Jangan Menggunakan Yajra Ketika Implementasi Server Side Datatable Pada Laravel Framework
Sebagai Programmer tidak lepas dengan yang namanya tabel atau kita sebut sebagai DataTable, perlu diketahui banyak yang menggunakan paket datatable Yajra Datatable untuk proses datatable dari segi backend nya atau server side nya.
Apa itu Yajra Datatable? Yajra Datatable adalah salah satu paket atau library untuk Framework Laravel yang memudahkan kita sebagai programmer dalam implementasi datatable server side.
Nah perlu kita ketahui bahwa potongan sumber kode berikut ini contoh yang sering digunakan.
return Datatables::of(User::all())->make(true);Potongan sumber kode diatas itu menunjukan bahwa data user di panggil semua tanpa ada limitation atau batasannya lalu data nya dilempar kedalam parameter library Yajra Datatable tersebut dan di manipulasi outputnya menjadi seolah - olah menggunakan pagination dan limitation, maka dengan menggunakan kode seperti diatas itu akan membuat load atau performa website jadi lambat jika datanya sudah mencapai ribuan atau sampai jutaan.
Nah, jadi sekarang tinggalkanlah paket ini, mari kita belajar menggunakan logic sendiri dalam mengimplementasikan serverside datatable ini.
Step By Step Implementasi DataTable
-
Pertama kita install terlebih dahulu Laravel Frameworknya menggunakan perintah composer dibawah ini :
composer create-project laravel/laravel example-app -
Masuk ke dalam folder example-app kemudian setup database dan sebagainya, lalu ubah file DatabaseSeeder.php seperti dibawah ini :
<?php namespace Database\Seeders; use Illuminate\Database\Seeder; class DatabaseSeeder extends Seeder { /** * Seed the application's database. * * @return void */ public function run() { \App\Models\User::factory(1000)->create(); } } -
Jalankan migration seed dengan perintah seperti ini
php artisan migrate:fresh --seed
-
Buat file controller dengan nama UserController.php dan copy paste source code dibawah ini
<?php namespace App\Http\Controllers; use App\Models\User; use Illuminate\Http\Request; class UserController extends Controller { public function index(Request $request) { if($request->ajax()) { $start = $request->start; $length = $request->length; $params = [ 'start' => $start, 'length' => $length, 'isCounter' => true ]; $counter = $this->datatable($params); $params['isCounter'] = false; $data = $this->datatable($params); return $this->datatableResponse($data, $counter, $start); } return view('welcome'); } private function datatable($params) { $data = User::select('*'); if($params['isCounter']) { return $data->count(); } return $data->latest()->skip($params['start'])->take($params['length'])->get(); } } -
