Menambahkan Progress Bar Pada Aplikasi Vue Js
ProgressBar adalah garis yang menunjukkan seberapa dekat sesuatu dengan penyelesaian dalam aplikasi GUI. Pengalaman pengguna ditingkatkan dan pikiran pengguna lebih nyaman karena pengguna tahu kapan sesuatu selesai dan seberapa dekat dengan penyelesaian.
Vue.js memiliki banyak library ProgressBar yang dibuat untuk tujuan itu. Salah satunya adalah Vue-Progress Bar di https://github.com/hilongjw/vue-progressbar. Sangat mudah untuk disematkan di aplikasi Vue.js Anda, sangat fleksibel, dan Anda memiliki banyak opsi untuk diubah.
Pada artikel ini, kami akan membuat aplikasi yang menampilkan Chuck Norris jokes dari API Chuck Norris Jokes di https://api.chucknorris.io/. Aplikasi ini memiliki halaman beranda untuk menampilkan jokes acak, halaman tempat pengguna dapat mencari jokes acak berdasarkan kategori, dan halaman pencarian untuk mencari jokes. Pertama, jalankan VueCLI dengan menjalankan perintah berikut:
npx @vue/cli create chuck-norris-app
Di wizard, pilih Manually select features, lalu pilih Vue Router and Babel.
Selanjutnya, instal beberapa paket. Gunakan Axios untuk membuat permintaan HTTP, BootstrapVue untuk penataan gaya, Vue-ProgressBar untuk menambahkan bilah kemajuan, dan Vee-Validate untuk memvalidasi form. Untuk menginstalnya, lakukan hal berikut:
npm i axios bootstrap-vue vue-progressbar vee-validate
Selanjutnya, buat direktori mixins di direktori src dan buat file bernama requestMixin.js. Tambahkan yang berikut di sana.
const APIURL = "https://api.chucknorris.io/jokes";
const axios = require("axios");export const requestsMixin = {
methods: {
getRandomJoke() {
return axios.get(`${APIURL}/random`);
}, getJokeByCategory(category) {
return axios.get(`${APIURL}/random?category=${category}`);
}, getCategories() {
return axios.get(`${APIURL}/categories`);
}, searchJokes(query) {
return axios.get(`${APIURL}/search?query=${query}`);
}
}
};
File ini berisi kode untuk memanggil semua titik akhir dari Chuck Norris Jokes API untuk mendapatkan jokes dan kategori dan mencari jokes dengan kata kunci.
Kemudian pada direktori views, ganti kode pada file Home.vue sebagai berikut:
<template>
<div class="page">
<h1 class="text-center">Random Joke</h1>
<p>{{joke.value}}</p>
</div>
</template><script>
import { requestsMixin } from "@/mixins/requestsMixin";export default {
name: "home",
mixins: [requestsMixin],
data() {
return {
joke: {}
};
},
beforeMount() {
this.$Progress.start();
this.getJoke();
},
methods: {
async getJoke() {
const { data } = await this.getRandomJoke();
this.joke = data;
this.$Progress.finish();
}
}
};
</script>
Dengan library Vue-ProgressBar, Ia menambahkan objek this.$Progress ke main.js sehingga dapat digunakan oleh semua component. Sebut saja this.$Progress.start();. Panggil fungsi this.getRandomJoke dari requestMixin untuk menampilkan ProgressBartepat sebelum permintaan HTTP dibuat. Kemudian, jika respon berhasil diperoleh, Panggil this.$Progress.finish();. Sembunyikan progress bar. Template menunjukkan jokes.
Selanjutnya, buat file bernama JokeByCategory.vue di direktori views Anda dan tambahkan yang berikut ini:
<template>
<div class="page">
<h1 class="text-center">Joke by Category</h1>
<ValidationObserver ref="observer" v-slot="{ invalid }">
<b-form novalidate>
<b-form-group label="Category">
<ValidationProvider name="category" rules="required" v-slot="{ errors }">
<b-form-select v-model="category" :options="categories" @change="getJoke()"></b-form-select>
<b-form-invalid-feedback :state="errors.length == 0">{{errors.join('. ')}}</b-form-invalid-feedback>
</ValidationProvider>
</b-form-group>
</b-form>
</ValidationObserver><p>{{joke.value}}</p>
</div>
</template><script>
import { requestsMixin } from "@/mixins/requestsMixin";export default {
mixins: [requestsMixin],
data() {
return {
category: "",
categories: [],
joke: {}
};
},
beforeMount() {
this.getJokeCategories();
}, methods: {
async getJokeCategories() {
this.$Progress.start();
const { data } = await this.getCategories();
this.categories = data.map(d => ({
value: d,
text: d
}));
this.$Progress.finish();
}, async getJoke() {
this.$Progress.start();
const isValid = await this.$refs.observer.validate();
if (!isValid) {
this.$Progress.finish();
return;
}
const { data } = await this.getJokeByCategory(this.category);
this.joke = data;
this.$Progress.finish();
}
}
};
</script>
Jalankan getJokeCategories di hook beforeMount. Ini memanggil this.getCategories dari requestMixin untuk mendapatkan kategori saat halaman dimuat.
