Lima Langkah Membangun Hub SMS Twilio Menggunakan Library Standar Dan Node Js
Twilio adalah perusahaan komunikasi cloud yang memungkinkan pengembang perangkat lunak untuk membuat dan menerima panggilan telepon, mengirim dan menerima pesan teks, dan menggunakan koleksi API untuk melakukan fungsi komunikasi lainnya.
Gunakan panduan ini untuk membuat Workflow dengan Membangun dengan Standard Library yang merespons pesan teks yang masuk. Hasilnya sepenuhnya dapat disesuaikan dan mendukung fitur pesan SMS yang diperlukan. Ayo mulai!
Apa yang Anda butuhkan sebelumnya
- 1 Akun Twilio — https://www.twilio.com/
- 1 Akun Library Standar — https://stdlib.com/
- 1 ponsel
- 5 Langkah pengerjaan
Langkah 1: Siapkan Workflow hub pesan
Pertama, buka https://build.stdlib.com (Build on Standard Library) dan buat Workflow. Kami menyarankan Anda memilih opsi berikut:
Event: Twilio → sms.diterima Actions: Twilio → Kirim pesanSetelah memilih opsi ini, klik "Create Workflow". Jika Anda belum terdaftar dengan library standar, Anda akan diminta untuk mendaftar (atau masuk) pada tahap ini.
Langkah 2: Tautkan akun Twilio Anda
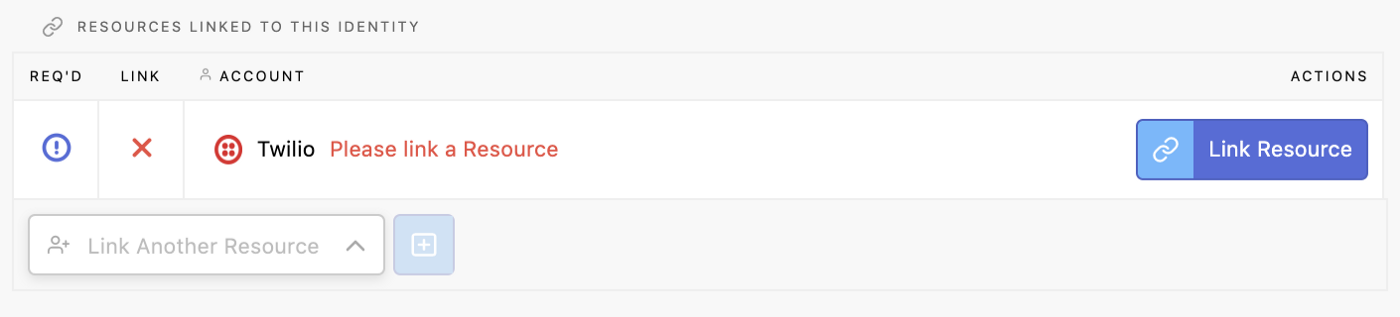
Langkah selanjutnya adalah menautkan akun Twilio Anda dengan nomor telepon Anda. Selain menghasilkan Workflow berbasis kode Node.js, library standar juga menyediakan identitas untuk mengelola kredensial API pihak ketiga. Jika Anda mengklik Create Workflow di langkah terakhir, Anda akan melihat layar yang mirip dengan berikut ini.
Dari sini, klik Link Resource di sisi kanan Twilio.
Kemudian layar berikut ditampilkan.
Klik Link New Resource untuk melanjutkan dan alur Twilio Connect akan dimulai. Anda akan diminta untuk masuk ke Twilio atau membuatnya jika belum memilikinya.
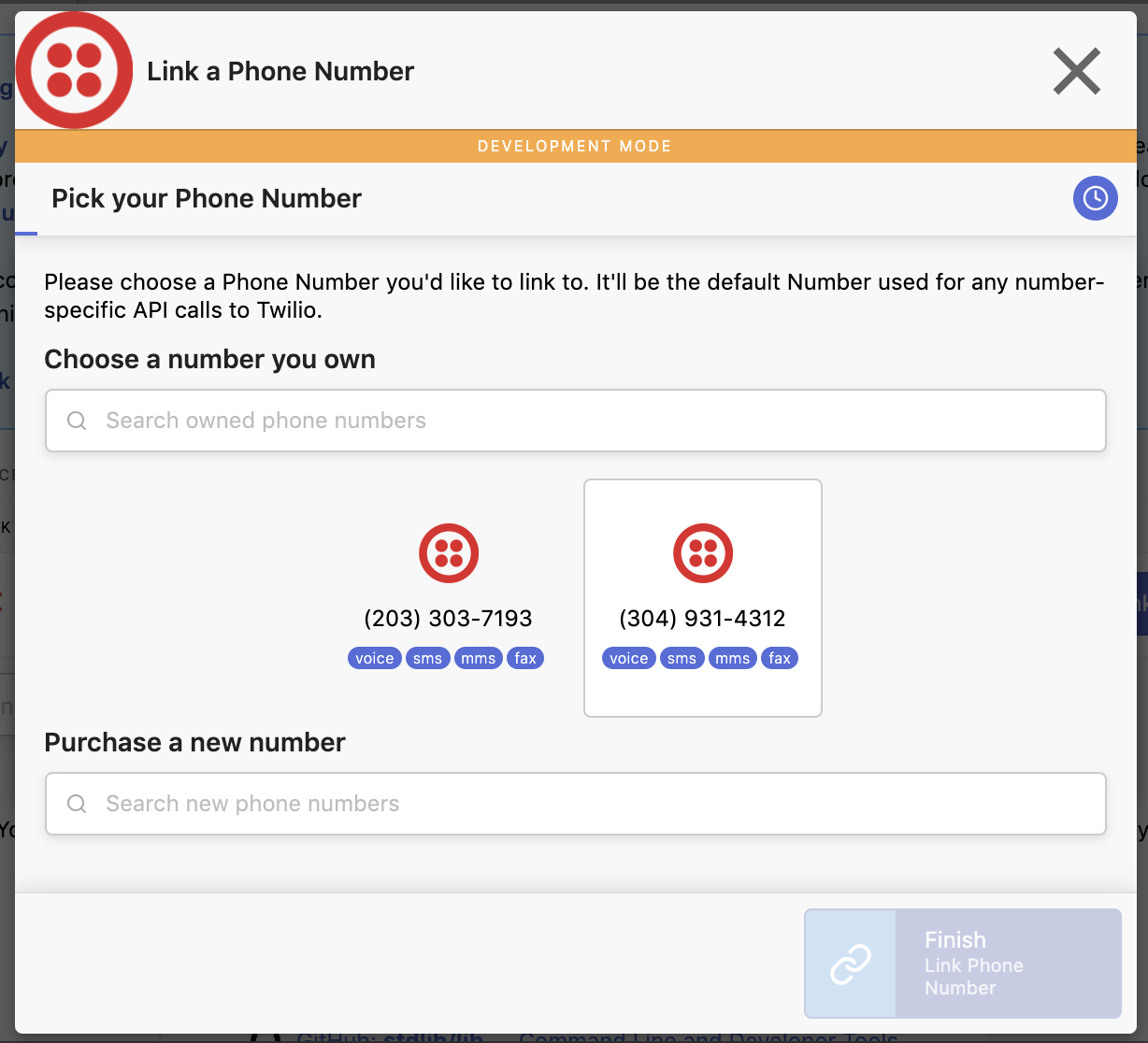
Setelah menyelesaikan langkah ini, Anda akan diminta untuk memilih nomor telepon untuk dikaitkan dengan Workflow ini.
Anda akan melihat dua bagian, bagian yang sudah Anda miliki dan bagian yang dapat Anda beli. Di bawah angka, ada fungsi angka. Artinya, Anda dapat mengirim dan menerima SMS, MMS, panggilan, atau faks.
Catatan: Jika Anda sudah memiliki akun Twilio dan memiliki beberapa nomor, Anda mungkin bertanya-tanya mengapa tidak ada nomor yang muncul di "Nomor Milik". Ini karena perilaku aplikasi Twilio Connect. Saat Anda mengautentikasi dengan aplikasi Standard Libary Twilio Connection, sub-akun baru akan dibuat dalam akun Twilio Anda. Sub-akun digunakan oleh Twilio API, yang di-host di library standar. Ini secara efektif merupakan akun baru, jadi tidak ada nomor yang terkait dengannya. Jika Anda membeli nomor dari layar di atas, Anda dapat menggunakannya di sub-akun Anda, tetapi tidak di akun utama Anda. Ini memisahkan akun Twilio utama Anda dengan baik dari integrasi yang Anda buat menggunakan library standar.
