Mengenal Lebih Dekat Apa Itu Flutter?
This is our day with pleasure membagi misi kami untuk Flutter di Flutter Forward, acara developer kami yang live streaming dari Nairobi, Kenya, saat developer dari penjuru dunia bergabung langsung dan online untuk pelajari mengenai instruksi Flutter di periode kedepan.
Flutter ialah toolkit UI yang memungkinkannya developer program membuat untuk mobile, situs, dan desktop dari 1 base code. Flutter memungkinkannya Anda membuat program yang bagus, memberikan Anda full control atas tiap pixel di monitor. Cepat, manfaatkan perangkat keras handphone atau computer Anda dengan support untuk diagram yang dipercepat perangkat keras dan code mesin yang dikompilasi secara asli. Produktif, dengan teknologi seperti stateful hot reload yang memungkinkannya Anda untuk selanjutnya melihat perubahan code di program Anda. Portabilitasnya memungkinkannya Anda mengaplikasikan ke berbagai base dengan code sumber yang serupa dan tanpa surprise. Dan itu selengkapnya open source, free of charge untuk menyertifikasikannya atau need to pay for equipment.
Flutter sudah bisa dibuktikan terkenal, dengan lebih dari 700.000 program yang dipublikasi sampai sekarang ini: dimulai dari startup kecil dengan gagasan besar sampai perusahaan dengan keperluan krisis. Di Google, kami mendapati Flutter sebagai alat yang bernilai, memungkinkannya team seperti Google Classroom memberi jalan keluar berkualitas tinggi ke pemakai mobile dan web; kami menambah support karena itu di alat developer kami lainnya terhitung Google Ads, Google Maps, Google Pay, dan sudah pasti Firebase.
"Dengan Flutter, kami kurangi ukuran code sejumlah 66% untuk peranan yang sama… ini bermakna semakin sedikit bug untuk tiap base dan semakin sedikit debt teknologi di periode kedepan." (Kenechi Ufondu, Insinyur perangkat Lunak, Google Classroom)
Launching pertama Flutter sediakan toolkit UI untuk membikin program mobile di Android dan iOS, tapi dengan Flutter 3, kami meluaskan support produksi untuk mengikutkan Windows, macOS, Linux, dan situs, sekalian aktifkan base terpasang untuk memakai Flutter. Berdasarkan hal itu, minggu ini kami mengirim launching konstan terkini kami, Flutter 3.7, yang menambah rangkaian feature baru terhitung mesin rendering baru di iOS, support yang dipertingkat untuk widget Material 3 dan style iOS, perubahan support untuk internasionalisasi, pemrosesan background kenaikan, dan penyempurnaan untuk alat developer.
Tetapi dalam acara ini, kami menunggu, ditawarkan pratinjau gelombang investasi selanjutnya yang kami kerjakan di Flutter: perform grafis inovasi, integratif smooth untuk situs dan mobile, support awalnya untuk arsitektur baru dan yang berkembang, dan konsentrasi terus-menerus pada pengalaman developer. Kami memperlihatkan tugas yang hendak dikirim dengan bertahap sepanjang beberapa waktu kedepan, dan kami berharap ini membuat Anda semangat dengan misi kami untuk Flutter sebagai perangkat yang handal untuk developer mana saja yang ingin membuat pengalaman pemakai yang bagus dan berkualitas tinggi yang bisa dipakai dimanapun pixel dicat.
Disclaimer: feature yang kami pratinjau di sini masih juga dalam peningkatan dan bisa berbeda secara berarti dalam beberapa waktu kedepan. Tampilkan mereka pada tahapan awalnya ini direncanakan untuk memberi peluang ke pengadopsi awalnya untuk berperan.
Performa grafis inovasi
Secara bersejarah, rangka kerja traverse base membutuhkan sepakat pada visual, karena rintangan saat membuat susunan abstraksi. Flutter sudah ambil approach yang lain dari umumnya, dengan susunan renderingnya sendiri yang ditawarkan diagram yang dipercepat perangkat keras dan penampilan visual yang stabil setiap perangkat. Yang akan datang, kami akan melakukan investasi dalam perform grafis inovasi yang meluaskan kemampuan Flutter yang telah berada di tempat ini.
