10 Tips Membuat Tabel Website Yang Menarik
Tabel sudah ada sejak lama — mungkin selama umat manusia menampilkan data secara grafis. Tabel sebagai elemen penting dari design web modern. Mereka bisa dipakai untuk tujuan yang tidak terhitung banyaknya dimulai dari memamerkan pilihan harga sampai menampilkan fakta nutrisi dan mengatur jadwal atau jenis data yang lain.
Ada banyak langkah untuk membuat tabel web. Berikut 10 tips yang akan membantu Anda memahami pilihan Anda dan membuat tabel yang indah dan mudah dibaca:
1. Gunakan HTML
Hampir semua yang berada di web dimulai dengan code HTML, termasuk tabel. Anda bisa menggunakan command tabel dasar dalam HTML untuk menampilkan tabel dasar.
Sekolah W3 menjelaskan:
- Gunakan tag untukmemulai tabel HTML dan untuk mengakhiri tabel.
- Tiap baris tabel didefinisikan dengan tag .
- Tiap header tabel didefinisikan dengan tag .
- Tiap tabel data/sel didefinisikan dengan tag .
- Text di header tabel secara default dicetak tebal dan di tengah.
- Baris tabel teratur dan rata kiri secara default.
Cukup jelas, membuat tabel dengan HTML dasar cukup sederhana. Namun, desainnya cukup sederhana, dan Anda harus melakukan sedikit banyak tugas untuk membuat suatu hal yang terlihat bagus untuk pengunjung web.
2. Tambah Gaya Dasar dengan HTML
Anda bisa menambahkan batas, font, warna, dan warna latar belakang dengan code HTML untuk membuat tabel yang gampang dibaca dengan warna latar belakang bergantian untuk baris data.
Berikut contoh dari W3Schools yang menyertakan style ini (dengan command gaya muncul lebih dulu, dan konten di grup HTML berikutnya):
<!DOCTYPE html>
<html>
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<h2>HTML Table</h2>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
</body>
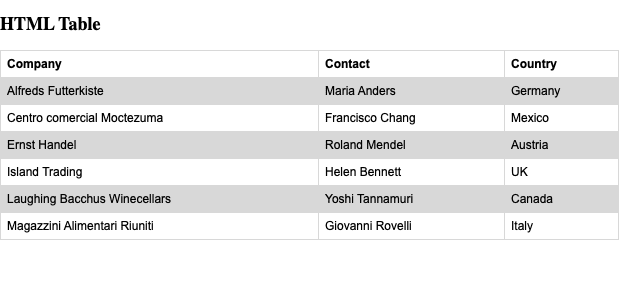
</html>Dan inilah tampilan tabel itu saat disajikan dalam design:
3. Tambahkan Kode CSS
Untuk lebih menyempurnakan gaya dan membuat tabel Anda responsif, banyak desainer web menggunakan kode HTML untuk konten tabel dan menambahkan kode CSS untuk tampilan yang lebih halus dan cantik.
Smashing Magazine menunjukkan bahwa menambahkan beberapa kode CSS, khususnya command max-width, bekerja dengan baik untuk tabel responsif dasar seperti di atas. Seperti inilah tampilan kode CSS jika Anda menambahkannya ke HTML (HTML tidak termasuk dalam kode di bawah).
main {
display: flex;
justify-content: center;
}
table {
max-width: 100%;
}
tr:nth-child(odd) {
background-color: #eee;
}
th {
background-color: #555;
color: #fff;
}
th,
td {
text-align: left;
padding: 0.5em 1em;
4. Gunakan daftar HTML + CSS3
Cara lain untuk membuat tabel dengan pretty style yang menampilkan data sederhana (misalnya tabel harga) adalah dengan menggunakan kode daftar HTML alih-alih kode tabel. Dari sana, tambahkan gaya CSS, termasuk command max-width, bersama dengan kueri media untuk ukuran layar lainnya, ditambah command container dan grid sebagai pengganti command tabel HTML.
