Plugin Tambahan Puppeteer Stealth
Pada kesempatan kali ini saya akan share tentang plugin yang mungkin anda cari-cari, tambahan plugin stealth pada puppeteer, kalian mungkin bertanya-tanya? mari kita selami ..
install
yarn add puppeteer-extra-plugin-stealth
# - or -
npm install puppeteer-extra-plugin-stealth
Jika ini adalah plugin puppeteer-extra pertama Anda, semua yang Anda butuhkan ada di sini.
yarn add puppeteer puppeteer-extra puppeteer-extra-plugin-stealth
# - or -
npm install puppeteer puppeteer-extra puppeteer-extra-plugin-stealth
penggunaan
// puppeteer-extra is a drop-in replacement for puppeteer,
// it augments the installed puppeteer with plugin functionality
const puppeteer = require('puppeteer-extra')
// add stealth plugin and use defaults (all evasion techniques)
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
// puppeteer usage as normal
puppeteer.launch({ headless: true }).then(async browser => {
console.log('Running tests..')
const page = await browser.newPage()
await page.goto('https://bot.sannysoft.com')
await page.waitForTimeout(5000)
await page.screenshot({ path: 'testresult.png', fullPage: true })
await browser.close()
console.log(`All done, check the screenshot. ✨`)
})
Menggunakan TypeScript
Puppeteer-extra dan sebagian besar plugin ditulis dalam TS, jadi Anda mendapatkan jenis dukungan penuh
import puppeteer from 'puppeteer-extra'
import StealthPlugin from 'puppeteer-extra-plugin-stealth'
puppeteer
.use(StealthPlugin())
.launch({ headless: true })
.then(async browser => {
const page = await browser.newPage()
await page.goto('https://bot.sannysoft.com')
await page.waitForTimeout(5000)
await page.screenshot({ path: 'stealth.png', fullPage: true })
await browser.close()
})
Periksa entri wiki ini jika Anda memiliki masalah impor terkait TypeScript.
Periksa dokumentasi utama untuk informasi lebih lanjut tentang puppeteer-extra (penggunaan Firefox, plugin lain, dll.).
Status
puppeteer-extra dengan stealth mampu lulus semua tes bot publik.
Catatan: Saya pikir ini adalah kompetisi persahabatan dalam permainan kucing dan tikus yang cukup menghibur. Jika tim lain ingin mendeteksi headless chromium, ada cara untuk melakukannya (setidaknya saya telah memperhatikan beberapa, tetapi saya akan mengerjakannya di pembaruan mendatang).
Mungkin tidak mungkin untuk mencegah semua cara untuk mendeteksi headless chromium, tetapi bisa terlalu mahal atau terlalu sulit untuk dilakukan dengan terlalu banyak kesalahan positif.
Changelog
Catatan: Ikuti saluran #announcements di server perselisihan untuk pembaruan terbaru dan ubah informasi log hingga Anda mengotomatiskan pembaruan log perubahan file penurunan harga.
Older changelog:
v2.4.7
Baru: user-agent-override - Digunakan untuk menyetel string, bahasa, dan platform UA. Ini juga memperbaiki masalah dengan metode sebelumnya untuk mengatur header Accept-Language mencegat permintaan (#104, pujian untuk @Niek).
Baru: navigator.vendor - Memungkinkan Anda untuk mengganti navigator.vendor secara opsional (#110, terima kasih kepada @Niek)
Peningkatan: navigator.webdriver - Sekarang lulus uji instanceof menggunakan proxy ES6 (terima kasih kepada #117, @aabbccsmith)
Dihapus: user-agent, accept-language (sekarang sudah usang)
v2.4.2 / v2.4.1
Peningkatan: iframe.contentWindow - sekarang mem-proxy objek jendela asli dan dengan cerdas mengalihkan panggilan yang mungkin mengungkapkan identitas sebenarnya, alih-alih mengejek seperti petani :)
Peningkatan: accept-language memungkinkan Anda untuk mengatur lokal khusus sesuai kebutuhan.
Lulus tes headless-cat-n-mouse
Baru: Semua solusi memiliki solusi khusus sebelum dan sesudah pengujian untuk mengurangi voodoo di seluruh topik ini
Baru: media.codecs - Menyamarkan keberadaan codec unik di Chromium
Baru dan ditingkatkan: iframe.contentWindow - Saya menemukan cara untuk memperbaiki deteksi berbasis bingkai srcdoc tanpa merusak pop-up sebaris dan iframe lainnya (harap laporkan masalah apa pun)
Baru: accept-language - adds missing Headless Accept-Language (benar dalam huruf besar, page.setExtraHTTPHeaders dapat dideteksi dalam semua huruf kecil)
Peningkatan: chrome.runtime - Sebuah tiruan yang lebih luas dari objek chrome
Semua tes fpscanner sekarang berwarna hijau, begitu juga semuanya dan apakah Anda tes areyouheadless
Peningkatan: navigator.plugins - sekarang sepenuhnya mengemulasi plugin / mimetypes headless chromium
Baru: webgl.vendor - Jika tidak, setel ke "Google" tanpa kepala
Baru: window.outerdimensions - Perbaiki jendela yang hilang.outerWidth / outerHeight dan viewports
Memperbaiki: navigator.webdriver sekarang mengembalikan tidak terdefinisi, bukan salah
- class: StealthPlugin
- Purpose
- Modularity
- Contributing
- Kudos
- .availableEvasions
- .enabledEvasions
- defaultExport(opts?)