Halaman ini berfungsi sama seperti Home.vue. ProgressBar ditampilkan saat permintaan dimulai, dan ProgressBar dihapus saat permintaan selesai. File ini membuat dua permintaan. Salah satunya adalah untuk mendapatkan kategori dari API menggunakan fungsi this.getJokesByCategory dalam file yang sama dengan fungsi this.categories dari requestMixin.
Dalam fungsi getJoke, Panggil this.$refs.observer.validate(); untuk memvalidasi form menggunakan Vee-Validate. Pastikan kategori dipilih sebelum Anda mendapatkan jokes.
Validasi field form menggunakan Vee-Validate. component ValidationObserver adalah untuk memvalidasi seluruh form, dan component ValidationProvider adalah untuk memvalidasi field form yang di bungkusnya.
Aturan validasi ditentukan oleh prop aturan di field kategori. Properti state adalah untuk mengatur status validasi, yang ditampilkan dalam warna hijau jika panjang kesalahan adalah 0, dan berwarna merah jika tidak.
Pesan kesalahan ditampilkan di component b-form-invalid-feedback. Halaman ini hanya memiliki dropdown negara.
Kemudian tambahkan file Search.vue ke direktori tampilan Anda dan tambahkan yang berikut ini:
<template>
<div class="page">
<h1 class="text-center">Search</h1>
<ValidationObserver ref="observer" v-slot="{ invalid }">
<b-form novalidate @submit.prevent="onSubmit">
<b-form-group label="Keyword">
<ValidationProvider name="keyword" rules="required" v-slot="{ errors }">
<b-form-input
type="text"
:state="errors.length == 0"
v-model="keyword"
required
placeholder="Search "
name="keyword"
></b-form-input>
<b-form-invalid-feedback :state="errors.length == 0">{{errors.join('. ')}}</b-form-invalid-feedback>
</ValidationProvider>
</b-form-group><b-button type="submit" variant="primary">Search</b-button>
</b-form>
</ValidationObserver><p v-for="(j, i) of jokes" :key="i">{{j.value}}</p>
</div>
</template><script>
import { requestsMixin } from "@/mixins/requestsMixin";export default {
mixins: [requestsMixin],
data() {
return {
keyword: "",
jokes: []
};
},
methods: {
async onSubmit() {
this.$Progress.start();
const isValid = await this.$refs.observer.validate();
if (!isValid) {
this.$Progress.finish();
return;
}
const {
data: { result }
} = await this.searchJokes(this.keyword);
this.jokes = result;
this.$Progress.finish();
}
}
};
</script>
Memungkinkan pengguna untuk mencari jokes dari API.
Dalam fungsi onSubmit, Panggil this.$refs.observer.validate(); untuk memvalidasi form menggunakan Vee-Validate. Pastikan kategori dipilih sebelum Anda mendapatkan jokes. Validasi field form menggunakan Vee-Validate. component ValidationObserver adalah untuk memvalidasi seluruh form, dan component ValidationProvider adalah untuk memvalidasi field form yang dibungkusnya. Aturan validasi ditentukan oleh prop aturan di field kategori. Properti state adalah untuk mengatur status validasi, yang ditampilkan dalam warna hijau jika panjang kesalahan adalah 0, dan berwarna merah jika tidak. Pesan kesalahan ditampilkan di component b-form-invalid-feedback. Halaman ini hanya memiliki dropdown negara.
ProgressBar berfungsi seperti component lainnya. ini. Tampilkan ProgressBar saat mencari jokes dengan memanggil $Progress.start(); Kemudian jalankan this.searchJokes dan hapus ketika permintaan selesai. Akhirnya ini. $Progress.finish(); Dipanggil untuk menyembunyikan progress bar.
Kemudian di App.vue, ganti kode yang ada dengan:
<template>
<div id="app">
<vue-progress-bar></vue-progress-bar>
<b-navbar toggleable="lg" type="dark" variant="info">
<b-navbar-brand to="/">Chuck Norris Jokes App</b-navbar-brand><b-navbar-toggle target="nav-collapse"></b-navbar-toggle><b-collapse id="nav-collapse" is-nav>
<b-navbar-nav>
<b-nav-item to="/" :active="path == '/'">Home</b-nav-item>
<b-nav-item to="/jokebycategory" :active="path == '/jokebycategory'">Jokes By Category</b-nav-item>
<b-nav-item to="/search" :active="path == '/search'">Search</b-nav-item>
</b-navbar-nav>
</b-collapse>
</b-navbar>
<router-view />
</div>
</template><script>
export default {
data() {
return {
path: this.$route && this.$route.path
};
},
watch: {
$route(route) {
this.path = route.path;
}
}
};
</script><style lang="scss">
.page {
padding: 20px;
}button,
.btn.btn-primary {
margin-right: 10px !important;
}.button-toolbar {
margin-bottom: 10px;
}
</style>
Tambahkan bilah navigasi bootstrap di bagian atas halaman dan tambahkan router-view untuk menampilkan routes yang ditentukan.
