan struktur dasar sebagai berikut:
--doodleboard
--apps
--main-next-project
--packages
--pkg1
--pkg2
--Readme.mdSetelah menambahkan Tauri, struktur proyek saya menjadi seperti ini, yang pada dasarnya menggunakan kembali bagian utama proyek Next.js dan menambahkan direktori src-tauri baru. Jadi dengan Tauri menambahkan, keseluruhan struktur proyek sangat bersih.
Perlu dicatat bahwa, karena penggunaan ulang kode Next.js untuk front-end dan back-end, saat menggunakan Next.js untuk menulis front-end Tauri, perlu dikompilasi dan dikemas secara terpisah. Hanya kode front-end yang akan berjalan, dan kode back-end tidak akan berjalan. Oleh karena itu, kode SSR tidak boleh ditampilkan di sini.
--doodleboard
--apps
--main-next-project
--desktop-app
--pages
--_app.tsx
--index.tsx
--src-tauri
--src
--main.rs
--tauri.config.json
--next.config.js
-- packages
--pkg1
--pkg2
--Readme.mdDan Tauri juga sangat nyaman dalam tahap pengembangan dan debugging. Pada dasarnya, itu hanya menambahkan perintah Next.js asli di file tauri.config.json. Setelah mengonfigurasinya, jalankan pnpm tauri dev akan secara otomatis mengkompilasi dan mengemas frontend untuk menghasilkan proyek desktop.
"build": {
"beforeBuildCommand": "pnpm build && pnpm export",
"beforeDevCommand": "pnpm dev",
"devPath": "http://localhost:3000",
"distDir": "../out"
},Perlu dicatat bahwa, karena penggunaan ulang kode Next.js untuk front-end dan back-end, saat menggunakan Next.js untuk menulis front-end Tauri, perlu dikompilasi dan dikemas secara terpisah. Hanya kode front-end yang akan berjalan, dan kode back-end tidak akan berjalan. Oleh karena itu, kode SSR tidak boleh ditampilkan di sini.
Bagaimana Cara Memaksimalkan Penggunaan Kembali Kode?
Setelah membuat struktur proyek Anda sesuai dengan panduan di atas, proyek desktop Tauri Anda dapat menggunakan kembali package lain di ruang kerja pnpm, termasuk kode dari proyek utama berikutnya.
Dalam pengalaman saya, Tauri dapat mencapai sekitar 95% penggunaan kembali kode, dengan penyesuaian hanya diperlukan untuk interaksi desktop. Oleh karena itu, saat menulis kode bisnis, cobalah mengabstraksi sebanyak mungkin ke dalam package ruang kerja.
Bagaimana Cara Menambahkan Deeplink ke Aplikasi Tauri Anda?
Tautan dalam adalah cara untuk menggunakan URI khusus dalam aplikasi, yang memungkinkan browser mengalihkan ke aplikasi dalam skenario seperti otorisasi.
Namun, setelah beberapa penelitian, saya menemukan bahwa Tauri saat ini tidak mendukung tautan dalam. Jadi apa yang dapat Anda lakukan? Terutama ketika Anda perlu menggunakan login otorisasi, bagaimana Anda membuat browser dan Tauri berkomunikasi? Saya menemukan dua kemungkinan solusi:
Solusi 1: Gunakan server sebagai perantara komunikasi, seperti Firebase. Untuk contoh yang lebih detail, lihat di sini: https://sevenbits.hashnode.dev/demystifying-user-authentication-with-google-in-electron. Skenario penulis melibatkan penggunaan Elektron, tetapi esensinya sama.
Solusi 2: Gunakan Rust untuk mengimplementasikan server lokal dan membuat frontend berkomunikasi dengannya melalui HTTP.
Tambahan: Tautan dalam juga dapat diimplementasikan sebagai plugin Tauri, misalnya dengan pustaka ini: https://github.com/maidsafe-archive/system_uri/blob/master/src/lib.rs. Namun, saat ini tidak dapat melewati parameter.
Bagaimana cara mengintegrasikan Firebase Auth di Tauri?
Setelah masalah komunikasi yang disebutkan di atas terpecahkan, mudah untuk mengimplementasikan Firebase Auth. Saya memilih metode komunikasi kedua. Untuk mengaktifkan login otorisasi Firebase di sisi desktop, Anda dapat menggunakan login dengan API token kustom.
https://firebase.google.com/docs/auth/admin/create-custom-token
Gambar berikut menunjukkan seluruh proses otorisasi.
Apa itu Next?
Setelah mengatasi masalah ini, produk dapat aktif dan berjalan. Ini adalah hasil dari run sukses saya, tetapi masih banyak masalah yang harus diselesaikan, sehingga tidak dapat digunakan dalam kehidupan nyata.
Untuk skenario DoodleBoard, masalah berikut perlu diatasi:
- Cara membuat Tauri mendukung struktur multi-tab seperti Figma & Notion, karena Tauri tidak memiliki tampilan Browser Elektron.
- Tauri menggunakan browser asli, dan kinerja Safari dengan WebGL sangat buruk. Bahkan Figma memiliki masalah lag saat dijalankan di Safari. Saya tidak ingin produk saya menghadapi masalah kinerja dalam pengalaman dasar, jadi saya perlu memikirkan solusinya.
Secara keseluruhan, Tauri telah menyelesaikan sebagian besar masalah dan masih terus mengulang dengan cepat. Saya harap ini akan terus meningkat.
Artikel Terkait Lainnya :
- Inilah Alasan Kenapa Banyak Developer Menggunakan Golang Di Industri Fintech
- Ini Dia Langkah Penting Menyusun Aplikasi Angular
- Cara Membuat Tombol CSS Stylish Dengan Image Preview Untuk File Uploads
- Inilah Cara Agar Kamu Bisa Menggunakan AI Dalam Sebuah Bisnis
- Apa Itu PayPal Dan Bagaimana Cara Kerjanya