Ini Dia Cara Memperkuat Cookie HTTP Anda
Bayangkan jadi pengembang backend yang penting menerapkan sesi dalam program: hal pertama kali yang tebersit di pikiran Anda adalah keluarkan token ke klien dan minta mereka mengirim token ini dengan keinginan selanjutnya. Disana dan sebagainya, Anda segera dapat mengenali klien berdasar token yang diikutkan dalam keinginan mereka.
Cookie HTTP lahir untuk membakukan proses seperti ini di semua browser. Mereka tidak lebih dari langkah untuk simpan data yang dikirimkan oleh server dan mengirimkan bersama dengan keinginan di periode kedepan. Server mengirim cookie, yang berisi sedikit data. Browser menyimpan dan mengirimkan bersama dengan keinginan di masa mendatang ke server yang serupa.
Kenapa kami repot-repot mengenai cookie dari sudut pandang keamanan? Karena data yang dikandungnya, seringkali dibanding tidak, benar-benar peka. Cookie biasanya dipakai untuk simpan ID sesi atau token akses, cawan suci penyerang. Sesudah terpampang atau dimasuki, striker bisa menyaru sebagai pemakai, atau tingkatkan hak spesial mereka di program Anda.
Amankan cookie adalah faktor paling penting saat mengaplikasikan sesion di situs. Maka dari itu, bab ini akan memberikan Anda pengetahuan yang lebih bagus mengenai cookie, langkah amankannya, dan alternative apa yang bisa dipakai.
Ada apa di balik cookie?
Server dapat mengatur cookie menggunakan header Set-Cookie:
HTTP/1.1 200 Ok
Set-Cookie: access_token=1234
...Klien kemudian akan menyimpan data ini dan mengirimkannya dalam permintaan berikutnya melalui header Cookie:
GET / HTTP/1.1
Host: example.com
Cookie: access_token=1234
...Perhatikan bahwa server dapat mengatur beberapa cookie sekaligus:
HTTP/1.1 200 Ok
Set-Cookie: access_token=1234
Set-Cookie: user_id=10
...dan klien dapat menyimpan banyak cookie dan mengirimkannya dalam permintaan mereka:
GET / HTTP/1.1
Host: example.com
Cookie: access_token=1234; user_id=10
...Selain kunci dan nilai biasa, cookie dapat membawa arahan tambahan yang membatasi waktu hidup dan ruang lingkupnya.
Tentukan kapan cookie harus lewat waktu, hingga browser tidak simpan dan mengirimkan tanpa batasan waktu. Contoh yang terang adalah ID sesi, yang umumnya lewat waktu sesudah beberapa saat. Instruksi ini dipastikan sebagai tanggal berbentuk Tanggal: , :: GMT, seperti Tanggal: Jumat, 24 Agustus 2018 04 :33:00 GMT. Berikut contoh komplet cookie yang lewat waktu pada 1 Januari 2018:
access_token=1234;Expires=Mon, 1st Jan 2018 00:00:00 GMTUsia Maks
Mirip dengan arahan Kedaluwarsa, Max-Age menentukan jumlah detik hingga cookie harus kedaluwarsa. Cookie yang bertahan selama 1 jam akan terlihat seperti berikut:
Domain
Instruksi ini tentukan ke host mana cookie harus dikirimkan. Ingat, cookie biasanya berisi data peka, menjadi penting untuk browser tidak untuk membocorkannya ke host yang tidak tepercaya. Cookie dengan direktif Domain=trusted.example.com tidak dikirimkan bersama dengan keinginan ke domain apa saja selainnya trusted.example.com, bahkan juga domain root example.com. Berikut contoh cookie yang benar yang terbatas pada subdomain tertentu:
access_token=1234;Domain=trusted.example.comJalur
Session and persistent cookies