Di Flutter Forward, kami memperlihatkan semakin banyak perkembangan pada Impeller, mesin rendering angkatan selanjutnya dari Flutter. Impeller dimaksimalkan untuk Flutter, memberikan kami semakin banyak elastisitas dan kontrol atas pipeline grafis, dan buka kesempatan baru untuk kami. Impeller memberi perform yang dapat lebih diprediksikan, memakai shader yang sudah dikompilasi yang mengurangi pengurangan frame saat runtime yang disebabkan karena gabungan shader. Ini manfaatkan primitif di Metal dan Vulkan, API tingkat rendah kekinian di iOS dan Android. Dan itu memanfaatkan konkurensi secara efisien, membagikan beban kerja frame tunggal di semua utas.
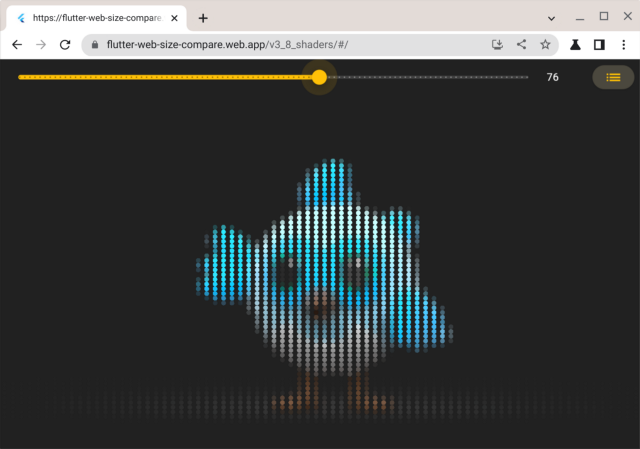
Selainnya menawarkan UI silky smooth, Impeller bisa tingkatkan performa secara mencolok dalam scenario tertentu. Satu demonstrasi (diperlihatkan di bawah) memperlihatkan contoh kasus terbaik dari ini. Di samping kiri ialah program kaleidoskop memakai kliping SVG, dibuat memakai perender standar sekarang ini. Menggulir ke bawah halaman, performa turun dengan rendering memerlukan waktu semakin lama dari bujet per-frame, yang ke arah frame rate 7-10 fps. Feature kanan memperlihatkan program yang serupa berjalan pada bawah Impeller, merender pada 60 fps bebas kekeliruan.
Salah satunya keuntungan membuat dari bawah ke atas ialah arsitekturnya bisa memberikan dukungan kasus pemakaian baru. Support yang baru dikenalkan untuk shader custom telah ke arah ke sejumlah demonstrasi baru yang hebat yang memperlihatkan integratif smooth dengan hierarki widget Flutter. Tetapi, tugas kami di sini tak terbatas pada perangkat mobile: kami saat ini mempunyai support awalnya untuk shader khusus di situs, dengan code yang serupa saat ini memberikan dukungan pengalaman yang dipercepat perangkat keras di iOS, Android, dan browser.
