Bug SSRF To LFI Di Dalam Fitur Upload
SSRF & LFI Dalam Fitur Unggahan
Halo rekan-rekan peretas, hari ini saya akan membahas bagaimana saya menemukan Server-Side Request Forgery (SSRF) yang mengarah ke Local File Inclusion (LFI) yang membuka sumber daya backend dalam program bug bounty.
Pengantar
Pemalsuan Permintaan Sisi Server (SSRF) adalah kerentanan aplikasi web yang sering ditandai dengan kemampuan penyerang untuk mendorong aplikasi sisi server untuk membuat permintaan HTTP ke domain tertentu yang disediakan oleh pengguna tersebut.
Meskipun tanpa validasi yang benar, penyerang dapat membuat koneksi ke sumber daya backend yang seharusnya tidak tersedia bagi mereka. Hal ini sering kali disebabkan oleh permintaan yang berasal dari server backend, bukan dari mesin penyerang, sehingga memberikan mereka akses tidak sah.
Sekarang setelah kita mengetahui dasar-dasarnya, mari lompat ke bagaimana saya akhirnya menemukan kerentanan SSRF/LFI dalam fitur unggahan program hadiah bug.
Temuan Awal
Saya cenderung menguji fungsionalitas pengunggahan file dalam program bug bounty ketika saya melihatnya. Ini karena kerentanan pengunggahan file dapat menyebabkan banyak masalah yang berbeda seperti Server-Side Request Forgery (SSRF), Cross-Site Scripting (XSS), dan terkadang bahkan Remote Command Execution (RCE).
Saat menguji ini dan mengunggah dokumen kata, saya perhatikan bahwa dokumen tersebut diubah menjadi PDF di backend, yang kemudian ditampilkan kepada pengguna setelah konversi. Artinya, data dalam file yang disediakan sedang diproses oleh aplikasi backend untuk mengubahnya menjadi PDF yang dapat dilihat dan segera menarik perhatian saya. Jika data yang disediakan sedang dirender oleh aplikasi sisi server, saya mungkin dapat memanfaatkan ini untuk memanipulasi output dalam file PDF.
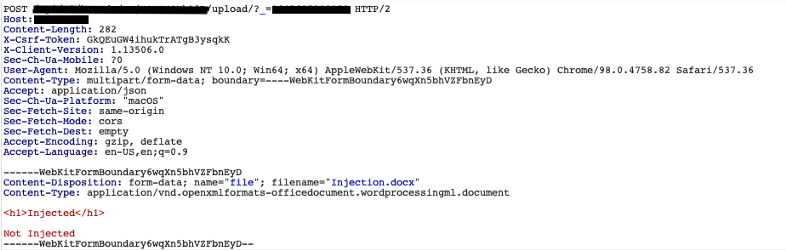
Saya akhirnya menangkap permintaan unggahan dengan Burpsuite dan menghapus semua data file, menggantinya dengan muatan saya sendiri untuk melihat apakah saya dapat menyuntikkan HTML untuk dirender pada konversi PDF backend. Secara mengejutkan, saat mengalihkan konten file ke <h1>Disuntikkan</h1>, saya dapat melihat output yang dirender dalam file PDF. Membuktikan saya bisa menyuntikkan HTML sewenang-wenang ke dalam dokumen yang diberikan. Berikut adalah permintaan yang rentan di mana kita dapat melihat perbedaan antara HTML yang disuntikkan dan data formulir biasa:
Permintaan rentan untuk menyuntikkan elemen HTML.
Permintaan ini menghasilkan dokumen PDF yang membuktikan bahwa HTML telah ditafsirkan oleh pengonversi dan dirender dengan benar seperti yang terlihat di bawah ini:
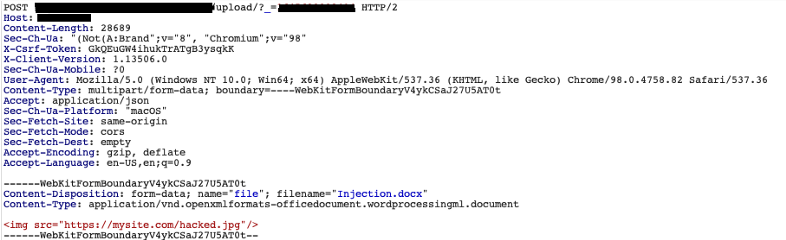
Setelah melihat bahwa injeksi HTML dimungkinkan, saya memutuskan untuk menentukan apakah server backend akan meminta sumber daya eksternal dari domain yang saya tentukan dalam dokumen PDF yang dikonversi. Saya melakukan ini dengan memasukkan sumber daya saya dalam tag <img> dengan permintaan berikut:
Saat PDF dibuat dan ditampilkan, itu menunjukkan sumber daya yang saya sediakan di PDF yang dihosting secara eksternal. Artinya kami dapat meminta server backend untuk membuat permintaan HTTP ke domain apa pun yang kami inginkan! Inilah hasil injeksi sumber daya eksternal kami:
Sekarang kita tahu itu mungkin untuk mendorong server menggunakan permintaan eksternal backend untuk memasukkannya ke dalam dokumen yang dibuat, apa lagi yang bisa kita lakukan? Nah jika server yang membuat permintaan dan bukan saya, apakah mungkin untuk mengakses file yang dibatasi untuk ditampilkan kembali kepada saya di output?