Kemudian di main.js, ganti kode sebagai berikut:
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import BootstrapVue from "bootstrap-vue";
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
import { ValidationProvider, extend, ValidationObserver } from "vee-validate";
import { required } from "vee-validate/dist/rules";
import VueProgressBar from "vue-progressbar";extend("required", required);
Vue.component("ValidationProvider", ValidationProvider);
Vue.component("ValidationObserver", ValidationObserver);
Vue.use(BootstrapVue);
Vue.use(VueProgressBar, {
color: "rgb(143, 255, 199)",
failedColor: "red",
height: "2px"
});Vue.config.productionTip = false;new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
Tambahkan library yang diinstal ke aplikasi Anda sehingga dapat digunakan oleh component. Panggilan diperpanjang dari Vee-Validate untuk menambahkan aturan validasi form yang akan digunakan. Juga, tambahkan library Vue-ProgressBar di sini sehingga dapat digunakan oleh semua component. Jika Anda memasukkannya ke dalam Vue.use, berikan opsi ProgressBarsebagai argumen kedua. Dalam aplikasi ini, saya mengatur warna menjadi warna kehijauan, warna gagal menjadi merah, dan tinggi menjadi 2 piksel. Saya juga mengimport Bootstrap CSS ke dalam file ini untuk mendapatkan gaya.
Di router.js, ganti kode yang ada dengan:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import JokeByCategory from './views/JokeByCategory.vue'
import Search from './views/Search.vue'Vue.use(Router)export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/jokebycategory',
name: 'jokebycategory',
component: JokeByCategory
},
{
path: '/search',
name: 'search',
component: Search
}
]
})
Sertakan halaman rumah dan halaman pencarian. Terakhir, di index.html, ganti kode yang ada dengan:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title>Chuck Norris Jokes App</title>
</head>
<body>
<noscript>
<strong
>We're sorry but vue-progress-bar-tutorial-app doesn't work properly
without JavaScript enabled. Please enable it to continue.</strong
>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
Ubah title.
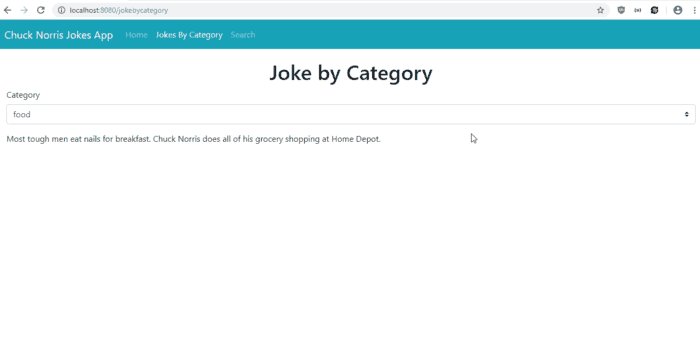
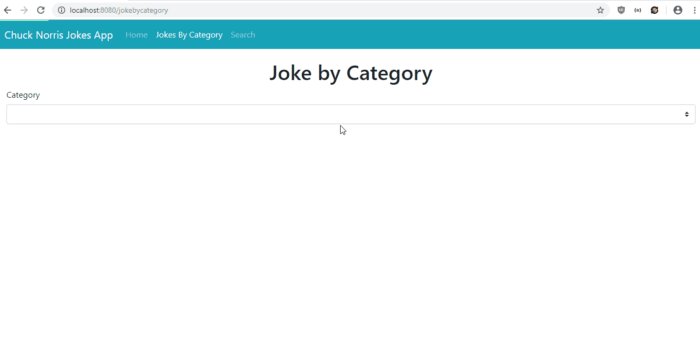
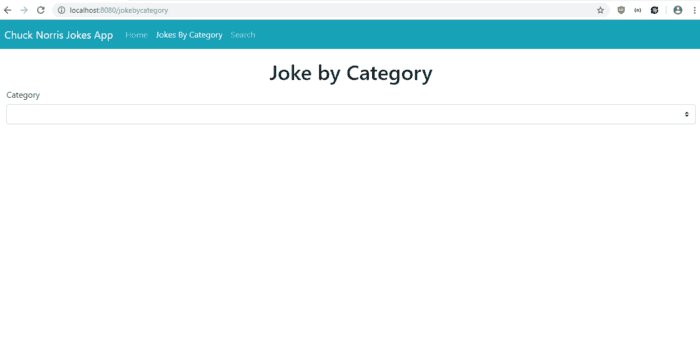
Setelah selesai dengan kerja keras, Anda dapat menjalankan npm run server untuk meluncurkan aplikasi. Akhirnya, terlihat seperti ini: