Cara Merancang Situs WordPress Anda Dengan Dynamic Content
Apa Tepatnya Konten Aktif?
Konten aktif mengacu pada konten situs interaktif yang berbeda bergantung di saat, lokasi, dan pengguna. Saat pengguna mengarahkan website aktif, WordPress akan menarik info yang benar dari database untuk diperlihatkan ke pengguna bergantung pada halaman apa mereka ada.
Dengan konten statis, apa yang Anda saksikan di front-end tidak berbeda. Kenyataannya, Anda kemungkinan akan memerlukan bantuan pengembang bila Anda ingin mengubahnya. Tetapi, dengan konten aktif, pemilik website bisa mengubah semuanya yang berada di back-end secara instant tanpa coding. Maknanya, info bisa berbeda sesuai apa yang disaksikan pengguna, memberi pengalaman yang lebih interaktif.
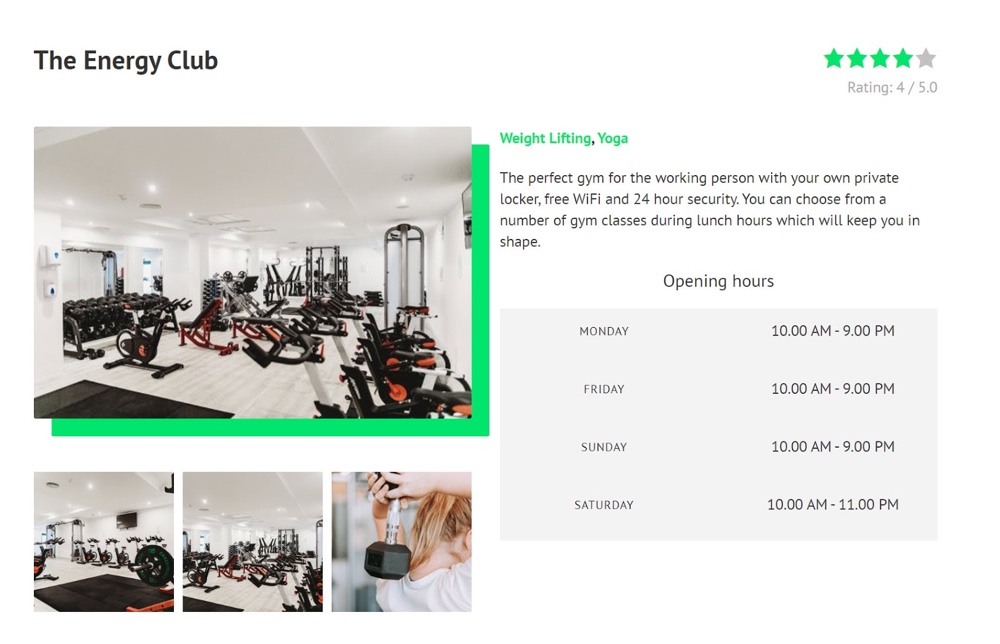
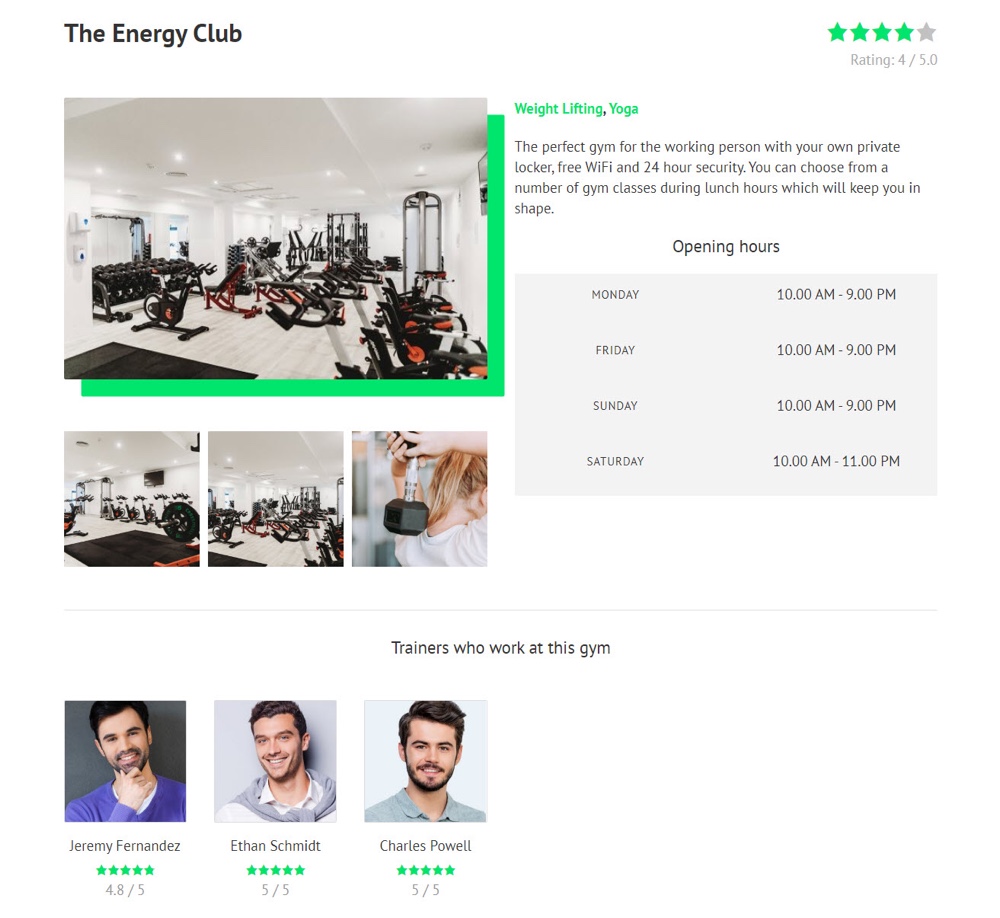
Sebagai contoh, bila Anda ada di website gym, Anda kemungkinan ingin menyaksikan beragam gym yang ada. Tentu saja tiap gym akan mempunyai info yang lain seperti nama, alamat, dan daftar sarana masing-masing. Maka dari itu, saat Anda mengeklik tiap gym, Anda akan menyaksikan konten berbeda yang berkaitan dengannya yang tidak Anda dapatkan di halaman lain.
Keuntungan dari Konten Aktif
Konten aktif memberi beberapa keuntungan untuk website Anda yang tidak bisa ditawarkan oleh konten statis.
- Pengalaman pengguna yang lebih bagus. Pengguna segera dapat menyaksikan konten yang diadaptasi buat mereka seperti penawaran berlainan yang hendak berbeda sesuai sikap mereka.
- Tingkatkan KPI Anda. Dengan konten aktif, Anda bisa tingkatkan konversi dan kurangi rasio pentalan di website Anda dengan membuat konten yang disamakan.