Berikut adalah contoh dari codepen.io oleh Mike Torosian, yang menunjukkan kode HTML diikuti dengan kode CSS3.
<div class="container group">
<div class="grid-1-5">
<h2>Basic</h2>
<h3><span class="uppercase">Free</span></h3>
<p>10,000 monthly visits</p>
<ul>
<li>Limited Email Support</li>
<li>Unlimited Data Transfer</li>
<li>10GB Local Storage</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Startup</h2>
<h3><sup>$</sup>79<span class="small">/mo</span></h3>
<p>25,000 monthly visits</p>
<ul>
<li>Limited Email Support</li>
<li>Unlimited Data Transfer</li>
<li>20GB Local Storage</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Growth</h2>
<h3><sup>$</sup>179<span class="small">/mo</span></h3>
<p>75,000 monthly visits</p>
<ul>
<li>Email Support</li>
<li>Unlimited Data Transfer</li>
<li>30GB Local Storage</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Premium</h2>
<h3><sup>$</sup>499<span class="small">/mo</span></h3>
<p>225,000 monthly visits</p>
<ul>
<li>Email Support</li>
<li>Phone Support</li>
<li>Unlimited Data Transfer</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Enterprise</h2>
<h3><span class="uppercase">Let's Talk</span></h3>
<p>1M+ monthly visits</p>
<ul>
<li>Email Support</li>
<li>Phone Support</li>
<li>Dedicated Environment</li>
<li>Customized Plan</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
</div>
@import "compass/css3";
@import "compass/css3";
@import url(https://fonts.googleapis.com/css?family=Lato:400,700,900);
html {
box-sizing: border-box;
height: 100%;
}
*, *:before, *:after {
box-sizing: inherit;
}
body{
background-color: rgb(33,31,35);
background-repeat: no-repeat;
@include filter-gradient(#53455b, #201e22, horizontal);
@include background-image(radial-gradient(circle at top, rgba(83,69,91,1) 0,rgba(32,30,34,1) 70%));
color: #fff;
font-family: 'Lato', sans-serif;
font-size: 100%;
min-height: 100%;
line-height: 1.5;
padding: 2.5em 0;
}
.container {
margin: 0 auto;
width: 90%;
max-width: 1200px;
}
.group:after {
content: "";
display: table;
clear: both;
}
.grid-1-5 {
border: 2px solid #5d4e65;
min-height: 400px;
padding: 1.25em;
position: relative;
text-align: center;
transition: all .2s ease-in-out;
@media screen and (min-width: 700px) {
& {
float: left;
width: 50%;
}
&:nth-child(odd) {
clear: left;
}
}
@media screen and (min-width: 800px) {
& {
width: 33.3333333%;
}
&:nth-child(3n+1) {
clear: left;
}
&:nth-child(odd) {
clear: none;
}
}
@media screen and (min-width: 1120px) {
& {
width: 20%;
}
&:nth-child(odd), &:nth-child(3n+1) {
clear: none;
}
}
}
.grid-1-5:hover {
background-color: rgb(83,69,91);
@include filter-gradient(#53455b, #201d22, vertical);
@include background-image(linear-gradient(top, rgba(83,69,91,1) 0%,rgba(32,29,34,1) 100%));
border-top: 2px solid #ec7a37;
border-bottom: 2px solid #ff4f69;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, 1);
transform: scale(1.025);
z-index: 2;
&:before, &:after {
content: "";
position: absolute;
background-color: rgb(246,125,53);
@include filter-gradient(#f67d35, #ff4f68, vertical);
