Generasi Penerus Dari Front-end Development
Pengembangan web terus berkembang, dan alat serta kerangka kerja baru muncul untuk membantu pengembang membuat aplikasi web yang lebih cepat dan lebih efisien. Salah satu alat yang baru-baru ini menarik perhatian beberapa perusahaan besar adalah neo.mjs, kerangka kerja JavaScript untuk membuat aplikasi web berkinerja tinggi, responsif, dan dapat diskalakan. Dengan rilis versi 5 terbarunya, neo.mjs menawarkan pendekatan unik kepada pengembang untuk pengembangan front-end dengan memanfaatkan paradigma "off the main thread" dan memanfaatkan pekerja web untuk meningkatkan kinerja aplikasi web.
Paradigma “pekerja aplikasi menjadi aktor utama”:
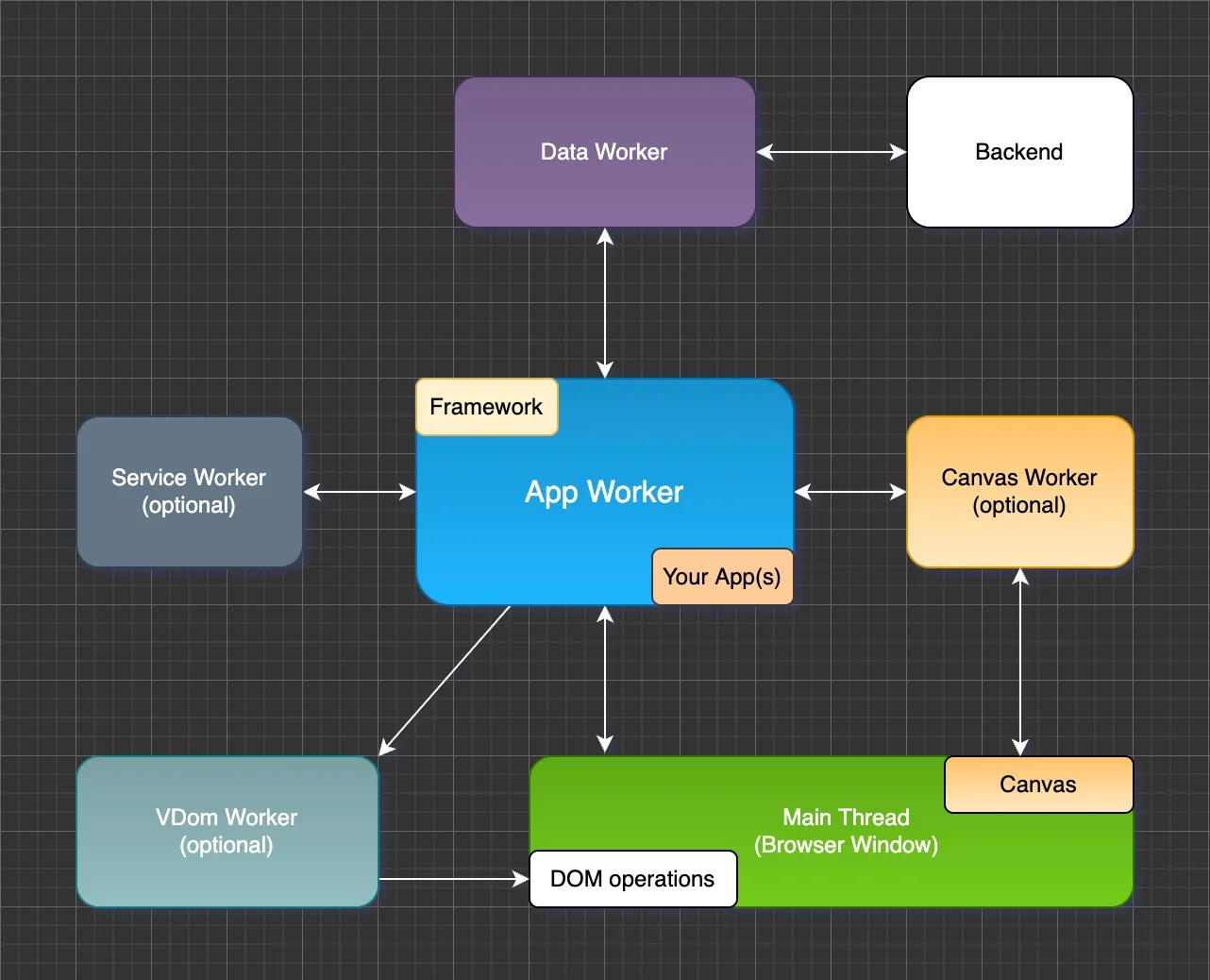
Salah satu tujuan utama kerangka front-end adalah untuk menyediakan lapisan abstraksi yang kuat dan mudah digunakan yang memungkinkan pengembang untuk fokus pada logika bisnis aplikasi mereka. Solusi lain mencoba mendorong utas utama secara maksimal, tetapi neo.mjs mengambil pendekatan berbeda dengan memanfaatkan paradigma "di luar utas utama". Pendekatan ini memungkinkan tugas-tugas seperti pemrosesan data dan perhitungan berat ditangani oleh utas terpisah, membebaskan utas utama untuk fokus pada tugas-tugas penting seperti rendering dan menangani interaksi pengguna. Ini dapat menghasilkan peningkatan kinerja yang signifikan dan antarmuka pengguna yang lebih responsif dan halus.