Hal ini menyebabkan upaya untuk menggunakan tag HTML lain untuk mencoba dan menarik sumber daya sisi server ke dalam dokumen. Karena server akan meminta sumber daya dari mana saja secara eksternal, saya mengirimkan permintaan eksternal lainnya dan memeriksa lalu lintas web yang diterima yang dapat dilihat di sini:
Setelah melakukan pencarian IP terbalik pada IP yang meminta sumber daya, terlihat bahwa mereka dikirim oleh beberapa alamat domain AWS EC2.
Mengetahui hal ini, saya ingin mencoba dan menarik metadata AWS dari backend menggunakan tag HTML seperti <iframe>, <object>, dan lainnya. Meskipun setelah mencoba, sepertinya ada fitur keamanan di bagian belakang yang mencegah hal ini, karena mencoba menampilkan iframe mengembalikan hasil sebagai berikut:
Setelah benar-benar menguji ini untuk melihat apakah bisa dilewati, sayangnya tidak bisa dan saya tidak bisa melihat sumber daya sisi server. Saya juga mencoba melakukan Cross-Site Scripting (XSS) dengan injeksi HTML yang juga gagal. Analisis saya dari pengujian ini menunjukkan bahwa banyak tag mengenai fitur keamanan untuk mencegah menampilkannya kepada pengguna, dan bahwa semua elemen javascript telah dibersihkan sebelum rendering. Saya sekarang macet dan satu-satunya kerentanan sejauh ini adalah kemampuan untuk menyebabkan server backend meminta dan menggunakan sumber daya eksternal dalam keluaran PDF yang dihasilkannya.
Memanfaatkan SSRF Untuk LFI
Saya terus bermain-main dengan fungsionalitas pengunggahan dan memikirkan cara untuk membuat kerentanan ini menjadi lebih parah. Saya kemudian ingat bahwa sebelumnya saya dapat menyertakan tag <img> yang memungkinkan untuk menggunakan gambar yang diminta oleh backend dalam dokumen yang dirender. Tag ini tidak difilter oleh kontrol keamanan apa pun seperti tag lain yang sedang difilter. Jadi apa yang dapat saya lakukan dengan tag gambar HTML untuk meningkatkan keparahan?
Saya kemudian ingat bahwa sumber daya lokal dapat diminta dengan tag gambar HTML menggunakan <img src=”file:///{LOCAL FILE}”/> dan ingin melihat apakah mungkin menyertakan gambar lokal di server backend ke dokumen. Sedikit masalah, gambar apa yang sebenarnya ada di backend yang bisa saya gunakan untuk pengujian?
Saya meneliti gambar default yang disertakan pada sistem operasi yang pada akhirnya membuat saya menemukan jalur file pada sistem Ubuntu yang terletak di sini "file:///usr/share/pixmaps/debian-logo.png". Gambar ini datang secara default pada sistem Ubuntu selama instalasi dan akan menjadi gambar yang dapat saya gunakan untuk melihat apakah mungkin menyertakan gambar lokal server dalam dokumen yang dikembalikan.
Saya menambahkan kode HTML ke bagian data file dari permintaan untuk melihat apakah ini benar-benar memungkinkan. Berikut adalah gambar dari permintaan HTTP:
Saya mengirim permintaan dan sangat ingin melihat hasil yang dihasilkan. Dokumen itu akhirnya ditampilkan kembali kepada saya dan terlihat seperti ini:
Itu dikonfirmasi! Kami dapat menggunakan metode ini untuk melewati kontrol keamanan lain dan melihat gambar lokal di server backend dengan memanfaatkan kerentanan SSRF asli! Meskipun saya tidak dapat melihat semua file server, saya masih diizinkan untuk melihat file gambar yang disimpan di backend, menjadikannya bug yang cukup parah.
Saya segera mengirimkan laporan tentang masalah ini karena pengguna seharusnya tidak dapat meminta sumber daya sisi server dan memiliki kemampuan untuk melihatnya. Program merespons kembali dalam beberapa hari memverifikasi kerentanan dan berterima kasih kepada saya atas temuan itu.
Selesai
Ini membuktikan bahwa meskipun tampaknya tidak ada cara untuk melewati kontrol keamanan atau meningkatkan keparahan bug, hal itu masih mungkin dilakukan. Teruslah menggali lebih banyak jika menurut Anda ada sesuatu di sana dan saya yakin pada akhirnya Anda akan menemukannya.
Terima kasih telah membaca cerita ini dan semoga informasi ini membantu Anda menemukan lebih banyak kerentanan di masa mendatang.