- Navigasi lancar. Konten aktif memberi pengalaman yang mulus lewat website situs dibanding dengan konten statis karena Anda bisa secara mudah mendapati konten yang Anda mencari.
- Gampang diperbarui. Anda cukup mengubah halaman Anda di back-end WordPress tanpa perlu sewa pengembang ahli.
- Menyikapi ukuran monitor. Website aktif secara mudah menyesuaikan dengan beragam ukuran monitor dibanding dengan website statis.
Ada dua langkah yang kami anjurkan supaya Anda membuat konten aktif. Berikut ini kami akan memperlihatkan ke Anda dua pilihan dan bagaimana persisnya Anda bisa membuat website dengan keduanya.
1. Buat Konten Aktif Dengan Blok Toolset & Gutenberg
Perilisan Toolset Blocks menawarkan langkah baru untuk membuat konten aktif di WordPress menggunakan editor bloknya, Gutenberg.
Semenjak dikeluarkan satu tahun lalu, Gutenberg sudah bertambah secara berarti untuk tawarkan langkah yang simpel dan intuitif untuk Anda untuk membuat dan menerapkan website Anda. Sisi terbaik adalah non-pembuat code saat ini bisa secara mudah membuat apa yang mereka pikir dengan menggunakan Gutenberg dan plugin terintegrasi.
Ini terhitung konten aktif yang bisa dibuat oleh pembuat website dengan Gutenberg karena Toolset Blocks.
Bagaimana Langkah Kerja Blok Toolset?
Toolset Blocks adalah plugin baru yang bisa Anda gunakan di dua sisi:
- Buat fitur custom hebat seperti template konten, arsip, dan Tampilan. Bantu sumber aktif untuk blok yang membuat bidang dan taksonomi khusus Anda ada untuk diperlihatkan di halaman Anda.