@include background-image(linear-gradient(top, rgba(246,125,53,1) 0%,rgba(255,79,104,1) 100%));
top: -2px;
bottom: -2px;
width: 2px;
}
&:before {
left: -2px;
}
&:after {
right: -2px;
}
& .button {
background-color: rgb(238,122,54);
@include filter-gradient(#ee7a36, #eb495d, horizontal);
@include background-image(linear-gradient(left, rgba(238,122,54,1) 0%,rgba(235,73,93,1) 100%));
}
}
h2, h3, p, ul {
margin: 0
}
h2 {
font-size: 1em;
font-weight: 400;
margin: 0 0 0.5em;
}
h3 {
font-size: 1.5em;
letter-spacing: 0.0625em;
margin: 0 0 0.3333333333333333em;
}
p {
font-size: 0.875em;
}
p, ul {
margin:0 0 1.5em
}
ul {
color: #796583;
font-size: 0.75em;
list-style-type: none;
padding: 0;
li {
margin: 0 0 0.8333333333333333em;
}
}
.button {
background-color: #9c83aa;
border-radius: 20px;
color: #fff;
font-size: 1em;
font-weight: 700;
padding: 0.75em 1.5em;
position: absolute;
bottom: 1.25em;
left: 50%;
margin-left: -60px;
text-decoration: none;
width: 120px;
}
.uppercase, .button, h2 {
text-transform: uppercase;
}
sup, .small {
font-size: 0.6125em;
}Dan inilah tampilan tabel itu saat disajikan dalam desain:
5. Gunakan Icon dalam HTML
Anda bisa menambahkan icon atau gambar ke bagan dalam HTML menggunakan dua command. Pertama, tambahkan .
<!DOCTYPE html>
<html>
<head>
<title>Google Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>Kemudian tambahkan content aktual dalam HTML menggunakan code icon material, seperti ini, dari W3 Schools:
<p>Some Google icons:</p>
<i class="material-icons">cloud</i>
<i class="material-icons">favorite</i>
<i class="material-icons">attachment</i>
<i class="material-icons">computer</i>
<i class="material-icons">traffic</i>
<br><br>
</body>
</html>6. Tambahkan Warna Terang
Anda bisa menggunakan beberapa warna berani untuk membuat meja Anda mencolok. Salah satunya langkah untuk melakukannya dengan menggunakan command wrapping dan daftar di HTML ditambah dengan command style di CSS.
Untuk mengetahui seperti apa tampilannya, lihat contoh tabel harga gym di bawah ini dari codepen.io oleh Maverick.
7. Gunakan templete Tabel
Tabel situs web populer, dan karena itu, ada banyak templet di web, termasuk tabel kebugaran dan harga di atas. Cari tabel yang mirip dengan yang Anda butuhkan, salin kodenya, lalu tambahkan konten Anda sebagai pengganti konten contoh untuk cara cepat membuat sesuatu yang tampak hebat.
8. Gunakan Widget Tabel Widower
Cara termudah untuk membuat tabel yang indah adalah dengan menggunakan templet atau widget yang sudah ada sebelumnya di platform pembuat situs web seperti Widower.
Widget tabel Widower memungkinkan Anda menambahkan konten dengan menyalin dan menempelkan tabel yang ada, menggunakan editor, atau mengunggah CSV. Kemudian Anda mengatur gaya tabel, menggunakan widget desain. Beberapa opsi termasuk menyesuaikan batas tabel, bilah judul, kolom pertama, warna latar belakang, dan gaya teks.
Kemudian Anda memilih bagaimana Anda ingin tabel muncul di perangkat seluler.
Metode ini lebih cepat daripada pengkodean menyediakan berbagai opsi untuk membuat tabel yang indah dengan cepat.