When a server sends a cookie without setting its A persistent cookie, on the contrary, is stored on the client until the deadline set by its Perlu dicatat jika browser kemungkinan memakai proses yang dikenali sebagai rekondisi sesion, di mana cookie sesion bisa dipulihkan sesudah client dimatikan. Browser sudah mengaplikasikan proses seperti ini untuk memungkinkannya pemakai meneruskan sesion sesudah, misalkan, jatuh. Rekondisi sesion bisa mengakibatkan permasalahan tidak tersangka bila kami menginginkan cookie sesion lewat waktu dalam periode waktu tertentu (misalkan, kami betul-betul percaya sesion tidak bertahan lebih dari X jumlah waktu). Dari sudut pandang browser, rekondisi sesion ialah feature yang betul-betul benar, karena cookie itu ada di tangan client, tanpa tanggal lewat waktu. Apa yang sudah dilakukan konsumen dengan cookie itu tidak mempengaruhi server, yang tidak bisa mengetahui apa client dimatikan kapan pun. Bila client ingin jaga cookie sesion masih tetap hidup selama-lamanya, itu bukan masalah server. Ini pasti jadi implikasi yang ditanyakan, tapi tidak ada yang dapat dilaksanakan server untuk menanganinya. Menurut saya tidak ada juara yang terang di antara cookie sesion dan konsisten, karena ke-2 nya layani arah yang lain dengan baik sekali. Tetapi, yang saya perhatikan ialah jika Facebook, Google, dan service sama akan memakai cookie masih tetap. Pengalaman dari individu, saya umumnya selalu memakai cookie konsisten, tapi tak pernah mengikat info penting, seperti nomor agunan sosial atau saldo rekening bank ke sebuah sesion. Dalam beberapa kerangka, Anda kemungkinan disuruh untuk memakai cookie sesi karena syarat kepatuhan. Saya sudah menyaksikan auditor minta untuk mengonversi semua cookie konsisten jadi cookie sesion. Saat orang menanyakan ke saya "haruskah saya memakai X atau Y?" jawaban saya ialah "itu bergantung pada konteksnya". Membuat buku tamu untuk website Anda bawa resiko keamanan yang lain dari membuat mekanisme perbankan. Seperti yang hendak kita saksikan kelak di seri ini, saya akan mereferensikan untuk pahami kerangka Anda dan coba membuat mekanisme yang cukuplah aman: keamanan absolut adalah utopia, seperti SLA 100%. Saat server tidak mengikutkan direktif Domain, cookie dipandang cuma untuk host, maknanya validitasnya terbatasi cuma untuk domain sekarang ini. Ini adalah semacam sikap "standar" dari browser saat mereka terima cookie yang tidak mempunyai kelompok Jika Anda mengikuti petunjuk di Jika kemudian kami mencoba mengunjungi subdomain, cookie yang kami atur di domain utama tidak akan terlihat — coba arahkan ke sub.wasec.local:7888: Cara untuk menghindari batasan ini adalah, seperti yang telah kita lihat sebelumnya, dengan menentukan direktif Jika kita melihat aplikasi yang berjalan di subdomain, kita sekarang dapat melihat cookie yang disetel di domain induk, karena mereka menggunakan Dalam istilah HTTP, seperti inilah tanggapan yang dikirim dari server: Bagaimana bila kami bisa menyetel cookie di domain tingkat atas (TLD) seperti Untungnya, cookie TLD, atau dikenali sebagai cookie super, tidak diaktifkan oleh browser situs karena argumen yang saya sebut di atas. Bila Anda coba menyetel supercookie, browser akan menampik melakukan. Bila kita menambah patokan Tetapi, di situs sekarang ini, ada langkah lain untuk mencari pemakai, pencarian ETag jadi misalnya. Karena kuki umumnya dihubungkan dengan pencarian, tehnik ini kerap dikatakan sebagai kuki super, walau tidak tergantung pada kuki HTTP. Istilah yang lain kemungkinan merujuk pada