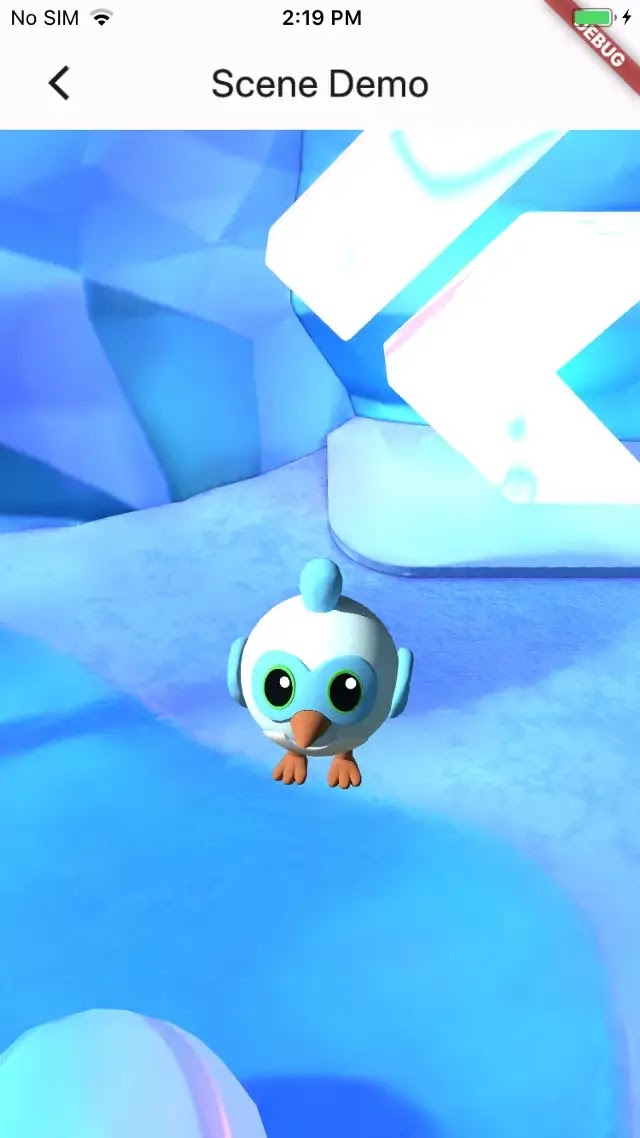
Dan saat ini kami mulai bekerja lebih cepat untuk memberikan dukungan 3D dengan Flutter. Sepanjang keynote, kami memperlihatkan jika Anda bisa mengimpor mode yang dibikin dengan Blender, serta memakai hot reload untuk melakukan iterasi dengan Jus secara real-time dan melihat hasilnya di program yang jalan. Ini masih awalnya, tapi kami suka berperforma awalan yang kami peroleh, bersama dengan kekuatan memadukan 3D ke pengalaman Flutter yang lain.
Menambah shader 3D dan custom tingkatkan standard perform grafis di perangkat UI portabel ke tingkat yang baru. Kami benar-benar suka melihat apa yang Anda kerjakan secara feature baru ini saat ada.
Integratif smooth untuk situs dan mobile
Walau Anda bisa menulis program selengkapnya memakai Flutter dan Dart, sebagian besar project nontrivial perlu tersambung dengan code lain. Di situs, Flutter bisa dipakai sebagai elemen terpasang dalam program yang lebih besar; di mobile, program kemungkinan perlu panggil API mekanisme atau code yang lain dicatat dengan bahasa lain. Maka dari itu, topik khusus investasi kami yang ke-2 ialah integratif tanpa batasan untuk situs dan mobile.
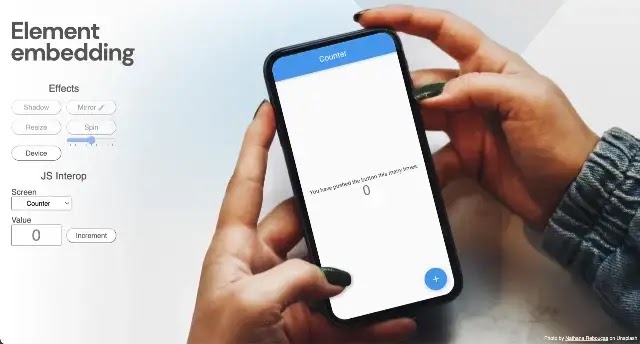
Di web, kami mempratinjau fitur baru yang kami sebut element embedding, yang memungkinkan konten Flutter ditambahkan ke <div> web standar apa pun. Saat disematkan dengan cara ini, Flutter hanya menjadi komponen web, berintegrasi secara bersih dengan DOM web dan bahkan mengaktifkan penggunaan pemilih dan transformasi CSS untuk mengatur gaya objek induk Flutter.
Kami membuat beberapa perubahan besar pada paket js, untuk aktifkan interoperabilitas yang lancar di antara JavaScript dan code Dart. Dengan js, Anda bisa menganotasi peranan apa saja dalam code Dart Anda dengan atribut @JSExport, lalu panggilnya dari code JavaScript Anda.
