Belajar CSS Grid Hanya Dalam 5 Menit
Tata letak kisi merupakan dasar untuk desain situs web, dan modul CSS Grid adalah alat yang paling kuat dan paling mudah untuk membuatnya. Menurut saya pribadi, ini jauh lebih baik daripada misalnya Bootstrap (baca alasannya di sini).
Modul ini mendapatkan dukungan asli dari browser utama (Safari, Chrome, Firefox, Edge) tahun ini, jadi saya yakin jika semua pengembang front-end harus pelajari teknologi ini dalam waktu yang sebentar lagi.
Pada artikel ini, saya akan bawa Anda melalui beberapa dasar CSS Grid sekencang mungkin. Saya akan mengabaikan semuanya yang semestinya tidak Anda pedulikan sampai Anda pahami dasar-dasarnya.
Sekarang mari kita masuk ke dalamnya!
Tata letak kisi pertama Anda
Dua bahan inti dari CSS Grid adalah pembungkus (induk) dan item (anak). Pembungkus adalah kisi sebenarnya dan item adalah konten di dalam kisi.
Inilah markup untuk pembungkus dengan enam item di dalamnya:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Untuk mengubah div pembungkus kami menjadi kisi, kami cukup memberikannya tampilan grid:
.wrapper {
display: grid;
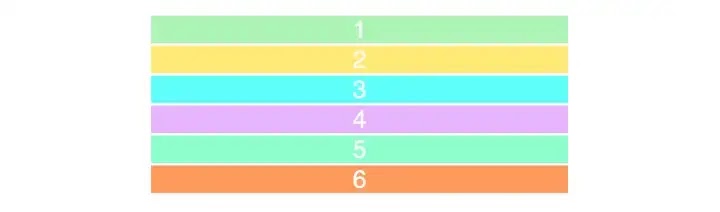
}Tapi, ini belum melakukan apa-apa, karena kami belum menentukan seperti apa tampilan grid yang kami inginkan. Ini hanya menumpuk 6 div's di atas satu sama lain.
Kolom dan baris
Untuk membuatnya dua dimensi, kita perlu mendefinisikan kolom dan baris. Mari buat tiga kolom dan dua baris. Kami akan menggunakan properti grid-template-row dan grid-template-column.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Karena kami sudah menulis tiga nilai untuk grid-template-columns, kami akan mendapatkan tiga kolom. Kami akan mendapatkan dua baris, karena kami sudah menentukan dua nilai untuk grid-template-rows.
Nilai tentukan berapa lebar kolom yang kita inginkan (100px) dan berapa tinggi baris yang kita inginkan (50px). Berikut hasilnya:
Untuk memastikan Anda benar-benar memahami hubungan antara nilai dan tampilan kisi, lihat juga contoh ini.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Cobalah untuk memahami hubungan antara kode dan tata letak.
Begini cara kerjanya:
Menempatkan barang
Hal berikutnya yang penting Anda pelajari adalah langkah menempatkan item di grid. Disini Anda mendapatkan kekuatan super, karena membuat benar-benar gampang untuk membikin tata letak.
Silahkan buat kisi 3x3, menggunakan markup yang serupa seperti awalnya.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
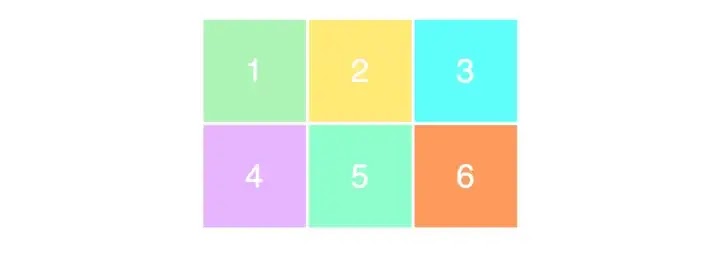
}Ini akan menghasilkan tata letak berikut:
Perhatikan, kita hanya melihat kisi 3x2 di halaman, sementara kita mendefinisikannya sebagai kisi 3x3. Itu karena kami hanya memiliki enam item untuk mengisi grid. Jika kita memiliki tiga lagi, maka baris paling bawah juga akan terisi.
Untuk memposisikan dan mengubah ukuran item, kami akan menargetkannya dan menggunakan properti grid-columnand grid-row:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}Apa yang kami katakan di sini yaitu kami ingin item1 dimulai pada garis grid pertama dan disudahi pada baris kolom ke-4. Dalam kata lain, itu akan ambil semua baris. Ini langkah memainkannya di monitor:
Apa Anda kebingungan kenapa kita mempunyai 4 baris kolom walau sebenarnya kita cuma mempunyai 3 kolom. Lihatlah gambar ini, di mana saya menggambar garis kolom dengan warna hitam:
Lihat jika kami saat ini menggunakan semua baris di grid. Saat kami membuat item pertama menempati semua baris pertama, itu menggerakkan item yang lain ke bawah.
Terakhir, saya ingin memperlihatkan langkah yang lebih sederhana untuk menulis sintaks di atas:
.item1 {
grid-column: 1 / 4;
}Untuk memastikan Anda telah memahami konsep ini dengan benar, mari kita atur ulang itemnya sedikit.
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}.item3 {
grid-row-start: 2;
grid-row-end: 4;
}.item4 {
grid-column-start: 2;
grid-column-end: 4;
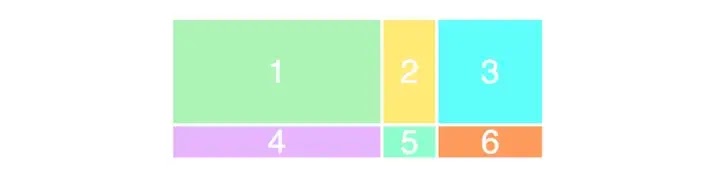
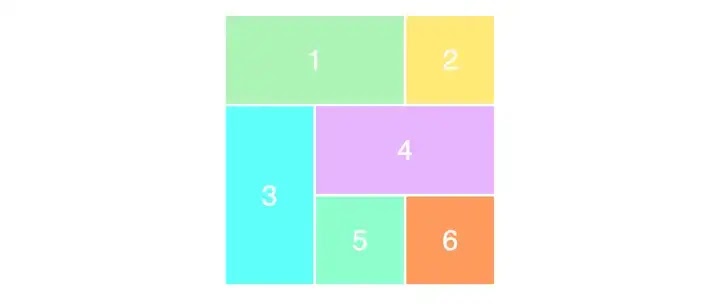
}Ini penampilannya di halaman. Coba untuk pahami kenapa hal tersebut kelihatan semacam itu. Semestinya tidak begitu susah.
Dan itu dia!
Artikel Terkait Lainnya :
- Wajib Tau Buat Kamu Yang Ingin Belajar Tipe Data Di Dalam Ilmu Statistik
- Simak Dulu Sebelum Memulai Karir Menjadi Seorang Copywriter
- Cara Deploy Aplikasi Di Digital Ocean
- Intip Gaji Software Engineer Di Beberapa Startup Terkenal Di Indonesia
- Ini Dia Bedanya Cloud Hosting Dengan Virtual Private Server