Pilih nomor dan klik [finish] untuk kembali ke layar manajemen ID. Ini akan menjadi sebagai berikut.
Anda sekarang dapat mengklik Berikutnya untuk melanjutkan dan mulai membuat prototipe Workflow Anda.
Langkah 3: Prototipe Workflow
Layar berikut akan ditampilkan.
Halaman ini memungkinkan Anda untuk mengonfigurasi Actions yang Anda pilih saat Anda mulai membangun Workflow Anda. Saya hanya memilih satu dari Twilio → Send a Message. Dibutuhkan hingga 4 parameter. Anda hanya perlu mengonfigurasi dua di antaranya di sini.
Pertama, parameter to. Klik ikon daftar (next to the ). Anda akan melihat dropdown yang diisi dengan variabel potensial. Ini semua dari event Twilio sms.received.
Kami menyarankan Anda memilih acara. Ini adalah nomor telepon asli. Parameter kedua yang harus dikonfigurasi adalah body. Untuk melakukan ini, pilih event.Body. Itu isi SMSnya. Dengan pengaturan ini, setiap kali Anda mengirim teks ke nomor Twilio Anda, pesan tersebut akan digaungkan kembali.
Untuk menguji Workflow, Anda perlu mengonfigurasi data Event pengujian. Klik ikon Gear di sebelah tombol Run in Test Event. Membuka editor tempat Anda dapat mengatur data pengujian.
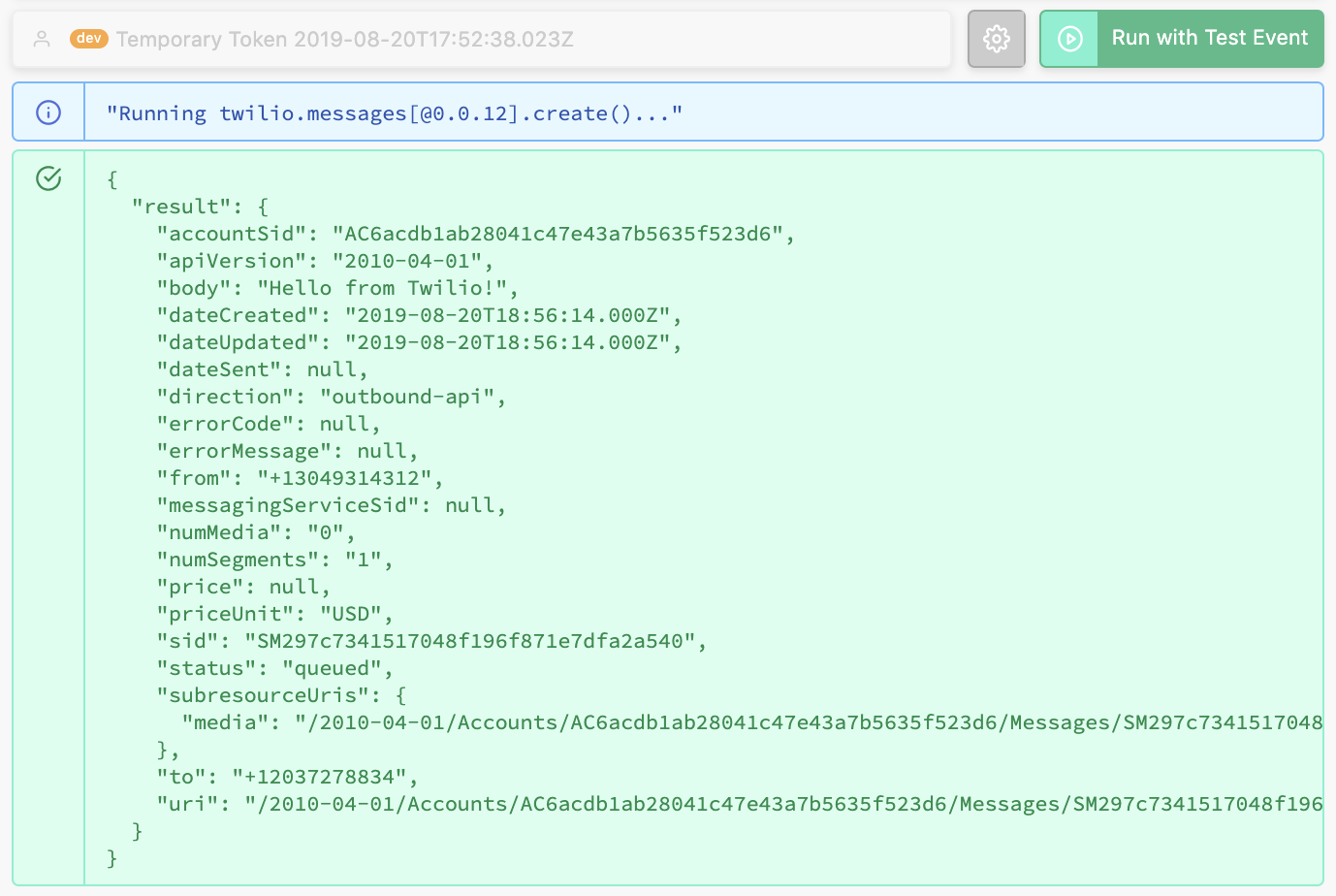
Ubah field Dari menjadi nomor telepon dan klik Run at Test Event untuk melihat teks berikut:
Tanggapan serupa:
Langkah 4: Kirim Workflow!