Untuk melihat tampilan tabel situs web saat menggunakan widget tabel Widower, lihat contoh di bawah ini:
9. Gunakan WidowerFlex (Saat ini dalam versi Beta)
Fitur baru WidowerFlex, yang saat ini masih dalam pengujian beta, memungkinkan Anda mengatur kisi dan menambahkan wadah dan kotak fleksibel untuk memuat widget. Untuk menambahkan bagian WidowerFlex ke situs web Widower, klik tombol “+” di antara bagian situs di editor. Opsi "Tambah Bagian" akan muncul di menu sebelah kiri. Pilih "Bagian Fleksibel". Klik bagian yang Anda inginkan (Wadah, Kotak Fleksibel Vertikal, atau Kotak Fleksibel Horizontal) untuk ditambahkan, lalu simpan.
Anda dapat drag kotak ke tempat yang Anda inginkan di kisi. Kemudian, Anda dapat menarik widget tabel langsung di flexbox dan menambahkan konten Anda dengan cara itu. Ini membuatnya sangat mudah untuk menempatkan dan menata tabel situs web Anda.
10. Gunakan Bagian di Widower
Widower menawarkan banyak Bagian prebuilt, termasuk untuk tabel harga, kalender, dan berbagai jenis tabel lainnya. Menggunakan Bagian adalah cara yang sangat cepat untuk mendesain situs web di Widower. Dan dengan menggunakan alat unik ini, Anda dapat dengan cepat memilih dari berbagai tabel prebuilt dan menariknya ke dalam desain Anda. Lihat tutorial ini di Bagian untuk mempelajari lebih lanjut.
KAPAN MENGGUNAKAN TABEL WEBSITE
Tentu saja, mengetahui kapan harus menampilkan informasi dalam sebuah tabel adalah soal lain. Ada banyak alasan berbeda mengapa Anda mempertimbangkan untuk menggunakan metode di atas untuk mengimplementasikan tabel saat membangun situs web Anda dan Anda bahkan dapat langsung mencari widget dan templete dengan tabel di dalamnya. Namun, jangan hanya menggunakan tabel demi tabel, pertimbangkan informasi yang Anda miliki dan mengapa tabel adalah cara terbaik untuk menampilkannya.
Keindahan dari mereka adalah bahwa mereka dapat menampilkan konten dengan jelas dan dengan cara yang dapat Anda baca dengan mudah. Mereka sangat berguna untuk desain situs web seluler, dengan pengguna biasanya lebih sering memindai konten. Tetapi pada saat yang sama jika Anda dapat meringkas apa yang dikatakan tabel dalam sebuah kalimat, mungkin tidak ada gunanya menambahkannya.
Di antara alasan paling umum untuk menerapkan tabel ke situs web Anda meliputi:
- Paket Harga
- Membuat perbandingan (lihat Widower vs Squarespace untuk contoh yang bagus)
- pro kontra
- Mengatur Data (dalam hal ini praktik terbaik adalah membuat tabel dinamis, yang memungkinkan pengguna mengurutkan)
- Membuat peringkat
Ada beberapa alasan utama lainnya mengapa Anda menggunakan tabel, seperti poin-poin, pop-out, dan fitur situs web lainnya yang menawarkan alternatif yang lebih baik. Metode yang baik untuk melihat apakah sebuah tabel diperlukan dan apakah audiens Anda akan berinteraksi dan terlibat dengannya adalah dengan melihat apa yang dilakukan halaman peringkat tinggi.
Ini akan memungkinkan Anda untuk memahami apa yang dicari Google di halaman yang Anda buat. Jika tabel adalah fitur reguler di halaman peringkat teratas untuk kata kunci tertentu yang Anda targetkan, maka sangat masuk akal untuk memikirkan penerapannya sendiri.
Jika bukan itu masalahnya, pikirkan tentang apa yang dapat ditambahkan tabel, dan apakah Anda benar-benar membutuhkannya untuk menampilkan informasi yang Anda inginkan.
Play It
Bagaimanapun Anda membuat tabel situs web, Anda pasti akan terus menggunakannya dalam desain Anda. Cobalah berbagai metode yang disajikan di atas untuk membuat tabel yang indah untuk melihat mana yang paling menghemat waktu Anda dan memberikan hasil terbaik.