- opts Object? Options (optional, default {})
- opts.enabledEvasions Set< string >? Specify which evasions to use (by default all)
v2.4.0
Bunyikan bel ronde ke-2 dalam pertarungan kucing-tikus ini
v2.1.2
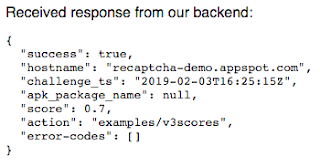
Stealth juga tampaknya membantu mempertahankan skor reCAPTCHA v3 yang normal.
Regular Puppeteer
Stealth Puppeteer
Catatan: Tes resmi harus dilakukan dengan sebutir garam, karena skor dihitung secara individual untuk setiap situs dan beberapa faktor lainnya (perilaku sebelumnya, alamat IP, dll.) dihitung. Berdasarkan studi kasus, tampaknya masih berfungsi sebagai indikator kasar.
Tip: Jika Anda memiliki masalah dengan reCAPTCHA, lihat plugin recaptcha.
API
Table of Contentsclass: StealthPlugin
Ekstensi: Plugin ExtraPuppeteer
Mode Stealth: Terapkan teknik berbeda untuk membuat headless puppeteer harder sulit dideteksi.
Tujuan
Ada beberapa cara mudah untuk mendeteksi penggunaan puppeteer di website target Anda. Menambahkan HeadlessChrome ke agen pengguna adalah yang paling jelas.
Tujuan dari plugin ini adalah untuk menjadi pendamping yang jelas untuk mencegah dalang terdeteksi dan untuk menerapkan teknik baru. Permainan kucing dan tikus ini masih dalam masa pertumbuhan dan serba cepat, sehingga plugin tetap sefleksibel mungkin, mendukung pengujian dan iterasi yang cepat.
Modularitas
Plugin ini menggunakan sistem ketergantungan ekstra dalang untuk meminta hanya mod kode solusi yang diaktifkan dan membuatnya tetap modular dan efisien.
Plugin stealth adalah pembungkus praktis yang secara otomatis membutuhkan beberapa teknik penyelesaian dan dilengkapi dengan default. Anda juga dapat melewati modul utama dan meminta sendiri plugin solusi khusus (karena ini adalah plugin tambahan dalang yang berdiri sendiri).
// bypass main module and require a specific stealth plugin directly:
puppeteer.use(
require('puppeteer-extra-plugin-stealth/evasions/console.debug')()
)
kontribusi
PR dipersilahkan. Jika Anda ingin menambahkan solusi baru, ada baiknya untuk melihat template dan memulai.
memuji
Terima kasih kepada Evan Sangaline dan Paul Irish untuk memulai diskusi.Example:
const puppeteer = require('puppeteer-extra')
// Enable stealth plugin with all evasions
puppeteer.use(require('puppeteer-extra-plugin-stealth')())
;(async () => {
// Launch the browser in headless mode and set up a page.
const browser = await puppeteer.launch({
args: ['--no-sandbox'],
headless: true
})
const page = await browser.newPage()
// Navigate to the page that will perform the tests.
const testUrl =
'https://intoli.com/blog/' +
'not-possible-to-block-chrome-headless/chrome-headless-test.html'
await page.goto(testUrl)
// Save a screenshot of the results.
const screenshotPath = '/tmp/headless-test-result.png'
await page.screenshot({ path: screenshotPath })
console.log('have a look at the screenshot:', screenshotPath)
await browser.close()
})(
.availableEvasions
Type: Set< string >Dapatkan semua solusi yang tersedia, Periksa direktori penghindaran untuk daftar terbaru.
contoh:const pluginStealth = require('puppeteer-extra-plugin-stealth')()
console.log(pluginStealth.availableEvasions) // => Set { 'user-agent', 'console.debug' }
puppeteer.use(pluginStealth)
.enabledEvasions
Type: Set< string >Dapatkan semua solusi yang valid, Solusi yang efektif dapat dikonfigurasi menggunakan opts atau dengan mengubah properti ini.
contoh:// Remove specific evasion from enabled ones dynamically
const pluginStealth = require('puppeteer-extra-plugin-stealth')()
pluginStealth.enabledEvasions.delete('console.debug')
puppeteer.use(pluginStealth)
defaultExport(opts?)
- opts Object? Options
- opts.enabledEvasions Set< string >? Specify which evasions to use (by default all)
Default export, PuppeteerExtraStealthPlugin