serangkaian tehnologi dan praktek yang serupa adalah permacookies (cookie tetap) atau zombiecookies (cookie yang tak pernah mati). Perusahaan sukai mendapatkan uang dari iklan, itu bukan informasi. Tapi saat ISP mulai secara agresif mencari konsumen setia mereka untuk menyiarkan iklan yang tidak diharapkan, itu narasi yang lain. Pada 2016, Verizon dipastikan bersalah mencari pemakai tanpa kesepakatan mereka, dan membagi info mereka dengan advertiser. Ini menyebabkan denda sejumlah $1,35 juta dan ketakmampuan, untuk perusahaan, untuk meneruskan peraturan pencarian mereka yang ditanyakan. Contoh yang lain menarik ialah Comcast, yang umumnya mengikutkan kode JavaScript khusus di halaman situs yang dihidangkan lewat jaringannya. Tidak perlu disebutkan, bila semua jalan raya situs dilayani lewat HTTPS, kami tidak alami permasalahan ini, karena ISP tidak segera dapat mendekripsi dan merekayasa jalan raya secara cepat. Sampai saat ini kami barusan menggores permukaan cookie HTTP. Saat ini waktunya untuk kita untuk mencicip jus yang sebetulnya. Ada 3 instruksi yang penting (Secure, HttpOnly, dan SameSite) yang perlu dimengerti saat sebelum memakai cookie, karena benar-benar mempengaruhi langkah cookie diletakkan dan ditangkap. Cookie berisi info yang paling peka. Bila striker memperoleh ID sesion, mereka bisa menyaru sebagai pemakai dengan bajak sesion mereka. Sebagian besar gempuran pembajakan sesion umumnya terjadi lewat man-in-the-middle yang bisa dengarkan jalan raya tidak terenkripsi di antara client dan server, dan mengambil info apa saja yang sudah dipertukarkan. Bila cookie dipertukarkan lewat HTTP, karena itu cookie rawan pada gempuran MITM dan pembajakan sesi. Untuk mengatasi masalah ini, kita dapat menggunakan HTTPS saat mengeluarkan cookie dan menambahkan flag Kembali ke contoh praktis kami, kami dapat mengujinya dengan menavigasi ke https://wasec.local:7889/?secure=on. Server menyetel 2 cookie tambahan, satu dengan bendera Aman dan satu lagi tanpa: Saat kami kembali dan menavigasi ke versi HTTP situs, kami dapat dengan jelas melihat bahwa cookie Aman tidak tersedia di halaman. Coba buka wasec.local:7888. Kami bisa secara jelas menyaksikan jika versus HTTPS dari program kami menyetel cookie yang ada untuk HTTP (yang Mengidentifikasi kuki peka sebagai Aman ialah faktor keamanan kuki yang penting. Bahkan juga bila Anda layani semua jalan raya Anda lewat HTTPS, striker bisa mendapati langkah untuk mempersiapkan situs HTTP biasa di bawah domain Anda dan mengubah pemakai ke situ. Terkecuali cookie Anda Aman, mereka akan mempunyai akses ke makanan yang paling sedap. Sama seperti yang sudah kita saksikan awalnya di seri ini, gempuran XSS memungkinkannya pemakai jahat untuk menyelesaikan JavaScript arbitrer pada suatu halaman. Menimbang jika Anda bisa membaca isi toples cookie dengan Untungnya, detail HTTP tangani ini dengan bendera Bila kita menyaksikan contoh di wasec.local:7888/?httponly=on, kita bisa menyaksikan secara jelas langkah kerjanya. Browser sudah simpan cookie (sama seperti yang kelihatan pada tangkapan monitor DevTools di bawah) tapi tidak membagikan dengan JavaScript: Browser selanjutnya terus akan mengirim cookie ke server dalam keinginan selanjutnya, hingga server masih bisa mencari klien lewat cookie itu. Triknya, dalam masalah ini, cookie tak pernah dibeber ke pemakai akhir, dan masih