Setelah berhasil menjalankan Workflow ini pada langkah terakhir, tombol biru Berikutnya di kanan bawah harus diaktifkan. Klik untuk melanjutkan.
Klik Next untuk menampilkan layar berikut.
Nama proyek dibuat secara otomatis bersama dengan nama file yang menyimpan Workflow basis kode. Cukup klik "OK, saya akan mengirimkan". saya akan melanjutkan. Prompt berikut ditampilkan.
itu dia! Hub SMS telah dikirim. Saat Anda mengirim teks, gema dikembalikan. Selanjutnya, mari kita buat hal-hal sedikit lebih menarik.
Langkah 5: Kustomisasi Workflow
Klik Lihat Proyek untuk menampilkan layar manajemen proyek. Dari sini Anda dapat melakukan segala macam hal hebat. Lihat dokumentasi untuk informasi selengkapnya tentang perubahan Workflow.
Untuk saat ini, klik dev (klik untuk mengelola) untuk melihat lingkungan pengembangan Workflow Anda. Ringkasan proyek Workflow dan Actions API yang dilakukan ditampilkan.
Dari sini, Anda dapat mengedit kode Workflow ini dengan mengklik Edit Kode untuk membuka kode di library standar, yang merupakan editor dalam peramban library standar.
Untuk membuat kode Anda menjadi Workflow, buat perubahan yang diperlukan dan klik Atas (tombol biru di kanan bawah). Misalnya, Anda mungkin ingin mengubah handler menjadi:
const lib = require('lib')({ token: process.env.STDLIB_SECRET_TOKEN });
/**
* An HTTP endpoint that acts as a webhook for Twilio sms.received event
* @param {object} event
* @returns {object} message
*/
module.exports = async event => {
let body;
let url;
switch (event.Body.trim().toLowerCase()) {
case 'marco':
body = 'polo';
break;
case 'gif please':
url = await lib.steve.gif.random();
break;
default:
body = event.Body;
break;
}
return lib.twilio.messages['@0.1.0'].create({
to: event.From,
body: body,
mediaUrl: url
});
};
Itu melihat isi pesan dan melakukan salah satu dari tiga hal: Tanggapi "marco" dengan "polo", balas "gifplease" dengan gif acak, dan gema kembali pesan lainnya. Setelah menyalin dan menempelkan kode, klik Atas dan kirim beberapa teks ke nomor Twilio Anda untuk mencobanya.
itu dia!
Hanya dalam beberapa Langkah, Anda dapat mengatur hub pesan sederhana menggunakan Twilio dan library standar. Seperti yang Anda lihat, jika Anda menggunakan kode untuk menyesuaikan Workflow Anda, Anda memiliki kontrol penuh. Itu dapat dikonfigurasi untuk melakukan hampir semua hal.
Terima kasih telah membaca, dan selamat membangun! untuk lebih lengkapnya, silakan merujuk ke dokumentasi atau kunjungi https://docs.stdlib.com/ dan klik Minta Undangan Komunitas Slack di sebelah kanan untuk bergabung dengan ruang kerja Slack.