UI multithread:
Selain pendekatannya yang unik untuk pengembangan front-end, neo.mjs juga memungkinkan pembuatan UI multithreaded. Ini dicapai dengan memanfaatkan pekerja web dan memungkinkan kerangka kerja, aplikasi, dan komponen untuk hidup dalam pekerja khusus atau pekerja bersama, yang disebut pekerja aplikasi. Ini membuat utas utama tidak aktif dan memastikan transisi yang sangat mulus.
Konten
- Tujuan kerangka kerja frontend
- Rilis versi 5
- Kerangka kerja global menimpa
- Bagaimana saya bisa mempelajarinya?
- Mengintegrasikan token desain Figma
- Plugin IDE JetBrains
- Semua browser utama sudah siap, bukan?
- Peta Jalan Jangka Pendek
- Pemikiran akhir
1. Tujuan kerangka frontend
Tren saat ini tampaknya berfokus pada penyediaan Container → cara mudah untuk menyusun komponen. Idealnya menggunakan Komponen Web untuk mengurangi logika terkait JavaScript mendekati nol. Pengembang sering berakhir dengan HTML "pengisian berlebihan" dan kesulitan membuat aplikasi yang rumit. Ini sudah dimulai dengan mengirimkan formulir dan menulis layanan formulir besar-besaran (tidak dapat dipelihara) secara manual.
Menurut pendapat saya, kerangka kerja harus menyediakan lapisan abstraksi yang deklaratif, kuat, dan mudah digunakan. Pemrogram dapat dengan mudah berfokus pada logika bisnis dan mendapatkan alat yang berguna seperti manajemen status (model tampilan), yang dapat kita susun sesuai kebutuhan, pengontrol tampilan, dan fokus pada pengikatan dan peristiwa terkait aplikasi untuk membuat arsitektur bermakna yang dapat diperluas dan dapat diskalakan.
Senjata pilihan kami adalah JavaScript. Bahwa ini membuat keluaran terkait HTML adalah kebetulan yang bagus, tetapi tidak ada yang ingin kami tangani setiap hari.
Jika kemudian kami mendapatkan akses ke API Web terbaru seperti OffscreenCanvas, kami dapat membuat antarmuka pengguna generasi berikutnya dengan kecepatan luar biasa.
Mode pengembangan yang berjalan tanpa build atau transpilasi sambil mendukung pemuatan lambat dan fitur ECMAScript terbaru setelah dukungan browser tersedia semakin meningkatkan ini.
2. Rilis versi 5
Sistem konfigurasi kelas, yang sangat kuat, dibuat sebelum bidang kelas statis didukung di semua browser dan paket web.
Hasilnya adalah neo.mjs memang menggunakan fungsi yang menyempurnakan prototipe kelas saat dijalankan.
/**
* The base class for (almost) all classes inside the Neo namespace
* Exceptions are e.g. core.IdGenerator, vdom.VNode
* @class Neo.core.Base
*/
class Base {
/**
* The return value will get applied to the class constructor
* @returns {Object} staticConfig
* @static
* @tutorial 02_ClassSystem
*/
static getStaticConfig() {return {
/**
* Set this one to false in case you don't want to stick
* to the "anti-pattern" to apply classes to the global Neo or App namespace
* @member {Boolean} registerToGlobalNs=true
* @protected
* @static
*/
registerToGlobalNs: true
}}
/**
* The return value will get applied to each class instance
* @returns {Object} config
* @tutorial 02_ClassSystem
*/
static getConfig() {return {
/**
* The class name which will get mapped into the Neo or app namespace
* @member {String} className='Neo.core.Base'
* @protected
*/
className: 'Neo.core.Base',
/**
* The class shortcut-name to use for e.g. creating child components inside a JSON-format
* @member {String} ntype='base'
* @protected
*/
ntype: 'base',
/**
* The unique component id
* @member {String|null} id_=null
*/
id_: null,
/**
* Neo.create() will change this flag to true after the onConstructed() chain is done.