Menyatukan dua feature baru ini buka beberapa scenario baru yang memikat buat memakai Flutter di situs. Dalam demonstrasi proof-of-concept yang kami perlihatkan di Flutter Forward, Anda bisa melihat program Flutter simpel yang dipasangkan di halaman situs base HTML. Memakai CSS, kami mengaplikasikan dampak perputaran animasi; bahkan juga saat diputar, content Flutter masih tetap interaktif. Demonstrasi itu memperlihatkan jika Anda bisa memakai tombol HTML dan moment handler JavaScript untuk membikin perubahan pada status Flutter, dan kebalikannya. Saat tugas ini usai, menurut kami ini akan buka banyak kesempatan baru untuk memakai Flutter buat menambah interaktivitas ke program situs yang telah ada.
Berpindah ke Android dan iOS, Flutter sudah lama memberikan dukungan integratif dengan API mekanisme memakai flow base, yang ditawarkan approach berbasiskan pesan untuk berbicara dengan code yang dicatat dengan bahasa seperti Kotlin atau Swift. Walau ini buka akses ke references itu, pembikin program harus pintar dengan berbagai bahasa dan memerlukan code boilerplate yang lumayan banyak.
Kami saat ini mulai mengerjakan approach baru untuk interoperabilitas mekanisme yang memungkinkannya references diundang langsung. Di iOS, kami sedang meningkatkan tugas kami di FFI untuk interoperabilitas C, menambah support untuk references Swift dan Objective-C. Di Android, kami memakai JNI untuk menyambungkan ke library Jetpack yang dicatat di Kotlin. Dengan perintah baru, Dart secara automatis membuat binding untuk interoperasi lintasi bahasa dan mengonversi kelas data dengan tepat. Sesudah usai, kami memiliki cita-cita jika tugas ini memungkinkan developer Flutter untuk panggil perreferencesan Jetpack atau iOS baru tanpa perlu memakai plugin atau pelajari sintaks API yang lain, dan benar-benar mempermudah tugas pembikin plugin. Saksikan contoh kami untuk pelajari selanjutnya!
Arsitektur awalnya sampai baru dan ada
Karena support Dart yang luas untuk berbagai arsitektur processor, dan compiler JavaScript yang paling dimaksimalkan, Flutter dapat berjalan pada berbagai perangkat dan factor wujud. Tapi dengan beberapa pilihan baru alluring on the horizon, topik ke-3 kami bawa support awalnya ke arsitektur baru dan yang berkembang.
WebAssembly sudah tumbuh dewasa sebagai pola perintah biner platform-netral, dengan support yang berkembang pada browser kekinian. Menariknya, WebAssembly buka base situs ke bahasa lain di luar JavaScript. Sepanjang beberapa bulan akhir, kami sudah bekerjasama dengan team Chrome dan partner WebAssembly yang lain untuk menambah support awalnya untuk trash language seperti Dart. Perpanjangan baru untuk WebAssembly ini saat ini disokong dengan pertanda di build peningkatan Chrome terkini. Di Flutter Forward, kami mengeluarkan support awalnya untuk gabungan Flutter ke WebAssembly, yang hendak memungkinkannya optimalisasi kecepatan dan ukuran selanjutnya untuk support situs kami.
Arsitektur base yang lain menghidupkan ketertarikan ialah RISC-V, sebuah arsitektur set perintah standard terbuka (ISA) yang direncanakan untuk pemakaian luas. Team Android belakangan ini memberi sermon mengenai tugas mereka untuk memberikan dukungan RISC-V, dan dengan suka hati kami umumkan jika Dart saat ini memberikan dukungan RISC-V, sebagai sisi dari perjalanan kami untuk memungkinkannya Flutter berjalan pada perangkat RISC-V seperti mereka jadi ada. Produksi perangkat keras RISC-V masih juga dalam tahapan awalnya, tapi di Flutter Forward kami mendemokan perkembangan kami sampai sekarang ini di ClockworkPi DevTerm Kit R-01, terminal portabel standalone assembly yang jalankan Linux. Kami percaya support RISC-V bisa menjadi ketertarikan khusus untuk scenario yang dipasangkan, di mana Flutter bisa sediakan toolkit UI yang handal untuk bermacam keperluan.
