Mari Belajar Dengan VueCLI3
Vue CLI 3 adalah penulisan ulang lengkap dari versi sebelumnya dari alat antarmuka baris perintah Vue, dengan serangkaian fitur baru yang membuat pengembangan Vue dan manajemen project Vue menjadi lebih mudah.
- Dukungan siap pakai untuk Babel, TypeScript, ESLint, PostCSS, PWA, pengujian unit, dan pengujian ujung ke ujung.
- Sistem plugin yang memudahkan untuk menambahkan fitur umum ke project Anda
- Antarmuka pengguna grafis (Vue UI) sebagai alternatif alat baris perintah
- Menjalankan satu file Vue untuk pembuatan prototipe instan
Di bawah ini, kita akan melihat lebih dekat pada VueCLI3 dan fitur-fitur barunya.
Instalasi
VueCLI3 disediakan sebagai paket NPM. Hal pertama yang harus diperiksa adalah apakah Node.js dan NPM tersedia di sistem Anda. Vue CLI 3 membutuhkan setidaknya Node.js versi 8.9 (atau lebih baru) di sistem Anda. Jika Anda sudah menginstal Node.js, Anda dapat memeriksa versinya dengan perintah berikut:
node —version
Jika Anda perlu menginstal atau memperbarui Node.js terlebih dahulu, Anda dapat membuka https://nodejs.org/ dan mengunduh penginstal OS. Saat Anda menginstal Node.js, Node.js Package Manager (NPM) diinstal secara otomatis.
VueCLI3 telah sepenuhnya ditulis ulang. Dibandingkan dengan versi Vue CLI sebelumnya, nama paket telah berubah dari vue-cli menjadi @vue/cli.
Disarankan untuk menghapus paket lama dari sistem Anda terlebih dahulu.
npm uninstall vue-cli -g
Selanjutnya, instalasi VueCLI3 dilakukan dengan cara berikut:
npm install -g @vue/cli
Setelah instalasi berhasil, Anda dapat memeriksa versi yang diinstal dengan cara berikut:
vue --version
Buat project Vue
Dengan Vue CLI3 baru, ada dua cara untuk membuat project Vue baru dari awal.
- Melalui baris perintah menggunakan perintah vuecreate
- Melalui browser menggunakan Vue UI
Pertama, mari kita lihat opsi baris perintah.
Command Line
Untuk mulai membuat project Vue baru dari baris perintah, gunakan perintah vue create diikuti dengan nama project baru. contoh:
vue create my-vue-app-01
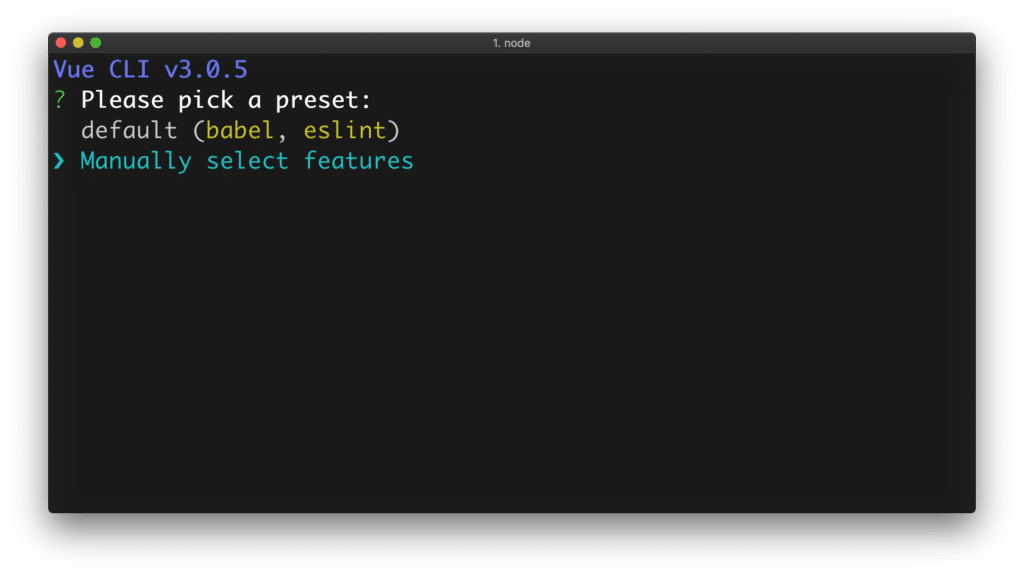
Saat Anda menekan Return dan menjalankan perintah ini, Anda akan diminta untuk memilih preset default atau memilih fitur secara manual.
Pilih opsi ini untuk mengakses daftar fitur yang tersedia.
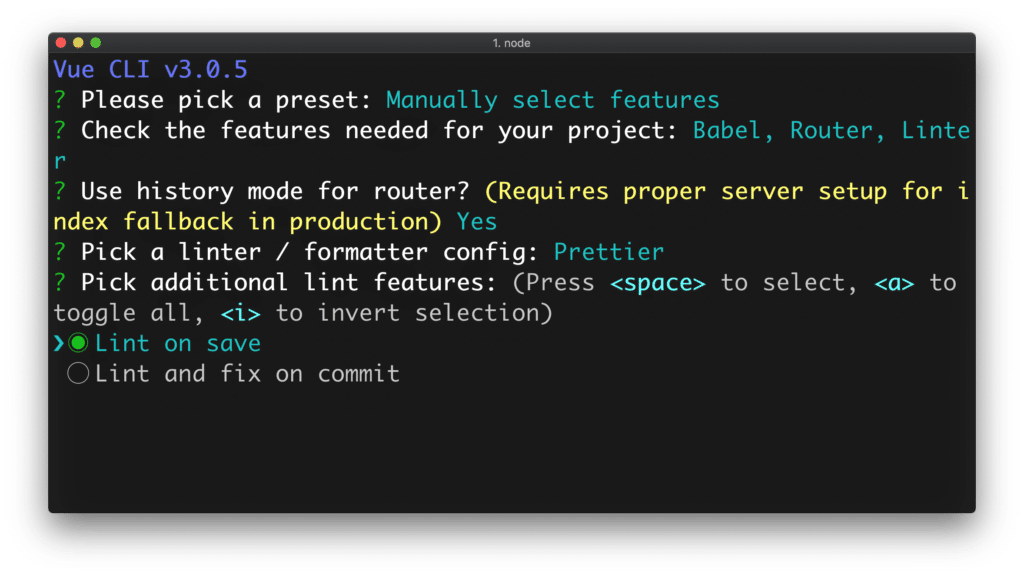
Di sini Anda dapat menggunakan tombol panah atas dan bawah pada keyboard Anda untuk menavigasi daftar fitur. Gunakan bilah spasi untuk memilih fitur dari daftar. Contoh: Mari kita tambahkan fungsi router.
Sekali lagi, menekan kembali akan membawa Anda ke daftar opsi berikutnya (Linter/Formatter untuk digunakan).
Di sini, pilih opsi ESLint + Prettier.
- ESLint adalah alat untuk mengidentifikasi dan melaporkan pola yang ditemukan dalam kode ECMAScript / JavaScript dengan tujuan meningkatkan konsistensi kode dan menghindari bug.
- Prettier adalah pemformat kode yang cerdik. Terapkan gaya yang konsisten dengan mengurai kode, mencetak ulang kode dengan aturannya sendiri yang memperhitungkan panjang baris maksimum, dan membungkus kode sesuai kebutuhan.
Anda kemudian dapat memutuskan apakah akan melakukan linting pada waktu hemat atau waktu commit.
Anda sekarang dapat memilih untuk menggunakan file konfigurasi khusus atau menempatkan konfigurasi di package.json. Tentukan file konfigurasi khusus.
Terakhir, Anda memiliki opsi untuk menyimpan pengaturan Anda sebagai preset.
Cukup tekan Return untuk melihat default (N = preset tidak disimpan) dan Anda akan melihat pertanyaan berikutnya secara langsung. Di sini Anda dapat memutuskan apakah akan menggunakan NPM atau YARN sebagai pengelola paket Anda.