* @member {Boolean} isConstructed=false
* @protected
*/
isConstructed: false,
/**
* Add mixins as an array of classNames, imported modules or a mixed version
* @member {String[]|Neo.core.Base[]|null} mixins=null
*/
mixins: null,
/**
* You can create a new instance by passing an imported class (JS module default export)
* @member {Class} module=null
* @protected
*/
module: null
}}
// ...
}
Neo.applyClassConfig(Base);
export default Base;Kode ini memang terasa aneh dan tentu saja dapat ditulis dengan lebih baik:
/**
* The base class for (almost) all classes inside the Neo namespace
* Exceptions are e.g. core.IdGenerator, vdom.VNode
* @class Neo.core.Base
*/
class Base {
/**
* Set this one to false in case you don't want to stick
* to the "anti-pattern" to apply classes to the global Neo or App namespace
* @member {Boolean} registerToGlobalNs=true
* @protected
* @static
*/
static registerToGlobalNs = true
/**
* Configs will get merged throughout the class hierarchy
* @returns {Object} config
* @tutorial 02_ClassSystem
*/
static config = {
/**
* The class name which will get mapped into the Neo or app namespace
* @member {String} className='Neo.core.Base'
* @protected
*/
className: 'Neo.core.Base',
/**
* The class shortcut-name to use for e.g. creating child components inside a JSON-format
* @member {String} ntype='base'
* @protected
*/
ntype: 'base',
/**
* The unique component id
* @member {String|null} id_=null
*/
id_: null,
/**
* Neo.create() will change this flag to true after the onConstructed() chain is done.
* @member {Boolean} isConstructed=false
* @protected
*/
isConstructed: false,
/**
* Add mixins as an array of classNames, imported modules or a mixed version
* @member {String[]|Neo.core.Base[]|null} mixins=null
*/
mixins: null,
/**
* You can create a new instance by passing an imported class (JS module default export)
* @member {Class} module=null
* @protected
*/
module: null
}
// ...
}
Neo.applyClassConfig(Base);
export default Base;Objek konfigurasi statis masih akan digabungkan di seluruh hierarki kelas dan memungkinkan Anda menangani status dengan sangat mudah.
Namun, ini adalah perubahan besar, jadi diperlukan versi utama yang baru.
Selamat datang di versi 5
Yang perlu Anda lakukan hanyalah mengganti
static getConfig() {return { dengan
static config = {
dan hapus satu tambahan } . Ini dapat dilakukan melalui "Ganti dalam File" dalam IDE pilihan Anda dan tidak akan memakan waktu lebih dari beberapa menit.
Jika Anda juga menggunakan getStaticConfig(), Anda cukup memindahkan properti objek konten ke dalam bidang kelas statis dan ini sudah jadi. Tidak ada perubahan lain yang diperlukan.
Karena neo.mjs telah tumbuh dan berkembang pesat, saya harus mengubah 550+ file dengan lebih dari 2000 baris kode. Jelas saya juga tidak melakukannya secara manual, tetapi menyesuaikan logika inti untuk menghormati perubahan itu jauh dari sepele.
Beberapa 1000 komitmen sejak versi 4 digunakan untuk meningkatkan pengalaman pengembang, menjadikan neo.mjs lebih matang dan menambahkan lebih banyak fitur ke dalam ekosistem.