Terus konsentrasi pada pengalaman developer
Dasar dari semuanya yang sudah kami terangkan di atas ialah keproduktifan developer, yang sudah jadi keunikan Flutter semenjak awalnya, dengan feature seperti hot reload stateful. Tempat investasi ke-4 dan paling akhir kami untuk masa datang ialah konsentrasi terus-menerus pada pengalaman developer, baik di Flutter atau Dart.
Di Flutter Forward, kami mempratinjau beberapa tugas awalnya kami pada beberapa feature khusus bahasa Dart baru yang kami berharap bisa memperlihatkan loyalitas kami pada evolusi bahasa yang memikat. Di aliran peningkatan kami, kami saat ini mempunyai support awalnya untuk rekaman dan skema, dua pembaruan baru yang bekerja bersama dengan baik sekali.
Kami dengan cara resmi umumkan Dart 3, yang disebut pucuk dari tugas kami untuk mengenalkan keamanan 0 suara ke bahasa itu. Dart 3 hapus feature yang lain telah lama tidak dipakai kembali agar semakin memodernisasikan bahasa. Kami sudah mulai memublikasikan build Dart 3 berkualitas alfa, bersama dengan build Flutter yang pas, memungkinkannya developer untuk mengetes paket dan program. Untuk info selanjutnya mengenai Dart 3, saksikan posting website terpisah di aliran Dart.
Kami melakukan investasi dalam pengalaman developer untuk Flutter. Meneruskan keberhasilan dari toolkit games casual yang kami kabarkan di I/O tahun kemarin, kami membagi versus pertama dari toolkit informasi kami, yang percepat peningkatan mobile untuk penerbit informasi dan penyuplai content yang lain ingin mencapai pemakai mobile tanpa semestinya untuk membuat desain program dari sejak awalnya. Ini meliputi semuanya yang Anda perlukan untuk membikin program yang terpusat pada artikel, dengan navigasi dan penelusuran, autentikasi, integratif iklan, pemberitahuan, profile, dan berlangganan, sekalian menyatukan praktek terbaik dari riset Google News Initiative. Kami ini hari tampilkan tiga pengadopsi awalnya di Afrika yang membuat program berdasar perangkat ini, terhitung Hespress, salah satunya situs informasi paling besar di Maroko, Bold Sports, situs olahraga Nigeria yang terkenal; dan The Standar, media massa paling tua di Kenya.
Forward together
Kami berharap Anda share keceriaan kami mengenai ke mana kami bawa Flutter di depan. Kami terus melakukan investasi besar dalam pengalaman developer pokok, sekalian lakukan beberapa kenaikan dasar yang pave the way untuk kami dan seseorang untuk membuat pengalaman yang semakin kuat dengan Flutter.
This image sums up our direction:
Di luar topik peningkatan kami, benar-benar membahagiakan melihat bagaimana Flutter semakin berkembang, seperti FlutterFlow ialah pembikin code rendah untuk meningkatkan program mobile asli, dan Widgetbook, yang sediakan alat fleksibel untuk pendesain dan developer untuk bekerjasama dalam peningkatan antar-muka pemakai.
In closing, it's been a real pleasure to come to Kenya and see the entrepreneurship and talent of local developers. Semangat komunitas Flutter di Afrika ini istimewa; group pemakai Flutter Kenya sendiri mempunyai lebih dari 1.000 developer. Dan kami suka Flutter bisa memberi kesempatan baru untuk developer di semua Afrika untuk berperan serta dalam ekonomi program yang berkembang cepat. Klasha ialah contoh yang baik dari janji ini, memakai Flutter untuk selanjutnya masuk ke pasar dan menuntaskan permasalahan lokal.
Artikel Terkait Lainnya :
- Tutorial Menggunakan ChatGPT Dalam Pemrograman
- Ini Dia 7 Repositori GitHub Yang Harus Diikuti Setiap Developer Pada Tahun 2023
- Bagaimana ChatGPT Bisa Membantu Kehidupan Developer Menjadi Lebih Mudah?
- Inilah Kode Sumber Historis Yang Harus Dilihat Setiap Developer
- 6 Tips Berguna Untuk Membantu Anda Menciptakan Kebiasaan Baik Sebagai Web Developer