tetap "individu" di antara browser dan server. Bendera Di tahun 2003, periset mendapati liabilitas yang memikat disekitaran bendera HttpOnly, Cross-Site Tracing (XST). Secara singkat, browser tidak menahan akses ke cookie Last but not least, bendera Dikenalkan oleh Google Chrome v51, flag ini secara efektif hilangkan Cross-Site Request Forgery (CSRF) dari situs. Untuk pahami kelihatannya sulit? Diamkan saya ulang. Misalnya Anda masuk ke website perbankan Anda, yang mempunyai proses untuk mentransfer uang berdasar HTML dan beberapa patokan tambahan (rekening arah dan jumlah). Saat website terima keinginan Saksikan di mana ini makin? Bila Anda mengeklik tombol kirim, secara cerdik dikaburkan sebagai hadiah menarik, $1000 akan ditransfer dari account Anda. Ini ialah pemalsuan keinginan lintasi situs - tidak kurang, kurang. Secara tradisionil, ada 2 langkah untuk hilangkan CSRF: Cookie Kita bisa menyaksikan secara ringkas Jika kemudian kita mengunjungi wasec2.local:7888/same-site-form kita akan melihat contoh form HTML yang akan memicu permintaan lintas situs: Jika kita mengklik tombol kirim formulir, kita akan dapat memahami kekuatan sebenarnya dari bendera ini. Formulir tersebut akan mengarahkan kita ke wasec.local:7888, tetapi tidak ada jejak cookie Jangan bingung dengan melihat Karena pembikin keinginan adalah "aman" (tanpa asal, sistem GET), browser mengirim cookie SameSite dengan keinginan itu. Bendera cerdas ini mempunyai 2 variasi, Silahkan kita rekap apa yang sudah kita dalami mengenai flag cookie karena penting saat Anda simpan, atau meluluskan akses ke, data peka melewatinya, yang disebut praktek yang paling standard: - mengidentifikasi cookie sebagai Aman akan pastikan jika mereka tidak dikirimkan lewat keinginan yang tidak terenkripsi, jadikan gempuran man-in-the-middle cukup tidak bermanfaat - dengan bendera - memberikan tag pada cookie sebagai Membaca semua materi mengenai cookie dan keamanan ini, Anda kemungkinan tertarik untuk menjelaskan "Saya betul-betul ingin menjauhi dari cookie!". Realitanya ialah, sampai saat ini, cookie ialah taruhan terbaik Anda bila Anda ingin mengaplikasikan seperti proses sesion lewat HTTP. Kadang-kadang saya disuruh untuk menilai alternatif cookie, jadi saya akan coba dan merangkum banyak hal yang kerap disebut: Waktunya berpindah dari prosedur HTTP dan beberapa fiturnya, seperti cookie. Sejauh seri ini, kami sudah lakukan perjalanan panjang, membedah kenapa cookie dibikin, bagaimana cookie diatur, dan bagaimana Anda bisa melindunginya dengan mengaplikasikan batasan-batasan pada atribut Silahkan bekerja maju dan coba pahami apa yang perlu kita kerjakan, dari sudut pandang keamanan, saat menghadapi keadaan tertentu. Artikel seterusnya akan coba memberi anjuran berdasar praktek terbaik dan pengalaman periode kemarin.Expires or Expires or Max-Age directives.Khusus tuan-rumah
Domain. Anda bisa mendapati contoh kecil yang saya catat di github.com/odino/wasec/tree/master/cookies. Ini adalah program situs simpel yang menyetel cookie berdasar patokan URL, dan cetak cookie di halaman, lewat beberapa kode JavaScript:<html>
<div id="output"/ >
<script>
let content = "none";if (document.cookie) {
let cookies = document.cookie.split(';')
content = ''cookies.forEach(c => {
content += "<p><code>" + c + "</code></p>"
})
}document.getElementById('output').innerHTML = "Cookies on this document: <div>" + content + "</div>"
</script>
<html>README, Anda akan dapat mengakses server web di wasec.local:7888, yang mengilustrasikan cara kerja cookie khusus host:Domain dari cookie, sesuatu yang dapat kita lakukan dengan mengunjungi wasec.local:7888/?domain=on:Domain=wasec.local, yang memungkinkan setiap domain “di bawah” wasec.local untuk mengakses cookie :~ ᐅ curl -I http://wasec.local:7888
HTTP/1.1 200 OK
Set-Cookie: example=test_cookie
Date: Fri, 24 Aug 2018 09:34:08 GMT
Connection: keep-alive~ ᐅ curl -I "http://wasec.local:7888/?domain=on"
HTTP/1.1 200 OK
Set-Cookie: example=test_cookie
Set-Cookie: example_with_domain=test_domain_cookie;Domain=wasec.local
Date: Fri, 24 Aug 2018 09:34:11 GMT
Connection: keep-alivekue super
.com atau.org? Itu pasti jadi permasalahan keamanan yang besar sekali, karena dua argumen utama:
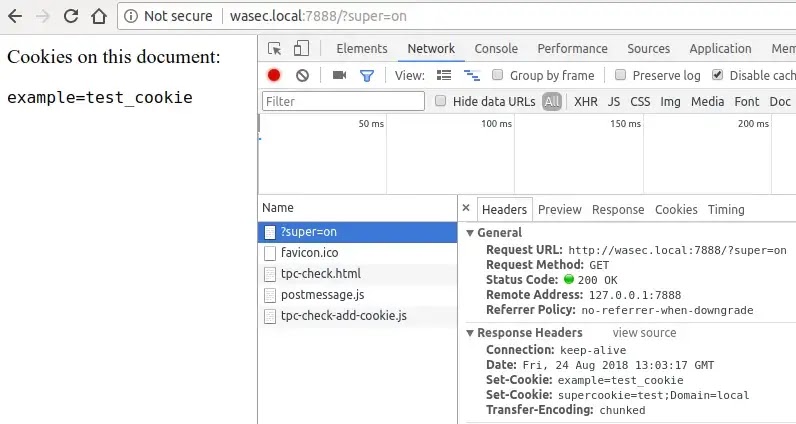
super=on dalam contoh kita, kita akan menyaksikan server coba menyetel supercookie, dan browser mengabaikannya:Iklan Verizon yang Tidak Diinginkan
Flag cookie itu wajib
Enkripsi atau lupakan
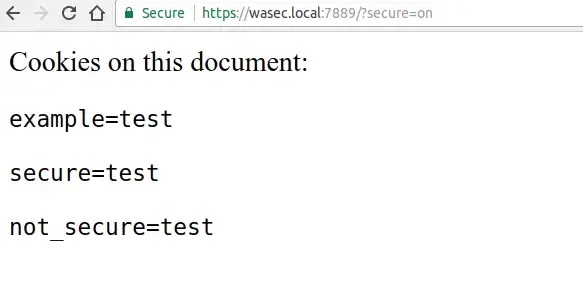
Secure ke dalamnya. Ini menginstruksikan browser untuk tidak pernah mengirim cookie dalam permintaan HTTP biasa.not_secure), tapi cookie yang lain, yang diikuti sebagai Aman, tidak kelihatan di mana saja.JavaScript tidak bisa menyentuh ini
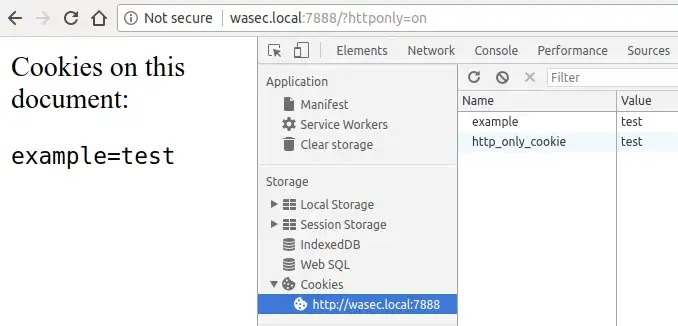
dokumen.cookie simpel, membuat perlindungan cookie kami dari akses JavaScript yang tidak tepercaya ialah faktor yang penting dalam perkuat cookie dari pemikiran keamanan.HttpOnly. Dengan memakai direktif ini kita bisa memberikan instruksi browser tidak untuk membagi cookie dengan JavaScript. Browser selanjutnya hapus cookie dari faktor window.cookie, hingga cookie tidak bisa diakses lewat JavaScript.HttpOnly menolong kurangi gempuran XSS dengan menampik akses ke info penting yang diletakkan dalam cookie. Memakainya menyulitkan striker untuk bajak sesion.HttpOnly saat memakai sistem keinginan TRACE. Walau mayoritas browser saat ini sudah menonaktifkan sistem ini, referensi saya adalah menonaktifkan TRACE pada tingkat server situs Anda, kembalikan code status 405 Tidak dibolehkan.SameSite: Pembunuh CSRF
SameSite, salah satunya entri terkini di dunia cookie.SameSite adalah pengembangan simpel tetapi inovatif karena jalan keluar gempuran CSRF awalnya tidak komplet atau terlampau memberatkan pemilik website.SameSite, pertama kali kita perlu menyaksikan liabilitas yang dinetralkannya. CSRF ialah keinginan yang tidak diharapkan yang dibikin oleh situs A ke situs B saat pemakai diautentikasi di website B.POST dengan patokan itu dan cookie sesi Anda, itu akan mengolah transfer. Saat ini, misalnya website faksi ketiga yang beresiko mempersiapkan formulir HTML semacam itu:<form action="https://bank.com/transfer" method="POST">
<input type="hidden" name="destination" value="[email protected]" />
<input type="hidden" name="amount" value="1000" />
<input type="submit" value="CLICK HERE TO WIN A HUMMER" />
</form>
Asal dan Perujuk: server bisa mengonfirmasi jika header ini datang dari sumber tepercaya (Misalkan https://bank.com). Segi negatif dari pendekatan ini adalah, sama seperti yang sudah kita saksikan awalnya di seri ini, baik Asal atau Perujuk benar-benar handal dan bisa "dimatikan" oleh klien membuat perlindungan privacy pemakai.
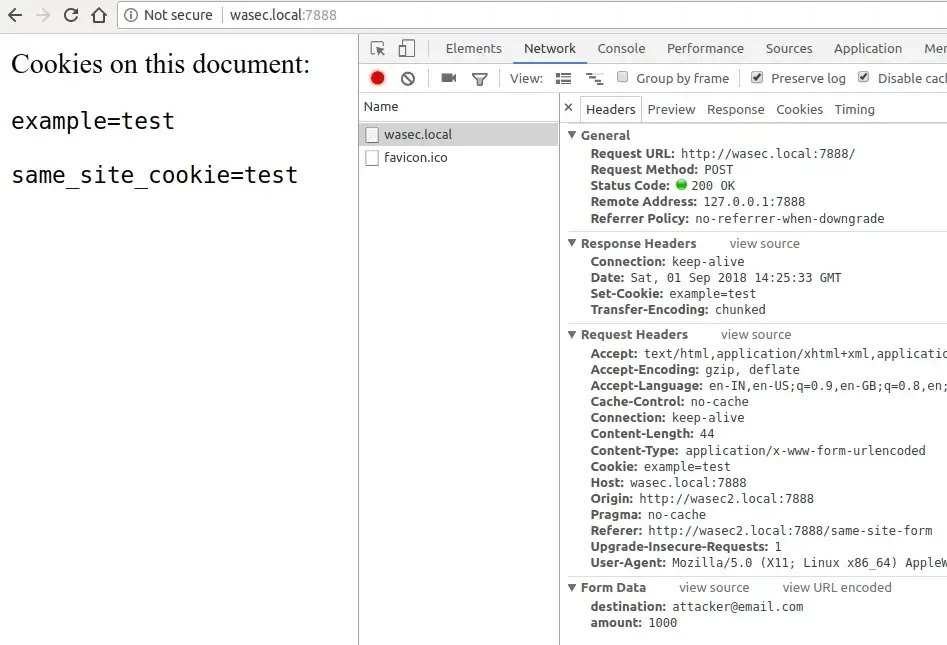
SameSite mempunyai tujuan untuk gantikan jalan keluar yang disebut sebelumnya untuk selama-lamanya. Saat Anda memberikan tag cookie dengan pertanda ini, Anda memberitahu browser tidak untuk mengikutkan cookie dalam keinginan yang dibikin oleh asal yang lain. Saat browser mengawali keinginan ke server Anda dan cookie dikasih tag sebagai SameSite, browser akan lebih dulu mengecek apa asal keinginan sama dengan asal yang keluarkan cookie. Bila tidak, browser tidak mengikutkan cookie dalam keinginan.SameSite dengan contoh di github.com/odino/wasec/tree/master/cookies. Saat Anda menelusuri ke wasec.local:7888/?samesite=di server akan menyetel cookie SameSite dan yang "biasa".SameSite dalam permintaan yang dibuat oleh browser:same_site_cookie=test di layar Anda: cookie disediakan oleh browser, tetapi tidak dikirim dalam permintaan itu sendiri. Kami dapat memverifikasi ini hanya dengan mengetik http://wasec.local:7888/ di bilah alamat:Lax dan Strict. Contoh kami memakai yang pertama, karena memungkinkannya navigasi tingkat atas ke website untuk masukkan cookie. Saat Anda memberikan tag cookie sebagai SameSite=Strict, browser tidak mengirimi cookie lewat keinginan lintasi asal, terhitung navigasi tingkat atas. Maknanya, bila Anda mengklik link ke website yang memakai cookie ketat, Anda tidak masuk sama sekalipun. Jumlah pelindungan yang tinggi sekali, di lain sisi, kemungkinan mengagetkan pemakai. Model Lax memungkinkannya cookie ini dikirimkan melewati keinginan memakai sistem aman (seperti GET), membuat kombinasi yang paling bermanfaat di antara keamanan dan pengalaman pemakai.HttpOnly kami memberitahu browser tidak untuk membagi cookie dengan client (misalkan, meluluskan JavaScript terhubung cookie), batasi radius ledakan gempuran XSSSameSite=Lax|Strict akan menahan browser mengirimnya dalam keinginan lintasi asal, jadikan semua tipe gempuran CSRF tidak efisienAlternative
Domain, Lewat waktu, Usia Maksimal, dan Lajur, dan bagaimana bendera yang lain seperti Secure, HttpOnly, dan SameSite penting dalam memperkeras cookie.
Artikel Terkait Lainnya :