- Maka dari itu, Anda bisa menggunakan Toolset Blocks untuk menambah konten aktif secara mudah ke postingan, halaman, atau template apa saja tanpa pengkodean apa saja.
Berikut ini saya sudah membuat contoh template konten untuk website demonstrasi gym yang pastikan tiap posting gym akan mempunyai design yang serupa tapi konten berlainan karena konten aktif.
Cara Membuat Template Konten dengan Konten aktif menggunakan Blok Toolset
Mari buat template untuk jenis posting kustom Gyms di situs web kami.
Anda harus menginstal Toolset Blocks sebelum memulai dan pastikan Anda mengetahui dasar-dasar penggunaan editor Gutenberg.
Ada dua sumber utama dari mana Anda dapat menggambar konten aktif menggunakan Toolset Blocks. Anda dapat menggunakan sumber dari pos saat ini atau dari bidang khusus. Di bawah ini kami akan melalui kedua opsi untuk menunjukkan kapan Anda perlu menggunakannya.
Menampilkan Konten aktif dari Posting Saat Ini
Pergi ke Toolset > Dashboard dan klik opsi Create Content Template di sebelah jenis posting yang ingin Anda buatkan template kontennya.
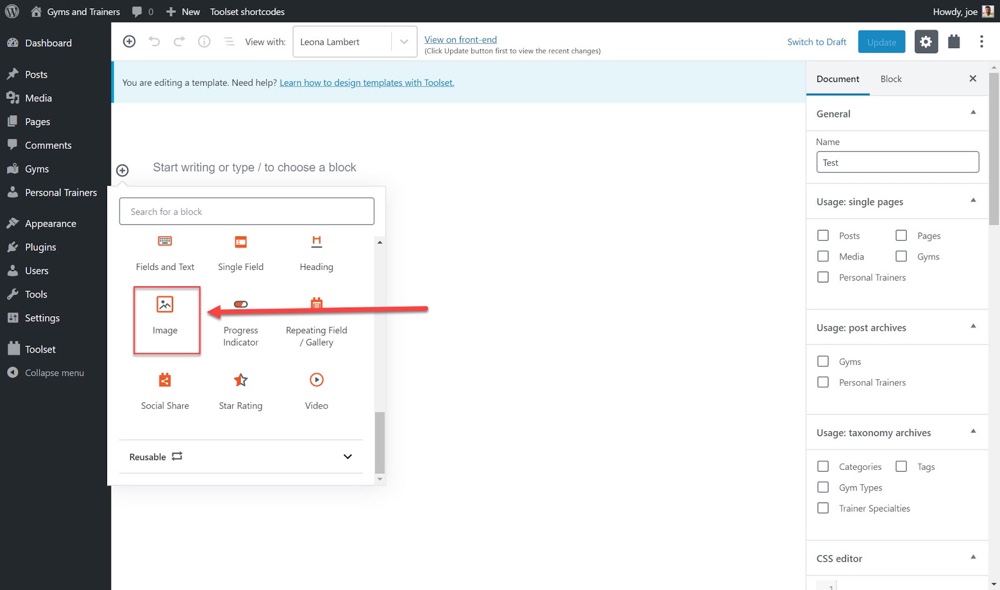
Kita sekarang dapat mulai menambahkan blok untuk membuat template konten kita. Bayangkan saya ingin menambahkan gambar. Pertama Anda memilih opsi + di kiri atas untuk menambahkan blok.
Gulir ke bawah sampai Anda menemukan daftar blok Toolset dan tambahkan blok Image.
Anda sekarang akan melihat pertanyaan yang meminta Anda jika Anda ingin menggunakan Sumber aktif atau tidak. Klik Ya.
Pilih sumber untuk gambar Anda. Ini menentukan konten apa yang akan ditarik WordPress tergantung pada opsi apa yang Anda pilih. Saya ingin menampilkan gambar fitur dari setiap gym di dalam blok, jadi saya akan memilih opsi Data Gambar Unggulan.
Di sidebar kanan Anda dapat menyesuaikan gambar Anda lebih lanjut jika Anda ingin mengubah sumber konten aktif atau gaya gambar, misalnya.
Menampilkan Konten aktif dari Bidang Kustom
Kita dapat menggunakan templat konten yang sama seperti sebelumnya untuk membuat blok dengan konten aktif dari bidang khusus. Kali ini saya akan menambahkan bidang khusus untuk peringkat setiap gym sebagai konten aktif.
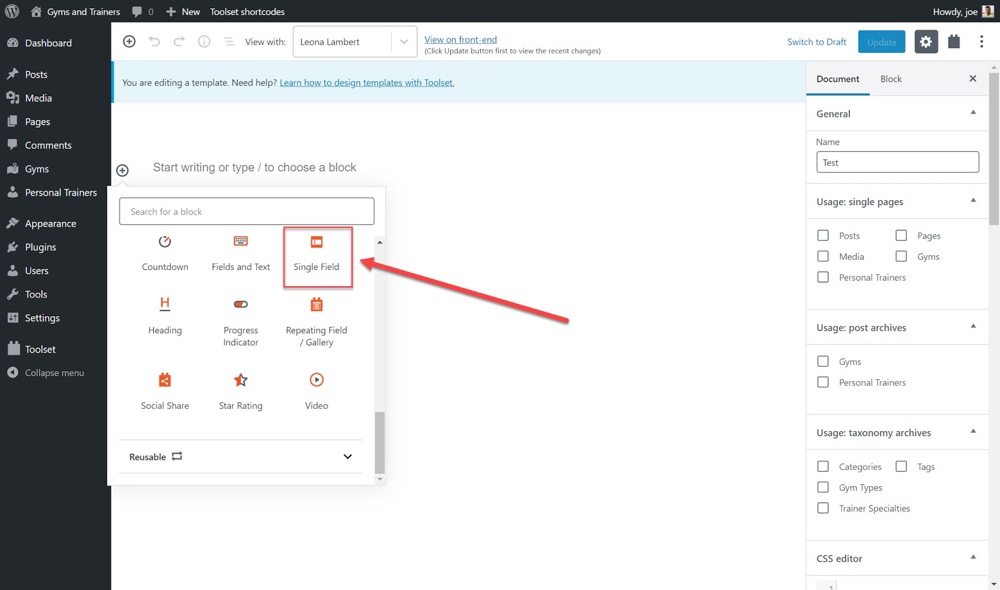
Buka daftar blok Toolset dan tambahkan blok Single Field.
Di bilah samping di sebelah kanan di bawah Sumber Bidang, pilih jenis bidang Bidang Kustom.
Di bawah dropdown Custom Field Groups pilih jenis posting Gyms. Perhatikan bahwa ini akan menjadi jenis kiriman khusus mana pun yang Anda inginkan untuk menarik bidang khusus.
Di bawah dropdown Custom Field pilih custom field yang ingin Anda tampilkan. Saya telah memilih opsi Peringkat.
Jika Anda beralih di antara postingan gym yang berbeda di front-end, Anda akan melihat bahwa setiap postingan menampilkan harga yang benar untuk gym tersebut berkat konten yang aktif. Perhatikan bagaimana kita tidak perlu menggunakan pengkodean apa pun untuk membuat konten aktif kita.
Saya menambahkan beberapa blok lain dengan konten aktif ke template konten saya. Lihat bagaimana tampilannya sekarang di bagian depan.
2. Membuat Konten Aktif dengan Keseluruhan
Langkah lain yang serupa efektifnya untuk membikin konten aktif dengan menggunakan tema Keseluruhan untuk membuat templat posting aktif bawaan.
Fitur Apa yang Ditawarkan Total?
Total adalah topik terpopuler di WordPress dan datang dengan beberapa fitur yang bisa Anda mengatur secara mudah tak perlu mengambil banyak plugin untuk lakukan pekerjaan ini.
- Pengimpor demonstrasi yang gampang - Ganti situs kosong Anda jadi website yang berperan penuh yang dibungkus dengan konten pada sebuah klik saat Anda memutuskan untuk mengimpor salah satunya dari 40+ demonstrasi bawaan Keseluruhan.
- Pembuat halaman geret dan terlepas - Keseluruhan terpadu dengan pembuat halaman WPBakery yang terkenal untuk memberikan Anda pembuat seret dan terlepas yang intuitif hingga Anda bisa membuat website secara mudah.
- 100 komponen pembuat halaman - Gunakan beberapa ratus komponen pembuat halaman Keseluruhan untuk sesuaikan halaman Anda.
- Gampang disamakan - Pakai penataan penyesuai langsung untuk mengganti beberapa komponen di website Anda terhitung warna, font, lebar, dan banyak.
- Ramah pengembang - Keseluruhan datang dengan beberapa pengait dan filter bawaan yang mempermudah Anda untuk melakukan modifikasi topik Anda dengan 450+ kutipan yang ada dari dokumentasi online.
Dan, tentu saja, Anda dapat membuat konten aktif menggunakan Total. Di bawah ini mari tunjukkan contoh dari apa yang dapat Anda capai dengan membuat item portofolio sederhana menjadi aktif.
Cara Membuat Template Konten aktif dengan Total
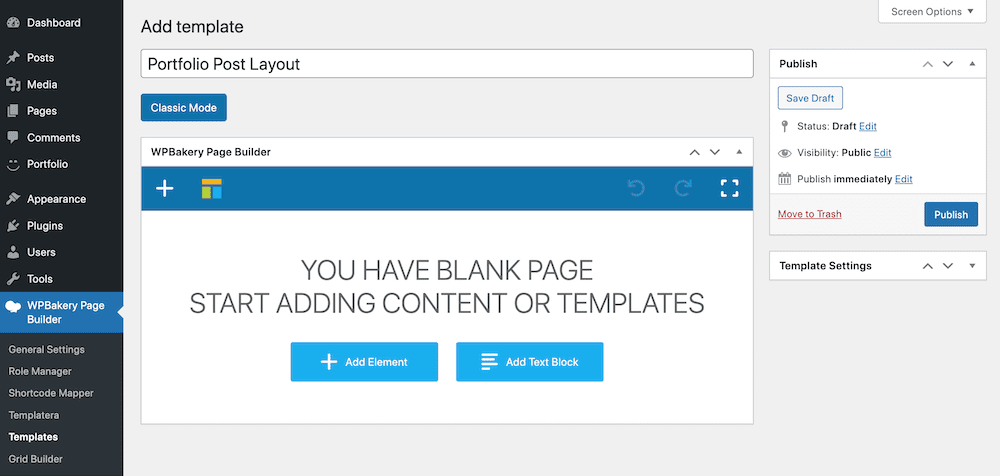
Buka WPBakery Page Builder > Templates dan klik Add New. Selanjutnya beri nama template Anda.
Pertama saya akan menambahkan elemen Post Media yang akan menampilkan media apapun yang Anda tambahkan ke posting Anda. Untuk portofolio, ini bisa berupa gambar unggulan, galeri, video, dll.
Selanjutnya, saya akan memasukkan modul Konten Posting yang akan menampilkan konten apapun yang ditambahkan ke posting di editor.
Dengan Total Anda dapat menyertakan sejumlah elemen posting di template aktif Anda. Tambahkan judul posting, data meta, item terkait, tag, tautan sosial, dan lainnya. Setelah selesai klik Terbitkan.
Kami sekarang perlu menetapkan template aktif ke jenis posting kustom portofolio kami. Untuk melakukan ini navigasikan ke WordPress Customizer, lalu buka Portofolio dan pilih template yang baru saja Anda buat di bawah Dynamic template (Advanced).
Anda sekarang dapat melihat media Anda beraksi. Klik Simpan & Terbitkan dan konten aktif Anda akan siap.
Membuat template aktif adalah opsi yang sangat bagus jika Anda membuat situs web untuk klien. Dengan menggunakannya, Anda dapat membuat template satu kali dan menugaskannya ke semua item portofolio Anda secara instan. Tidak hanya itu, jika Anda perlu mengubah tata letak, Anda hanya perlu mengedit template dan semua item portofolio Anda juga akan diperbarui.
Ceritakan pengalaman Anda membuat konten aktif! Anda sekarang memiliki dua metode untuk membuat konten aktif. Anda dapat mengunduh Toolset Blocks atau Total Theme hari ini dan mulai mengubah situs web Anda dari dasar menjadi kustom.
Sudahkah Anda menggunakan salah satu alat untuk menambahkan konten aktif ke situs web Anda? Beri tahu kami bagaimana hasilnya untuk Anda di komentar di bawah!