Memilih manajer paket akan membuat project baru dan mengunduh serta menginstal dependensi yang sesuai.
Akhirnya, pesan sukses mengkonfirmasi bahwa project telah dibuat ditampilkan pada baris perintah.
Sekarang project Vue.js telah dibuat dan dikonfigurasi, Anda dapat mengubahnya ke folder project yang baru dibuat dan memulai server web pengembangan dengan mengetik:
npm run serve
Antarmuka pengguna grafis
Selanjutnya, mari kita lihat Vue UI, opsi kedua untuk membuat project Vue baru. Antarmuka pengguna grafis dimulai dengan perintah berikut:
vue ui
Browser default terbuka dengan aplikasi VueProjectManager seperti yang ditunjukkan pada gambar di bawah.
Sekarang klik tombol Buat project Baru untuk mulai membuat project baru. Setelah itu, layar berikut ditampilkan.
Pada tampilan pertama ini, Anda perlu melakukan hal berikut:
- Tentukan nama project
- Pilih manajer paket Anda
- Pilih apakah akan menimpa folder target, jika ada
- Menentukan apakah akan membuat repositori Git baru
Klik tombol Next untuk pergi ke tampilan Presets.
Jika Anda memilih opsi Manual, Anda akan dapat memilih fitur yang ingin Anda tambahkan ke project Vue Anda di halaman berikutnya.
Seperti yang kita lihat sebelumnya di baris perintah, Anda dapat menambahkan fungsionalitas ke aplikasi Anda. Fungsi router. Pada langkah terakhir Anda bisa
- Mengaktifkan mode riwayat router
- Pilih linter/pemformat
- Menentukan apakah akan melakukan linting pada save atau commit
Klik tombol Create Project untuk menyelesaikan proses pembuatan project. Pada langkah terakhir, Anda juga memiliki opsi untuk menyimpan pengaturan Anda sebagai preset baru.
Mengelola project menggunakan VueUI
Vue UI juga dapat mengelola project yang ada. Jika project berhasil dibuat, Anda akan melihat entri project yang sesuai dengan gambaran umum project. Mengklik sebuah project akan membuka tampilan rinci project, yang dibagi menjadi empat halaman.
- plugin
- Ketergantungan
- Konstitusi
- tugas
Kelola plugin
Klik link Plugins dari menu navigasi sebelah kiri untuk melihat tampilan berikut:
Di sini Anda bisa mendapatkan gambaran umum tentang plugin yang sudah diinstal. Jika Anda ingin menambahkan lebih banyak plugin ke project Anda, klik tombol Add Plugins. Setelah itu, Anda akan melihat daftar plugin yang tersedia yang dapat Anda pilih:
Pilih entri dan tekan tombol Instal untuk menambahkan plugin ini ke project Vue Anda. Manajemen ketergantungan
Mengelola dependensi melalui VueUI juga mudah. Pilih entri Dependensi di menu sebelah kiri untuk membuka tampilan berikutnya.
Sekali lagi, Anda dapat menambahkan ketergantungan ke project yang sudah ada dengan menggunakan tombol Instal Ketergantungan dan memilih dari daftar paket yang tersedia.
konfigurasi
Anda juga dapat mengubah konfigurasi project menggunakan UI Vue. Klik tautan Konfigurasi untuk membuka halaman Konfigurasi project tempat Anda dapat mengakses berbagai pengaturan konfigurasi.
Tasks
Fitur lain yang ditawarkan Vue UI adalah manajemen tugas. Misalnya. Anda dapat menggunakan tugas servis untuk memulai dan memantau server web pengembangan, seperti yang ditunjukkan pada gambar di bawah.
Untuk memulai proses server, cukup pilih tugas servis dan klik tombol Jalankan Tugas. Tampilan dasbor diperbarui saat proses pembuatan selesai dan server sedang berjalan. Dari tampilan ini, Anda bisa mendapatkan gambaran umum tentang hasil build.
berikut penjelasan tentang vueclie semoga bermanfaat :)