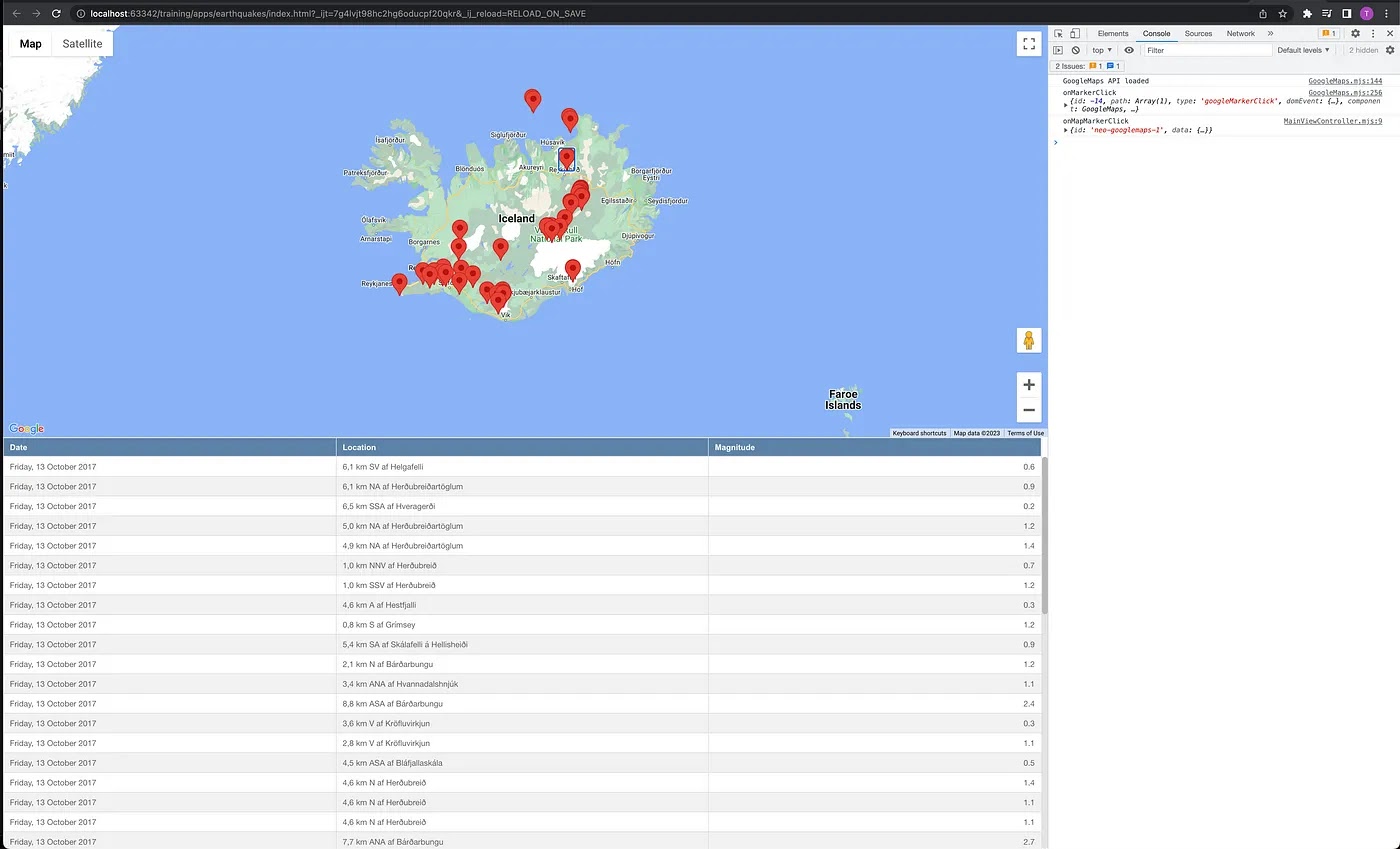
Komponen wrapper Google Maps ditambahkan:
Semua tes unit tentu saja lulus:
3. Kerangka kerja global menimpa
Sebelum versi 5, menerapkan penggantian konfigurasi terkait kerangka kerja bukanlah hal yang sepele. Gunakan case: form.field.Text default ke labelPosition: 'inline' , tetapi saya ingin mengubah nilainya menjadi top untuk semua tempat di mana saya menggunakan TextFields.
Di versi 5, ini menjadi sangat mudah:
Anda perlu membuat file overrides dan tetap menggunakan struktur className. Maka Anda perlu mengimpornya di bagian atas file app.mjs Anda dan selesai.
Rasanya penting untuk diketahui, bahwa ini hanya akan memengaruhi modul/kelas lain yang belum diurai oleh Neo.applyClassConfig() . Artinya: Anda tidak dapat mengganti file inti atau file pekerja, tetapi ini berfungsi untuk semua Komponen.
4. Bagaimana saya bisa mempelajarinya?
Kelemahan terbesar neo.mjs sejauh ini adalah bagian pembelajaran yang hilang. Kami memang mendengarkan tanggapan Anda dan sedang mengerjakannya
Sebagai pengembang kerangka kerja, kemungkinan besar itu adalah kehormatan terbesar yang dapat Anda terima ketika sebuah perusahaan besar menyewa seorang pelatih perangkat lunak kelas dunia untuk mengajar sekelompok 20 pengembang front-end selama beberapa minggu.