Ubah file App/Http/Controllers/Controller.php dan copy paste source code dibawah ini
<?php namespace App\Http\Controllers; use Illuminate\Foundation\Auth\Access\AuthorizesRequests; use Illuminate\Foundation\Bus\DispatchesJobs; use Illuminate\Foundation\Validation\ValidatesRequests; use Illuminate\Routing\Controller as BaseController; class Controller extends BaseController { use AuthorizesRequests, DispatchesJobs, ValidatesRequests; public function datatableResponse($data, $counter, $start, $unsetId = false) { for ($i=0; $i < count($data); $i++) { if ($start == 0) { $start = 1; } else { $start = $start + 1; } $data[$i]['start_row'] = $start; if (isset($data[$i]->id)) { $data[$i]['enc_id'] = encrypt($data[$i]->id); } if ($unsetId) { unset($data[$i]['id']); } } return response()->json([ 'iTotalRecords' => $counter, 'iTotalDisplayRecords' => $counter, 'data' => $data ]); } } -
Ubah file route web.php menjadi seperti berikut ini
<?php use Illuminate\Support\Facades\Route; Route::get('users','App\Http\Controllers\UserController@index'); -
Langkah terakhir ubah file welcome.blade.php copy paste source code dibawah ini
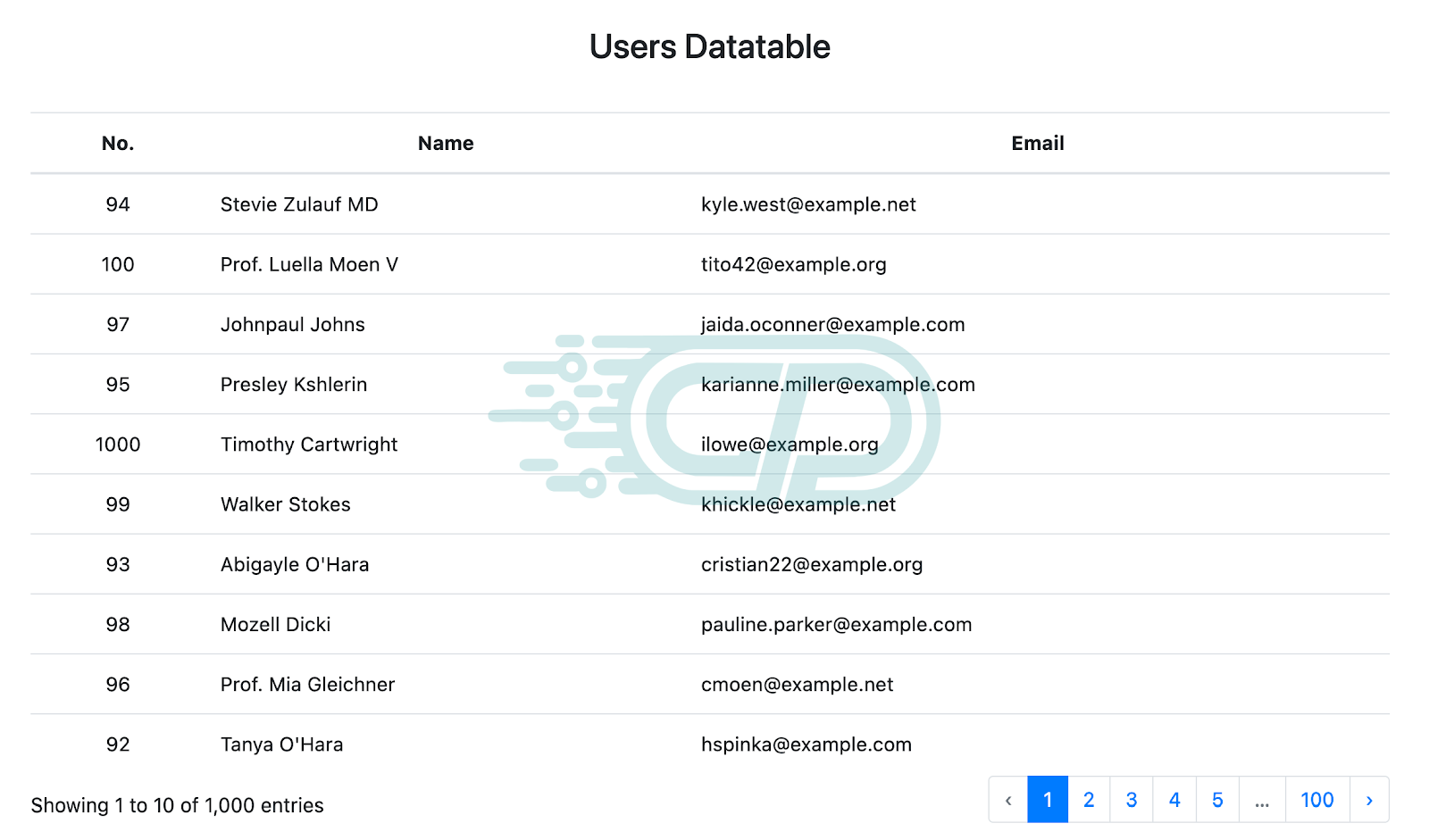
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <title>Users Datatable</title> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css"/> <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4-4.6.0/jq-3.6.0/dt-1.12.1/af-2.4.0/b-2.2.3/datatables.min.css"/> </head> <body> <div class="container mt-4"> <div class="row"> <div class="col-md-12"> <center><h3>Users Datatable</h3></center> </div> <div class="col-md-12 mt-4 mb-4"> <table class="table table-hovered" id="datatable" style="width: 100%;"> <thead> <tr> <th class="text-center">No.</th> <th class="text-center">Name</th> <th class="text-center">Email</th> </tr> </thead> <tbody></tbody> </table> </div> </div> </div> <script type="text/javascript" src="https://cdn.datatables.net/v/bs4-4.6.0/jq-3.6.0/dt-1.12.1/af-2.4.0/b-2.2.3/datatables.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script> <script type="text/javascript"> function users() { jQuery('#datatable').dataTable({ language: { paginate: { previous: '‹', next: '›' } }, processing: false, serverSide: true, searching: false, destroy: true, scrollX: true, lengthChange : false, ordering : false, ajax: '{{ url()->current() }}', columns: [ { data : 'id', name : 'id', className : 'text-center' }, { data : 'name', name : 'name', }, { data : 'email', name : 'email' }, ] }); } users(); </script> </body> </html>