5. Mengintegrasikan token desain Figma
Di dalam proyek klien besar, kami menggunakan sistem desain berbasis Figma yang kuat yang didasarkan pada token desain.
Token berbasis inti, semantik, dan komponen dapat diekspor sebagai JSON dan langsung didorong ke repositori proyek git. Kami menggunakan konverter khusus, yang akan menyertakan token ini sebagai variabel CSS ke dalam mesin tema neo.mjs.
Penting untuk digarisbawahi bahwa konverter juga mendukung pemetaan dari token ke token lain (mis. token berbasis semantik dan komponen menggunakan referensi ke token inti).
Sekarang kita cukup menghubungkan token desain komponen ke variabel tema berbasis neo.mjs.
Hasilnya sangat kuat: kita dapat mengubah token di semua level langsung di dalam konsol atau secara terprogram (bahkan dari dalam pekerja aplikasi). Antarmuka pengguna akan diperbarui secara real time saat run-time.
6. Plugin IDE JetBrains
Untuk memberi Anda spoiler lain: Torsten Dinkheller mulai mengerjakan plugin JetBrains IDE untuk menawarkan cara yang lebih nyaman untuk membuat aplikasi, kelas, dan melihat paket.
7. Semua browser utama sudah siap, bukan?
Di dalam neo.mjs, kami bekerja dengan 3 lingkungan berbeda:
- mode pengembangan (jalankan kode apa adanya → tidak ada build atau transpilations)
- kabupaten/pembangunan
- kabupaten/produksi
Sementara kedua mode dist berjalan dengan baik di semua browser utama selama beberapa waktu, mode pengembangan sebenarnya terbatas pada Chromium (Chrome dan Edge) serta Safari.
Pemain terakhir yang hilang adalah Mozilla Firefox, karena dukungan untuk modul JS tidak diberikan di dalam ruang lingkup pekerja.
Kemungkinan besar di versi 111, kita juga bisa menggunakan mode dev neo.mjs di Firefox.
Pada titik ini, semua browser utama siap untuk semua lingkungan serta versi tunggal dan multi-jendela.
neo.mjs akan mencapai jam tayang utama.
8. Peta Jalan Jangka Pendek
Sementara kerangka mencapai kematangan untuk siap untuk aplikasi tingkat perusahaan, kerangka kerja adalah cerita yang tidak pernah berakhir → tidak pernah selesai.
Untuk proyek saat ini, kami akan segera membutuhkan dukungan aksesibilitas penuh, jadi ini menjadi prioritas. Dengan menggunakan kekuatan sistem konfigurasi, kami bahkan dapat menjadikannya opsional dan mengaktifkan dan menonaktifkan peran aria dan navigasi keyboard saat run-time. Misalnya. untuk aplikasi seluler, kemungkinan besar Anda tidak memerlukan keynav.
Kami juga akan memoles dan menyempurnakan mesin formulir lebih banyak lagi. formulir sudah berfungsi seperti model tampilan, jadi kita tidak perlu menyimpan status formulir di dalam model tampilan atau membuat binding terkait bidang. Kami juga tidak membutuhkan layanan formulir.
Saya berencana untuk membuat formulir bersarang, di mana kami dapat memvalidasi sub-tampilan sendiri, mendapatkan dan menetapkan nilai bidangnya, tetapi juga melakukan hal yang sama untuk seluruh formulir. Seperti yang Anda ketahui, browser tidak mendukung tag formulir bersarang. Namun, kita dapat memetakan wadah formulir neo.mjs ke tag div. Ini akan menjadi posting blog yang menakjubkan.
Max Rahder akan senang melihat model seleksi untuk mendapatkan lebih banyak konfigurasi yang didorong untuk mengaktifkan pengikatan ke pilihan.
Paket data juga membutuhkan refactoring dan lebih banyak fitur.
9. Pemikiran akhir
Sementara pengaturan pekerja masih unik:
itu hanyalah puncak gunung es tentang apa yang ditawarkan neo.mjs. Jika Anda ingin melipatgandakan produktivitas dan throughput tim pengembangan Anda, saya sangat menyarankan untuk melihat lebih dekat apa lagi yang ditawarkan kerangka kerja dan ekosistem.
Salah satu favorit saya adalah kemampuan untuk melompat bolak-balik antara bagian aplikasi Anda yang lambat dimuat secara real time. Meskipun tampilan yang tidak aktif dikeluarkan dari DOM, Anda masih dapat memodifikasi statusnya dan status terbaru akan dirender tanpa permintaan backend.